This information is outdated. It is for CKEditor (4). Drupal now uses CKEditor 5 and both these enhancements are included in Drupal 10 and Drupal 11 out of the box.
In CKEditor 5, if you want to have code Syntax Highlighting as I have on this website, you can use the highlight.js Input Filter module.
Developer Enhancements
To install these please check the installing Drupal modules page, you will also need to add libraries to the libraries directory of your Drupal instance, so please take care to read about that too.
If you are a web developer and are using your Drupal site to write about coding, then you will probably want to be able to add code to your articles, either inline or in blocks. To do this, you will need to add 2 modules and CK Editor libraries or add-ons in CK Editor speak. The first one outlined below adds inline code and the second one adds code blocks or snippets.
Code Tag
Code tag wraps inline highlighted text in a tag which by default is then styled in a monospace font.
There is not much to Code tag module and by far the easiest way to install it is to use Composer. By using Composer the additional Code tag library is downloaded and placed in the correct libraries directory automatically for you.

Info
https://www.drupal.org/project/codetag
Actively maintained Stable release available but minimally maintained.
Requires All requirements in Drupal Core.
Libraries Code tag https://ckeditor.com/cke4/addon/codeTag
Basics
Install process is standard, if you are unfamiliar with installing Drupal modules please check the Installing Drupal Modules page.
Composer is as simple as running composer require and since a 3rd party library is needed it is recommended to install it using Composer.
Enabling and configuring
Once you have installed it there is only one thing you need to do and that is to add the Code tag button to the CK Editor Toolbar. To do this you need to visit the text formats and editors page.
Manage > Administration > Configuration > Content authoring > Text formats and editors
/admin/config/content/formats
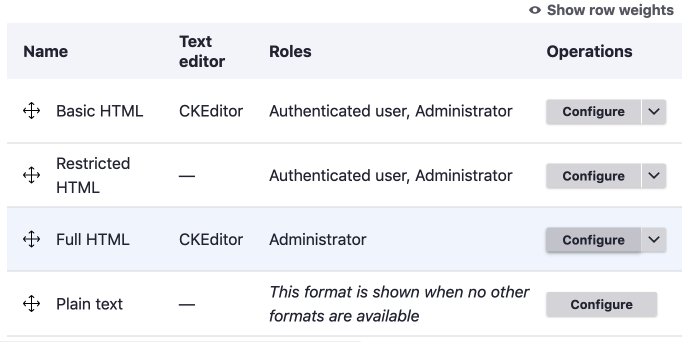
It's best to use the Full HTML text format otherwise you need to add allowed tags to the text format. Follow the step below to configure Code tag.

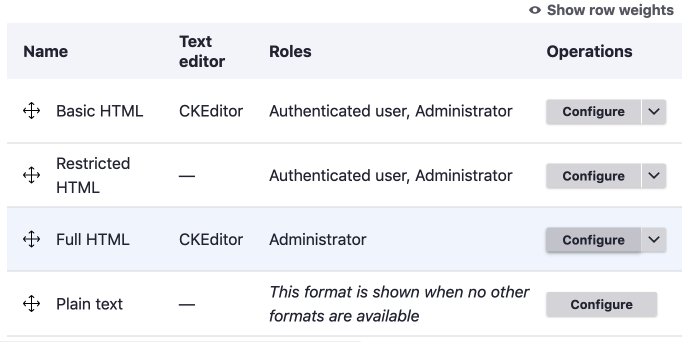
- Select Full HTML by using the Configure button.
