This article will start with a look at the HTML title module for Drupal, then look at another option you could use, and finish by looking at some use cases where adding HMTL tags to your title markup might be necessary.
While in the process of redesigning this site and wanting to add a bit of uniqueness, due to this site being a creative playground, I needed to add the HTML title module to the small number of modules that I am using. This was not only for the funnishness but also so I could explore Drupal as a front-end developer. I had already written about how to create an interesting title so I really needed to do this too, otherwise, that article would be incomplete.
The Drupal title field has always been a little unique in that it has acted as a separate type of field, not straightforward to manipulate or place(see show title). Back in Drupal 6 & 7 for bilingual sites, you needed to replace the built-in title field with the Title field module as the built-in field was not exposed to the translation API. Luckily, that is not an issue now and Drupal is a highly capable system for building multi-lingual sites out of the box. However, adding HTML to the title field isn't as easy as adding HTML to other text fields. There is an issue about this and it does seem it is an ongoing feature request but there is no movement on the issue and the only way to add HTML to the title field as suggested in the issue thread is to use the HTML title module. The is can be found at Allow formatting markup in the TITLE field on Drupal.org.
The HTML Title Module
Info
https://www.drupal.org/project/html_title
Actively maintained Maintenance fixes only. Considered feature-complete by its maintainers. ~4500 sites report using at the time of writing.
Requires No extra requirements.
Libraries No library.
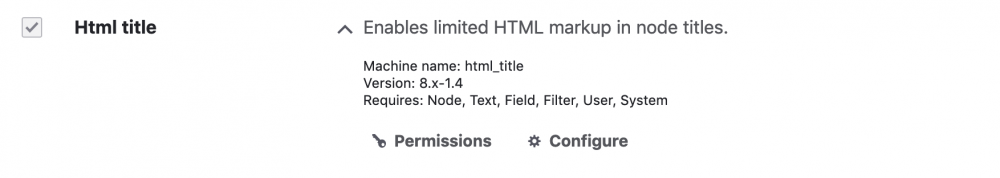
Install either using the UI or composer.
Basics
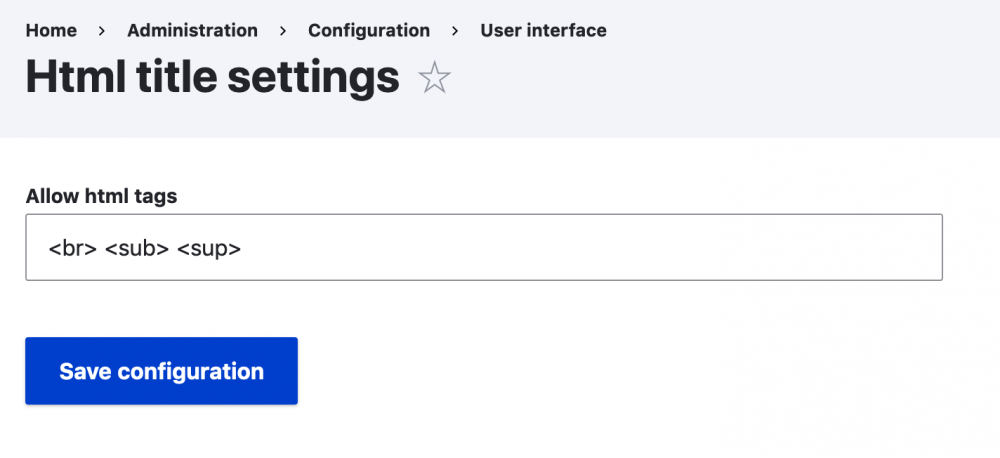
Once installed you need to allow the tags you want to use but other than that this is pretty much an install and you are done sort of module.
Tags available after install: <br> <sub> <sup>
Tags you can use: It says you can use em, sub, sup, b, i, strong, cite, code, bdi, wbr, but I have tested span and this also works.

To add more tags for use visit the configuration page directly from the extend page if using the UI to install modules or visit the path below.
Manage > Administration > Configuration > User interface
/admin/config/user-interface/html_title

Perms
Manage > Administration > People > Permissions
/admin/people/permissions
or direct link from the extend page /admin/people/permissions/module/html_title
There is only one permission to set and that is whether to allow roles to access the administration page to add and remove tags. Give this only to trusted roles.
How about using a second Title field?
A bit of a side step in this story as while writing this article I thought maybe I could use a new text field to act as the pretty title and use the built-in title as the title. What I mean is to have 2 titles or a title and then a sub-title. While this approach could work it would mean you would always need to add the title that is built-in as it is a required field and used for generating auto paths if you use the Path Auto module. The sub-title field that can have HTML could be used on an as-needed basis.
There are ways that you could deal with this in the output, like using the second title if it exists and using the default one in other cases, but in reality, having one title makes the most sense and adding conditional code in a content type template even though not difficult adds complexity. One title field with the ability to add HTML makes sense, Onward!
Okay, you may now ask, but...
Why would I want to add HTML to my titles?
Well, you may want to add HTML to your titles for many reasons:
- As in my case, you want to add a little design to add fun and emphasis to parts of the title.
- You may have mathematical or footnote superscripts or subscripts, those little characters like this or this.
- You may have other metadata that needs to be included. For example, in the Drupal issue, someone states they would like to add the abbr tag with a title attribute in the title field. I.e.
<h1><abbr title="National Aeronautics and Space Administration">NASA</abbr>Gets Unusually Close Glimpse of Black Hole Snacking on Star</h1> - It is also pointed out that adding accessibility aria-label attributes isn't currently possible.
Even though most of these use cases are edge cases, including the need to use aria-labels in the title, it does illustrate that being able to add HTML is a nice feature.
So that's it for this article. I hope it made you think about how you may need to add HTML to your titles and that when using a database to store and retrieve the title you may need to enable the ability to do this. This is not only true of titles but all types of text fields and even other types of fields, but that is a story for another day.
Thanks for reading and be sure to sign up for the newsletter below, where I share tech insights, interesting CSS techniques, and the odd giveaway. Until next time, stay cool!