Twig is a great template engine, and if you are familiar with other programming languages, you can pick it up quickly. However, when it comes to using Twig in Drupal, finding the correct references to use is sometimes challenging.
In this article, we will have a look at the link field and how you can use twig to get the values you need and render them.
The Drupal Link field
The links field in Drupal core has everything you need to add stand alone links fields to your entities; be that a node, a block, a paragraphs entity, or any other entity type you may have.

The standard output of the link is also good; it wraps the link in a div element, groups multiple links in a field items wrapper, and also adds a field wrapper. The output of the standard default link is shown below and can be used to align and style links easily only using CSS.
<div class="field field--name-field-links field--type-link field--label-above">
<div class="field__label">Links</div>
<div class="field__items">
<div class="field__item">
<a href="/drupal/web/node/14">The Seventh Article</a>
</div>
<div class="field__item">
<a href="/drupal/web/node/9">Content 10</a>
</div>
</div>
</div>There is some customization available in the UI, on the manage display page, but there will be a time when you need to create a custom template to override the output.
View the output of the Link field
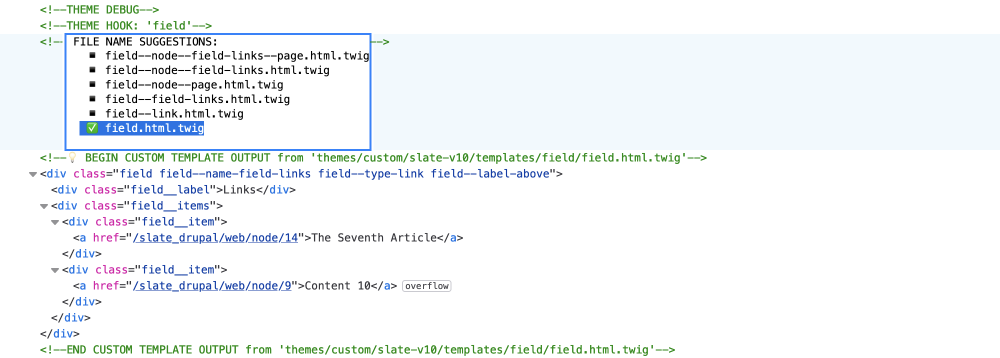
First, you'll need to enable Twig development mode, so you can find the template to use.
Once enabled, you'll see which templates you can use. We won't override the field template, but if you like, you can make it very specific to the actual field.

Use the entity type template
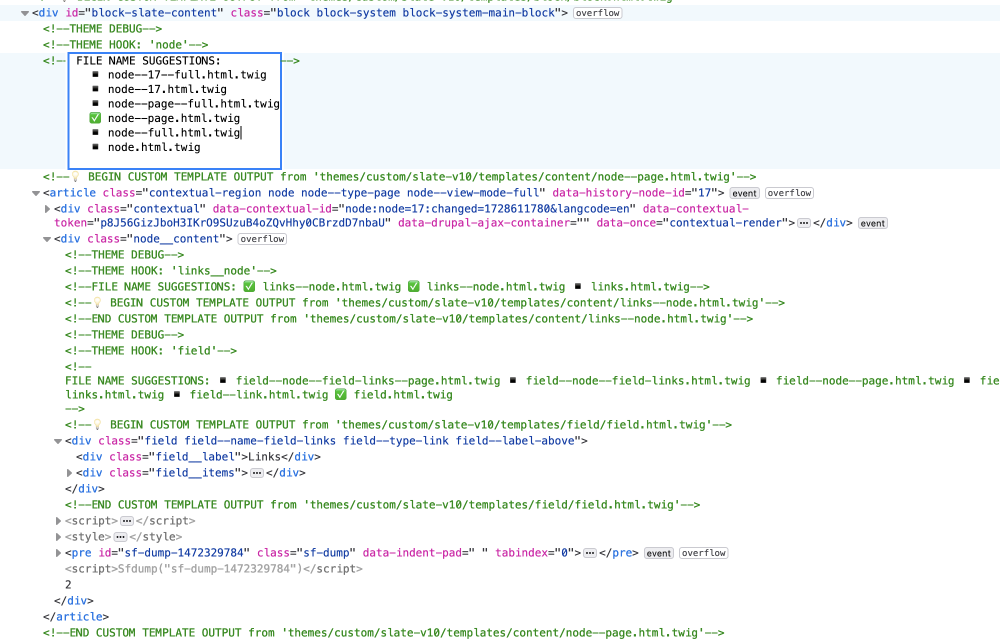
Most of the time, you will want to modify the entity template; this is so you can combine the field with other fields in the entity.
So step up one template level and use the template of the entity type the field is attached to. In this example, we will use the node--page.html.twig template.

