In this snippet, we will look at how you can modify the background colour of the header element when you scroll. The header element is usually where the navigation for your site will be. This is quite a common design pattern on websites, where the header and thus navigation links sit on top of the above-the-fold content or hero element. This is because you have control of the background. However, as you scroll, the main navigation links get lost and adding a background to the header navigation helps keep the links visible and accessible.
At its most basic implementation, this can be done with only a few lines of code using the onscroll event and the scrollTop property on the HTML element or documentElement. Below is what you will learn, and even though it doesn't seem like a lot at first, it is a good lesson as it introduces you to the DOM and the Document API.
- The DOM and document interface
- onscroll and event listeners
- scrollTop
To do this, ensure your page has a fixed header and sufficient content to enable scrolling. Let's begin.
What is the scrollTop, and how do we use it?
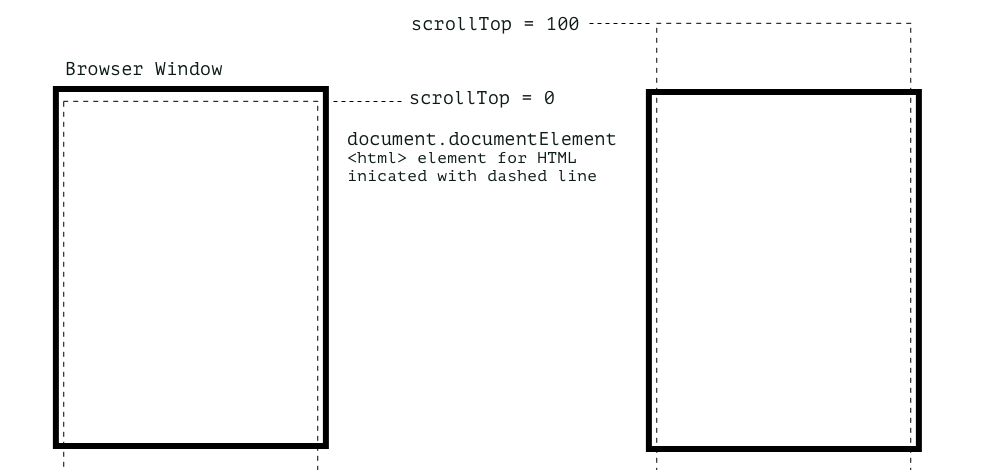
scrollTop is a property that can be used to get or set the value of how far the top of the element is scrolled. It is a positive number. As such, this might be counterintuitive, and that's okay, as it was for me. Let's have a look at the illustration below.

For me, the confusion was that since the element is scrolling up, the number should be negative. This is possibly true since moving items up is negative when positioning or transforming, but it's not when using scrollTop.
A few other things that must be true are:
- The element needs to be scrollable or have overflow set to scroll. Because of this, we can use it on the document window because it is scrollable by default. If you want to use scrollTop on other elements, you will need to set the overflow of the element to scroll.
- The HTML document is a special case where the scrollY of the window is returned as the value of scrollTop, this means that you get a value even when the element, the HTML element, is off the top of the screen.
Now we know what the scrollTop property is and what value it returns, let's look at how we can use it.
Using scrollTop with a onscroll property (event handler)
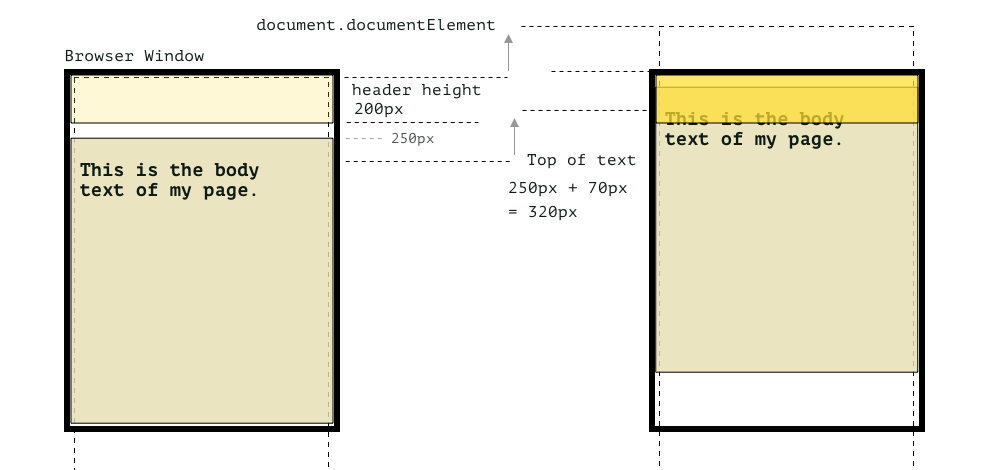
Since we know scrollTop returns the value that an element's top moves vertically, we can use it to determine when the element's top has moved to a specific position relative to its starting point. What we want to know in our situation is when the content of the body, or HTML to be more correct, has moved to a position above the top that it started at, which is off the screen.
