In this article we will look at the JSON:API and how we can request resources from our Drupal 9 site and how we can filter and sort the endpoint. This is only a brief starter to get your feet wet but in most cases, it will probably be enough. If you want to read more I have included some resources at the end.
To install the JSON:API please read the article Enabling Drupal 9 as a Headless CMS to work with Vue.js.
The article also covers enabling CORS so you can access your Drupal JSON:API from a remote site.
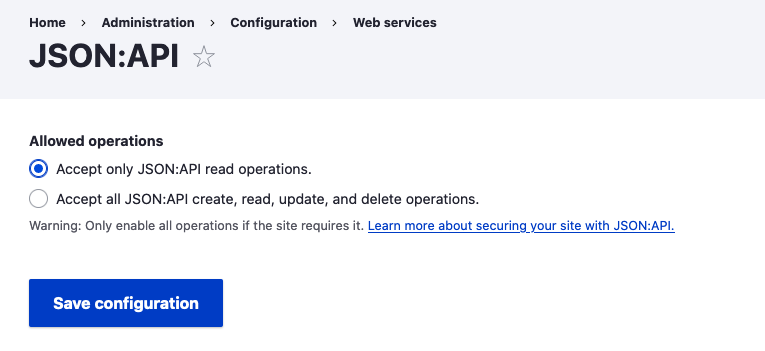
When preparing the API to be consumed on another site you can either allow read access or create, read, update, delete operations, CRUD. When starting, using the Drupal backend will be the perfect solution for adding and managing your content, data, and media so you can leave the default setting of access Accept only JSON:API read operations.

Once you have done that you will probably want to read one or two types of published content so it will be best to use JSON:API filtering on the endpoint to provide the published resource data to your front-end.
Drupal's main building block of content is the content type and each content type has a unique resource endpoint which is called a collection. Since JSON: API in Drupal is JSON: API compliant and content types are usually unique you can only request one type of content with each request. Let's look at how to do that.
Fetching data by Requesting a collection
The basic endpoint to the JSON:API is https://designkojo.com/jsonapi. You could request that endpoint and then sort and filter the returned data in your decoupled front-end. However, the best way is only to request what you need. Let's look at how we can do that by requesting a content collection.
Requesting a Content Type Collection
To request the content type collection you can use the below endpoint where article is the machine name of your content type.
https://designkojo.com/jsonapi/node/article

Requesting Multiple Content Type Collections
Drupal comes with the ability to add different content types so to access many we need to call multiple endpoints and then combine to use in your front-end using a tool like Graph QL.
https://designkojo.com/jsonapi/node/articlehttps://designkojo.com/jsonapi/node/[my-custom-content-machine-name]
Okay, now we can request content types collections of resources. If we only have read access we won't want to try to access unpublished content as we will be denied. We will at least want to add a status filter.
Filtering and sorting are available by default on all standard resources so let's look at a few basic filters.
Filtering the Drupal JSON:API collection endpoint
The first thing to do is to filter on the status
A bit of a back story, as I think it is good to explain how I came across the need to do this so you can also know why it is important. I found this out by not adding the status filter and then getting weird output, for some reason I was only getting 18 results even though I had 19, and when I saved an article the last saved item would be missing, that was usually the most recent too, hmm.
The fix was to filter on status
To filter on status add status = 1 so the endpoint now looks like below.
https://designkojo.com/jsonapi/node/article?filter[status][value]=1
Or long formhttps://designkojo.com/jsonapi/node/article?filter[status-filter][condition][path]=status&filter[status-filter][condition][value]=1
At its most simple that is all we need, we can request a collection of resources at a content type endpoint and then filter it on status. Read on for a few more things you may want to do if you don't want to request all content from your chosen content types.
Filter on Taxonomy or category
Taxonomy is Drupal's classification system which gives you powerful tools to add your content to categories or terms in a taxonomy vocabulary. A deep discussion on taxonomy is not really needed here and beyond the scope of this article so let's move on.
Filter on Tags
Drupal out-of-box has tags ready to use on your content so let use that taxonomy vocabulary.
This may be better done on the front-end but if you want only to access content tagged "CSS", for example, you can do that. Tags are the default taxonomy vocabulary so if you create your own you need to change out the tags to your new taxonomy vocabulary.
To filter the node articles tagged CSS use the below filters in your request.
https://designkojo.com/jsonapi/node/article?filter[taxonomy_term--tags][condition][path]=field_tags.name&filter[taxonomy_term--tags][condition][operator]=IN&filter[taxonomy_term--tags][condition][value][]=CSS
Filter on UID
filter[uid.name][value]=Simon //That's me
You can pretty much filter on what you want. Have a play around and check the official documents.
Sorting
Before I added the sort the results were being returned in ascending order and to change the order on the front-end I used display: flex and flex-order: reverse. Even though not a bad solution, requesting the data in the order you want is by far the best solution.
To sort on created date descending you can use
/jsonapi/node/article?sort[sort-created][path]=created&sort[sort-created][direction]=DESC
Other sorts you may wish to do are on title, modified date, or user.
Includes & Pagination
Other possible useful ways to request data are pagination & includes.
Pagination
If you know that the data set is large you may only want to request a set number of say 5 results for a homepage component or module, to do this you will want to limit your results. Alternatively, you may also want to request the second set of results without the first 5, to achieve this you can use offset. Following is the syntax you need for both these.
/jsonapi/node/article?page[limit]=5 /jsonapi/node/article?page[limit]=10&page[offset]=5
Includes
Include allows you to include the related data to the resource that you request. For example, you may want to request a single article and also include the comments that are attached to it. For more information on how it works, you can check Drupal's great resource.
Conclusion
This was just a primer on working with the API Drupal provides. Having an understanding of how this works is beneficial of how JSON:API works. You can find more details at Drupal.org or jsonapi.org.
Thanks for reading.