View the values of the Link field using Twig dump function
Now we have a template, we can modify the field. To see what fields we have, we can dump the content variable.
{{ dump( content ) }}Once we do that, we can see all the fields for the entity type.
To drill down deeper, we can use dot notation.
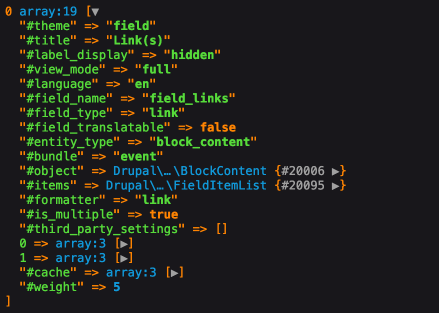
{{ dump( content.field_links ) }}Let's have a look at the output.

In the above image, you can see that the field output is an array with 19 items.
All we really need is the link title and the URL. These are stored in the numbered items, namely 0 and 1 in this image.
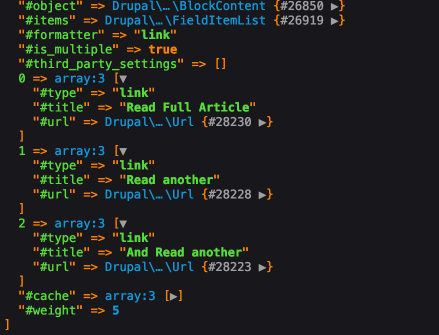
Let's open them up. This is shown in the following image.

Great, we can see the link items that we need. But how do we render these?
Rendering the URL of the Link
We can render the URL or title easily using this pattern.
{{ content.field_link[0]['#url'] }}
{{ content.field_link[0]['#title'] }}We can change the [0] to [1] to get the next link and so on. This is not the best solution, though, so let's look at other values to create something a little smarter.
The value we can use is the item's value. If you have a working version of Drupal and you are working through this, then you can click on the small triangle to see what is inside.
You can also dump items like this: {{ dump( content.field_links['#items'] ) }}
We don't need to do that, though, since we know we can check the length of an item to get how many links items there are. Use the length filter to do that. The below code will output a number.
{{ content.field_links['#items']|length }}
// Output: 2Twig Filters: https://twig.symfony.com/doc/3.x/filters/index.html
The next thing we need to do is use that number in a for loop, so we need to set a new variable instead of rendering the value.
{% set linkLength = content.field_links['#items']|length %}Next, we need to use a for loop.
{% for i in 0..10 %}
{{ content.field_link[i]['#title'] }}
{% endfor %}The above code will loop through our field link 10 times and print the title.
If we use our linkLength variable value, then it will only loop for how many links there are.
{% for i in 0..linkLength %}
{{ content.field_link[i]['#title'] }} - {{ content.field_link[i]['#url'] }}
{% endfor %}Twig For tag: https://twig.symfony.com/doc/3.x/tags/for.html
That's it; now you can render the title and URL how you like.
Summary
Today, we have learnt how we can enable Twig debug to find the correct template to use. Then we used the Twig dump function to see what values are available. We saw how we get a nice rendered output that we can expand to look at what values are available. We also learnt that you can dump individual fields and even the properties of a field.
Finally, once we found what values we needed, we used Twig to output what we needed in our template. We use the length filter and then the for loop tag. We used the .. operator to specify the range of values we wanted and set the range to a variable i, similar to how the for loops work in other languages.
That's it for today, I hope you enjoyed learning about Drupal and Twig. With this knowledge, you can now add custom templates to your themes and customize the output how you like. I will follow up on this shortly to give an example of how you may use this.
If you enjoyed this article, be sure to sign up below for the newsletter. A newsletter about front-end development and design using modern HTML, CSS, JavaScript and frameworks, and a little bit on life as a developer.
Until then, seize the day!