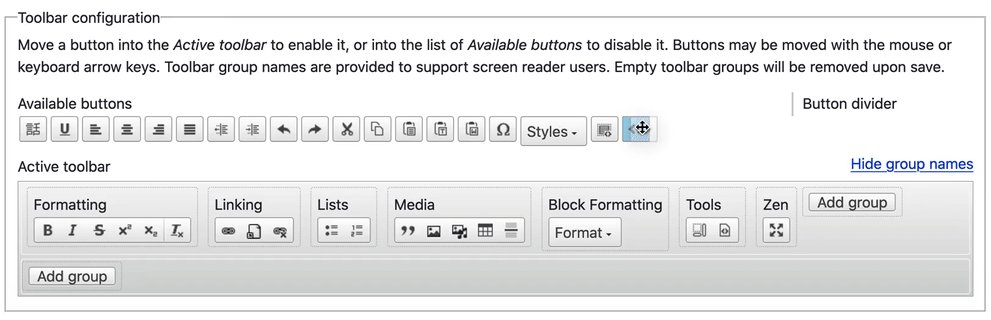
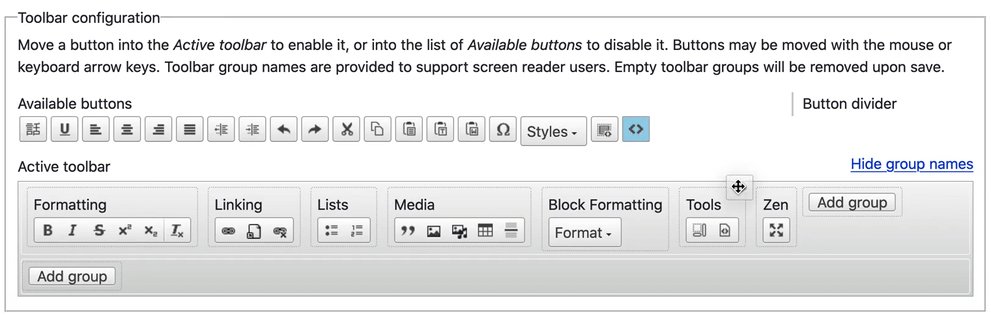
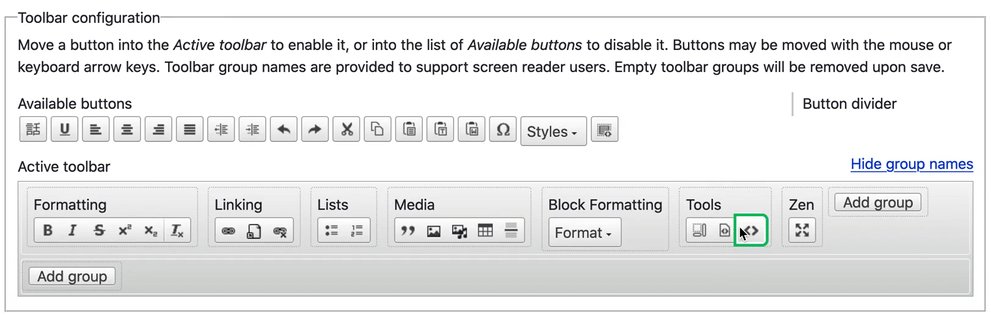
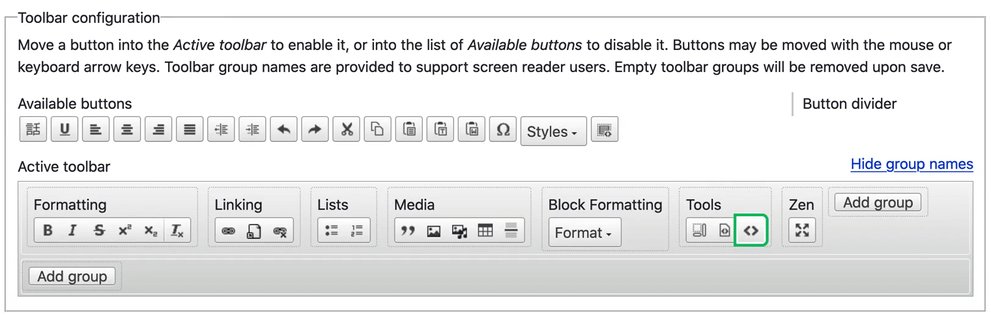
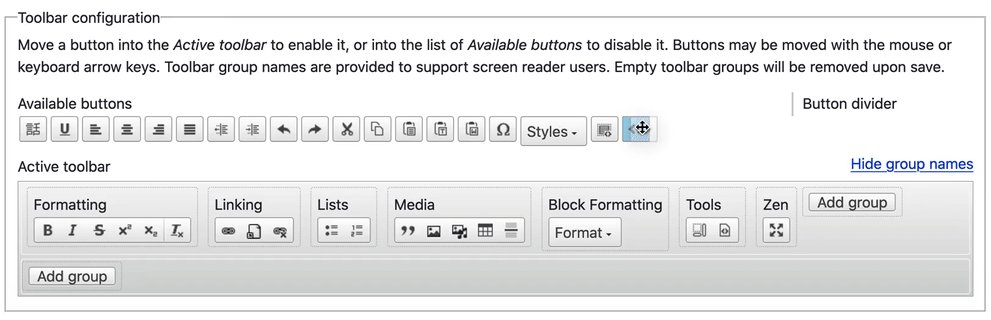
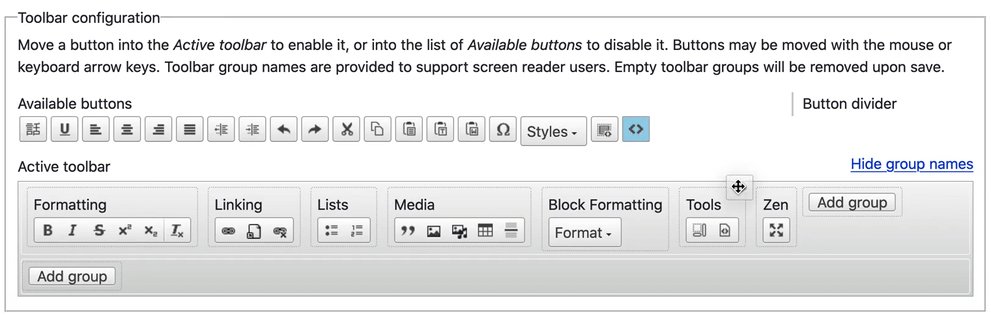
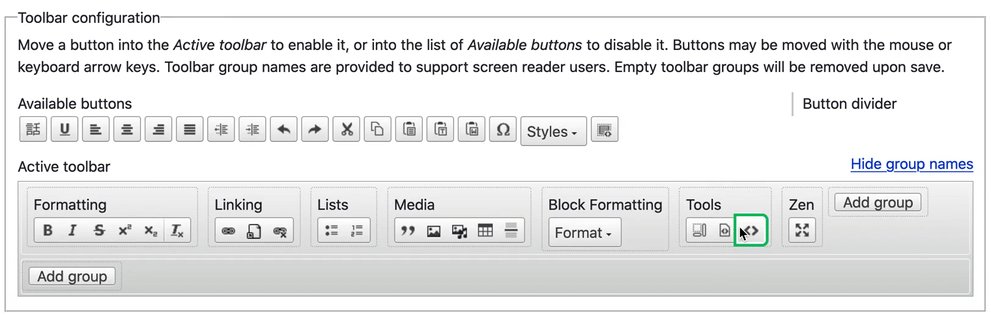
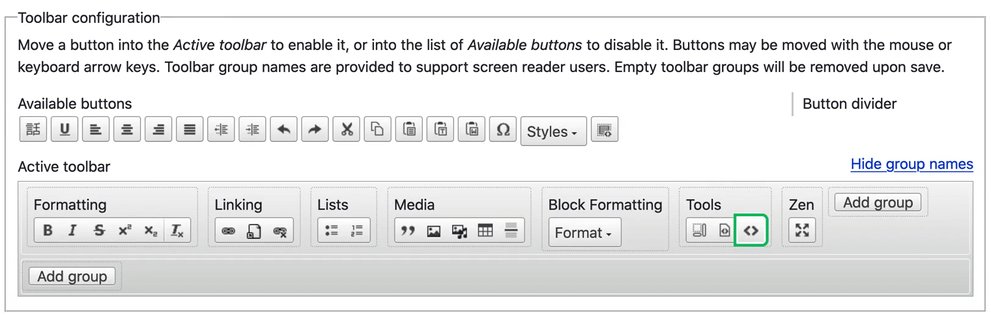
- In the Toolbar configuration section drag the icon from the available buttons to the Active toolbar.

- Save Configuration
Adding a style
Adding a style to your code tag is a nice touch. By default monospace font-family is added to code, kbd, and samp tags via the Normalize.css CSS that ships with Drupal. Adding a background to make the code stand out a little more is definitely worth thinking about.
code, kbd, samp {
font-family: monospace,monospace;
font-size: 1em;
}
/* Add this to your stylesheet in your custom theme */
code, kbd, samp {
background: #a1abb3;
padding: 3px;
border-radius: 2px
text-shadow: 1px 1px aliceblue;
}That's about it for this, I said it was simple so let's move on to Code snippets which provides the ability to add blocks of code like the CSS above.
Code Snippets
This module is used to add blocks of code to your site and format the code in pretty styles just like you favourite IDE or code editor does.

