In this piece, I will be explaining how you can create your own icon font set easily and how to include it on your site.
Why would I want to create a custom icon font set?
First I'll tackle the above question. I will write about this in a second part in more depth so will only cover it very briefly with the 3 points below.
- The main reason is size, by packaging up a custom font you can make it only include the icons you need.
- The second reason is you can mix and match icon sets and then combine them, this could be due to the style you like but then needing to add one or 2 icons from another set to provide the needed icon or icons.
- Finally, you may want to add a custom icon as I did for a ski resort. This is possible by importing an SVG to include in your custom set. Read on and I will cover this in the creating a custom font glyph section below.
Creating Fonts Sets
Okay let's see how easy this is.
In this example I will use Fontello. Icomoon has a similar free service, so be sure to check them out at Icomoon. If you are just starting out, you can go to either of the sites, browse and select icons and upload custom SVG icons to get converted.
Starting a new Custom Font set
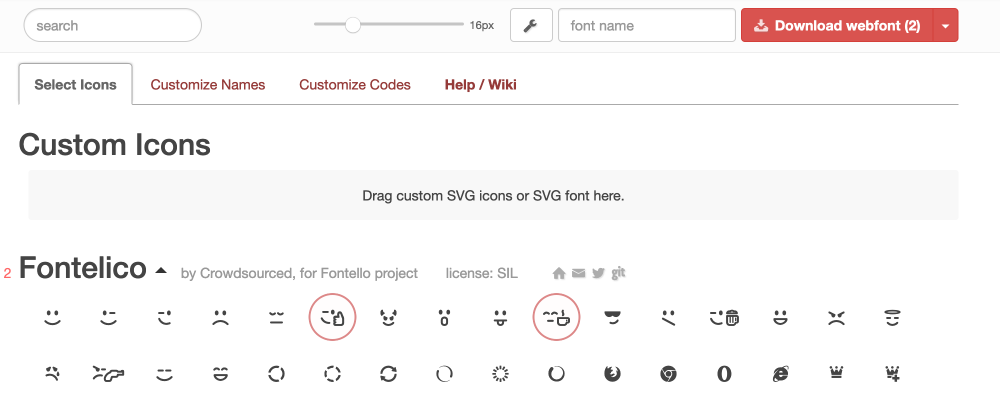
Visit Fontello and follow the steps below.

- Selecting Icons from the huge available free selection. This is as simple as browsing or searching for what you need. Once you have found what you need you can click on the icons to select them.
Creating a custom font glyph
- This step is optional but in Fontello you can add a SVG by dropping it into the area at the top of the screen.
Things to think about and do when creating a custom icon. Make sure the SVG is optimized and that the detail isn't overly complicated. does it represent what it illustrates clearly? is it consistent with the other icons? Maybe, I should cover this in more detail, hmm.
- Name your font and font glyphs.
This step is optional too. On Fontello you can name your font, customize the separate icon names, customize the codes, the prefixes, make the prefixes suffixes, all of this is 100% optional and unneeded, the default settings work fine so my recommendation is to leave as default. - Download Webfont
After you have selected your items and adding custom icons click on Download webfont button (#). If you want you can export the configuration file by using Get Config only option in the dropdown.
Add the Font to your Site
The fun bit. Seeing the fruits of your labour.
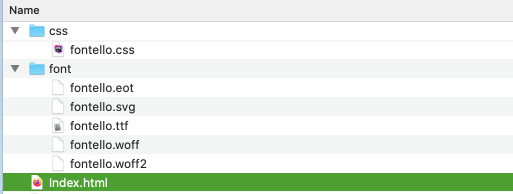
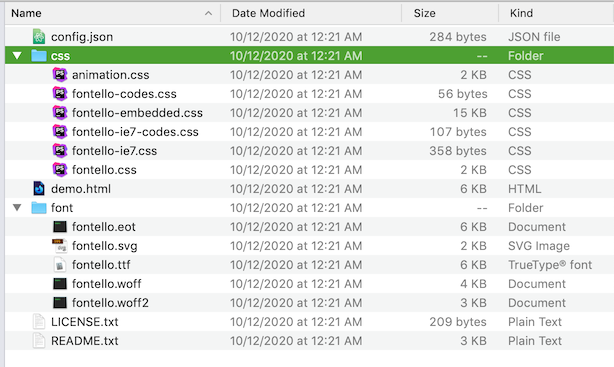
In the directory, you download there are a lot of files that include various methods to use the font. You can either add the fonts directly to your HTML or you can use the code in a ::before pseudo class/element.
Either method works and I don't want to get caught up in the pros and cons of either method here, choose one and go with it.
Before we add our elements to the HTML and the CSS to the stylesheet we have have to add the directories and link the stylesheet to our HTML page.
Basic directory set up and HTML link

