This article is a follow on from Adding Gradients to text as backgrounds with CSS background-clip. In that article, I show you how to use background-clip and leave it that at. This article will go deeper into the use of background-clip. I will cover some observations and what could be considered shortcomings of background-clip: text; to add pretty background to your text. I will provide some work-a-rounds and thoughts on use with samples, read on if you want to explore more.
One of the main things you need to be aware of when working with background-clip: text; is that it works on the background of the element and not the text. What this means is the background is set on the element and if the default display is block, as in the case of h1, then the gradient background will cover 100% width of the element's parent. Let's take a look at what I mean and also how we can fix and or use it for effect.
Working with h1 block elements and span inline elements

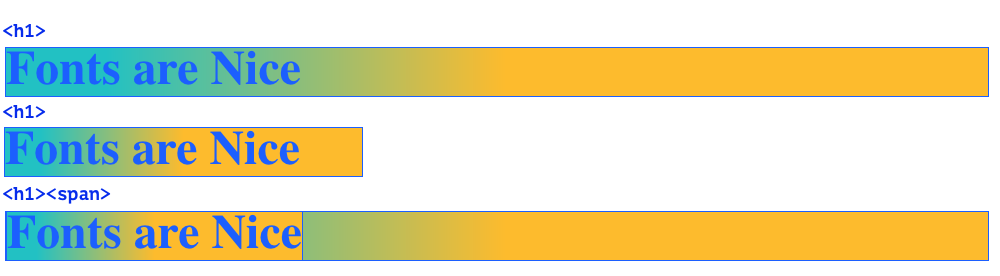
Looking at the image above you can see how the background is set on the H1 and not the text. It shows how the h1 expands to fill the whole full width due to it being a block element. In the second image, you can see how when the screen width is narrow the gradient also adjusts to the width. In the 3rd image we set the element to a span which is an inline element by default, this means it is contained by the size of the text inside it and therefore the background is also contained.
Now we have an understanding of how the background is applied to text by clipping away everything except the text and making the text transparent, from part 1, and how backgrounds are applied to an element and not the text, let's take a look at some code examples.
Unfortunately, the resize doesn't work on mobile but you can maybe rotate your device to see the effect.
Long Text Example
I have 3 examples to illustrate this. The first has the gradient set at exact pixel measurements so no matter the width of the screen the gradient stays consistent.
Serif Fonts are Nice
Serif Fonts are Nice
Serif Fonts are Nice
In the second example, we are using relative units, pre cents to be exact, and as you can see the gradient is not obvious at wide screens.
To fix this in the third example, I have added a span inside the h1 and added the text inside the span. This makes the element that contains the text an inline element, and therefore the background is confined to the size of the text.
If you expand the containing wrapper element you will see that the gradient remains visible in the 3rd example.
Since writing this article, I have learnt we don't actually need to add a span to the
h1. We can add a width to theh1and make the width fit-content. Add the below to you h1 rule.width: fit-content;
Short Text Example
The following is the same as above with short text, you can see how with both the first and second examples the gradient doesn't even show, only the third example shows the gradient at wide screens, the second example works on narrower screens but the first example just doesn't work.
Short
Short
Short
With an understanding of how you can now apply the gradients to your text and how the screen width affects the visibility of the background, we will look at a few more examples.
Please note that all these examples have left to right gradients and if you do diagonal gradients or top to bottom gradients the effects will change.
Take a deeper look a CSS text gradients; Highlighting Important words
A nice effect you have probably see around these parts is emphasising the important words in a headline, this makes it easy for the reader to scan and if done nicely can also play on words. Let have a look at 2 options for achieving this.
Wrapping emphasised words in span and apply the background to the span
Professional Fonts are Nice for a Unique look.
Doing it this way with multiple highlighted words the gradient is set on the span so you get the gradient repeats itself which may not be the effect you want.
So in the final example, I will show you how you can add the background so it flows nicely under the text to create a more fluid look.
Adding the background to the H1 and then wrapping the un-emphasised text in a span.
Professional Fonts are Nice for a Unique look.
In this example, I use a little reverse trick by adding the gradient to the h1 and then for words that don't need a gradient I wrap them in a span and set the span colour back to the document colour. You could also make the span whatever colour you like.
In part 1 we have looked at using background-clip on the text and how it works under the hood. In this deep dive, we looked at how the background is added. We look at the display property and how that affects elements and then how you can use a combination of block elements and inline elements to create some nice heading effects.
I hope you learnt something here and if you want to follow along and learn more be sure to sign up for the newsletter. What's in the newsletter? Tip and trick, insight into modern tech, and the odd giveaway.
Thanks for reading and see you on the inside.