Info
https://www.drupal.org/project/codesnippet
Actively maintained Yes Stable release
Requires All requirement in Drupal Core.
Libraries https://ckeditor.com/cke4/addon/codesnippet ^4.5.11
The Code snippets library add-on downloaded from CK Editor has Highlight.js included. If you want to add other languages you will need to add them yourself by packaging up you own hljs.js from https://highlightjs.org/ see below for more info.
Basics
Check the install Drupal modules page for details on getting this enabled on your site.
Again, since a 3rd party library is needed it is recommended installing with composer require command.
Enabling and configuring
Once installed visit the Text formats and editors page.
Manage > Administration > Configuration > Content authoring > Text formats and editors
/admin/config/content/formats
As above I recommend enabling Code snippet in the Full HTML text format. Otherwise, you will need to configure the HTML filter if Limit Allowed Tags is enabled.

- From the Text Formats and Editors page select Full HTML by using the configure button.
- Drag the icon to active toolbar, this will add some configuration options below.


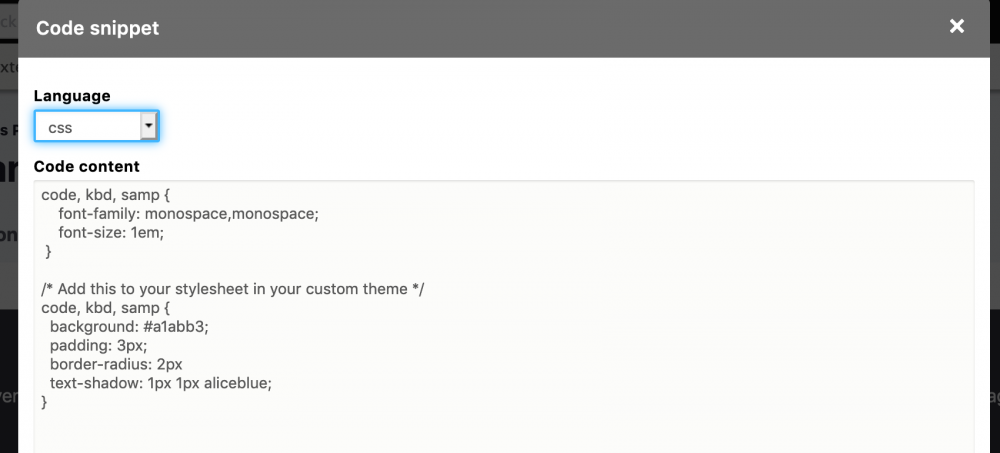
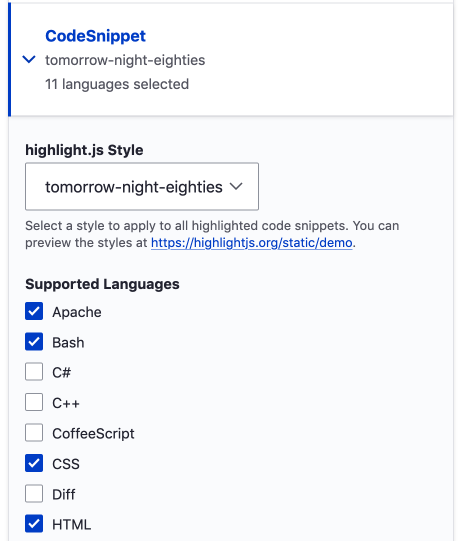
In Code snippets section of CKEditor plugin settings there are two settings.
- highlight.js style / choose you favourite highlight.js style, on this site I am currently using tomorrow-night-eighties
- Check supported languages
- As noted you will need to allow tags if Limit Allowed Tags is enabled but by using Full HTML Limit Allowed Tags is not check.
- Save Configuration.
Now you can add nicely syntax formatted code snippets to your articles like have on this site.
I have written a few shorter pieces on adding other languages and making minor aesthetic modifications to the output, please check them below if you are interested.
The below articles are coming, they are about JavaScript and CSS and not purely related to Drupal.
- Add small JavaScript to the theme to show the coding language name.
- Modify the style of the wrapper element.
- Adding YAML to Code snippets
Final thoughts
If you don't want to add the recommended modules you could always use embeds from 3rd party sites like Codepen or Github Gist or any one of the numerous others. These 3rd party options are great, but if you want to be displaying code directly from your site styled how you like the 2 options outlined above are what you need.