We know that the header is 200 pixels high, the content of the main element is 250px from the top, and it has a 70px top margin on the main element, and therefore can use 320px as the value for when the text's top reaches the top of the screen.
If you want to know when the content is scrolled under the navigation, subtract 200 from 320 to get 120. Let's make it a little more, say 128px and use that.

Using what we know, we can implement the feature where the navigation background colour will change when the content scrolls under it. The following are the steps to make this work:
-
Make a variable of the element we want to check the scrollTop value of.
In this case, we are using the HTML element, so we can usedocumentElement, which is the root element of the DOM.var scrollElement = document.documentElement; -
Now add an
onscrollevent to the window and assign a function to it that calls a function.window.onscroll = function() { myFunction() }; -
Manually calculate the scrollTop value (of the element) you want to use and assign it to a variable. See the above illustration, or you can also add this snippet and check the log.
// Check the html element var intElemScrollTop = document.documentElement.scrollTop; // document.documentElement Firefox console.log('Body Scroll Up: ' + intElemScrollTop); -
Next, using a conditional if statement:
- We check when the scrollTop value is greater than the target value, which is 128.
- If the statement returns true, set the header background to a new colour. You could also add a class and have the CSS in the stylesheet.
- If the statement returns false, remove the style or the class added.
Var scrollElement = document.documentElement; window.onscroll = function() { myFunction() }; function myFunction() { // Note that using the header element won't always work, so you might be better to create a variable from using an ID if (scrollElement.scrollTop > 128) { header.style.backgroundColor = "rgba(128,255,255,0.7)"; } else { header.style.backgroundColor = "transparent"; } }
So now that we can change the background colour of the header element once the scrollTop reaches a certain value, we can do anything we like. Why don't you modify the height of the header element or transform it in some other way, and then read on?
Add a class to an element using JavaScript
As suggested, you can add a class and then apply a nice transition or animation to the element so that it appears by fade-in or the height adjusts. The sky is the limit!
Here is another code snippet you could add to make the header element height smaller. It is applied using a CSS class and adding the class to the header element using JavaScript classList.add.
function myFunction() {
if (scrollElement.scrollTop > 128) {
header.style.backgroundColor = "rgba(128,255,255,0.7)";
header.classList.add('small');
} else {
header.style.backgroundColor = "transparent";
header.classList.remove('small')
}
}
header {
height: 200px;
position: fixed;
width: 100%;
z-index: 100;
left: 100px;
transition: 500ms height;
}
/* You can add any change you want, just make sure the property is in the above rule and you add the transition it to the transition property. */
header.small {
height: 100px;
}Please check the scrollTop navigation example for the final result, or the code can be found in the GitHub scrollTop navigation repository.
Summary
In this article, we explored how to enhance a website’s header by dynamically adjusting its appearance on scroll. Using a fixed header and sufficient page content, we implemented a system to change the header’s background colour when the scroll position exceeds a specific threshold (e.g., 128px), ensuring navigation links remain visible and accessible. Additionally, we covered how to reduce the header’s height for a sleeker look during scrolling. By leveraging scrollTop values and conditional if statements, we created a responsive design pattern that improves user experience, keeping navigation clear and intuitive as users explore the page.
I hope you enjoyed this article. By signing up for my newsletter, you can explore more interesting content on creating remarkable user experiences with JavaScript and other technologies. The newsletter is on the intersection of design and front-end development. Sign up below.
Until next time, seize the day!