/* Add a link in the <head> of the HTML */
<link rel="stylesheet" href="css/fontello.css">
Now it is time to add the icons to out HTML and the CSS.
Using pseudo before
Add the icon prefixed class to your element, any element can be used if you don't care about supporting IE7.
<i class="icon-emo-beer"></i>
<p class="icon-emo-beer">My nice parargraph...</p>- Specify the custom font in your stylesheet using the
@font-facerule. - Add the CSS with the
[class^=".. ]and[class*=".. ]attribute selector to thefontello.cssstylesheet as shown below.
More on attribute selectors https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?37220454');
/* for the complete file content check the downloaded fontello.css file or your-custom-font-name-css */
}
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
/* for the complete file content check the downloaded fontello.css file or your-custom-font-name-css */
}
/* individaul icon before pseudo class content */
.icon-emo-beer:before { content: '\e80b'; } /* '' */Using icon code
The icon font code is used in this example, it is preceded by &#, the codes are found in the downloaded files.
<i class="demo-icon icon-twitter"></i>
The CSS
- Specify the custom font in your stylesheet using the
@font-facerule. - Be sure to check the complete file but notice no pseudo-element.
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?37220454');
/* for the complete file content check the downloaded fontello.css file or your-custom-font-name-css */
}
.demo-icon {
font-family: "fontello";
font-style: normal;
/* for the complete file content check the downloaded fontello.css file or your-custom-font-name-css */
}
.icon-twitter {
color: blue;
}
Well, that's about it for including a font in your site. Following I will share a method I am using in my workflow to get custom icon fonts in my site faster and this is made possible my importing the JSON files back into Fontello.
Using an old custom icon Font set
By old I mean one I have used on other sites.
I already have a few icon sets that I have used in the past if I need to make a new set I can always use these to make a new set. I have found most sites will need social icons, phone, email, and various others. The icon sets come with a JSON config file which makes it easy to modify.
Did you say JSON? Yes, I did!
Editing JSON files
You can combine a few config files and delete unneeded icons, save it and then upload it to Fontello or Icomoon. The formats are different so be aware that the Fontello config files can't be used in Icomoon and visa versa. If you don't want to combine a few config files you can jump to step 7.
Follow these steps to combine & re-use your previously exported fonts
- Find the config file which is in the font package

- Open the config file in your favourite text editor
- Remove the icon font glyphs you don't need from the file
- Open the second file and do the same
- Combine the files by copying the font nodes/objects from one file to the other
If you have an SVG icon definition, make sure you keep it in the same format/object structure.
- Save it as a new file.
- Upload to Fontello.
- Add new icons if you want.
- Continue with step 4 above.
Animations
Fontello provides the animation.css for if you are using the icon fonts for loaders which is a nice bonus. Just include the animation file or combine the @keyframe rule and animation property values with your other CSS.
Thoughts
I feel it is totally worth the extra effort when putting a site into production as every byte you can save will make your user happier. Also, you can change colours easily for dark and light mode without needing to create a new version for each display mode.
That bit of extra shows that as a company or designer that you care about your design or craft and people do notice it when things are easy to use.
A final note is I do feel if you are using Icons including a text alternative is important.
Thanks for reading.