Once you have the Drupal Media module set up and are using it to manage your images or other media, you may find it strange that you can't edit the media fields in place; useful to edit alts or add titles. Never fair, that is where the Media Library Edit button comes in.
What is Media Library Edit Module?

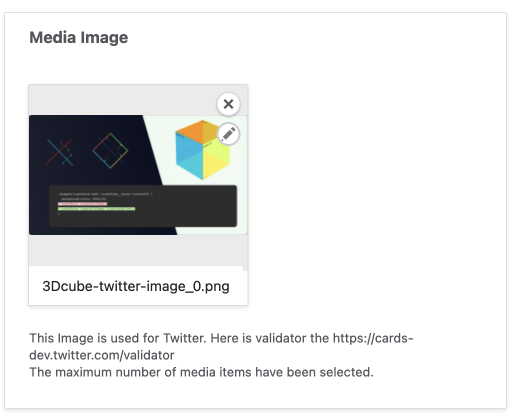
The Media Library Edit module adds a nice button to the media field that opens a modal that gives you the ability to edit the media. You can edit any of the values that are associated with the media such as alt and title and other settings that are part of the media entity.
Note that when you edit any values for the media field it will update the values everywhere the media asset is used.
If you want, you can patch core to get the same functionality as this feature is destined for core but postponed. If you are new to Drupal and development, I suggest you use the module as it is the easiest option because unless you add the patch to your composer.json file then you will need to manually reapply the patch each month with the Drupal core release.
Let's take a quick look at this module.
Info
Name Media Library Edit
https://www.drupal.org/project/media_library_edit
Actively maintained No, Maintenance fixes only
Considered feature-complete by its maintainers. About 5500 sites report using it at the time of writing.
Requires No extra requirements.
Libraries No library.
Install the module either using the UI or composer.
Basics
To use the module is as easy as installing and then enabling each field you want to use it on. To enable it, you use the manage form display page for your content type. For the article content type, the path would be:
Manage > Structure > Content types > Article > Manage form display
/admin/structure/types/manage/article/form-display
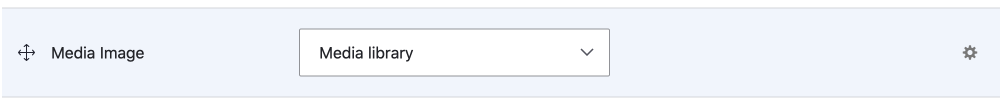
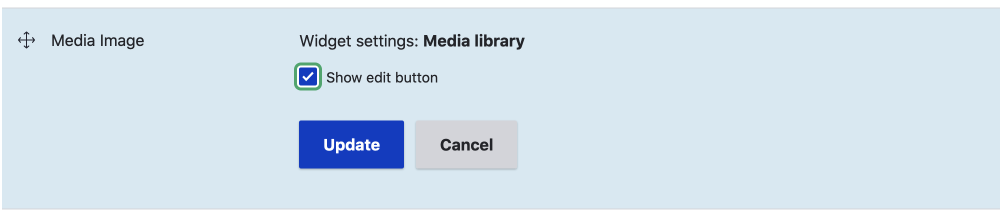
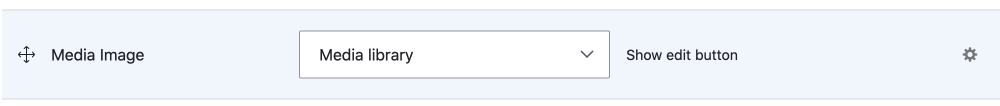
And then use the small gear icon for the media entity reference field and check the "Show edit" option.


Then click update.

Next, scroll to the bottom of the page and click Save.
UX limitations with the current Media edit button
As noted in the reason for the postponement of the feature in core, it is probably a good idea to make the user aware that if you edit the media asset it will update the asset everywhere it is used on the site. On a small site, this is probably not an issue, but on a larger site, you should have some measures in place.
That's it for the Media Library Edit button, now you can edit your images in Drupal content edit forms without needing to navigate to the Media library.
If you enjoyed learning about these small helper modules in Drupal or are interested in front-end development, be sure to sign up for my newsletter. A weekly dose on tech and design and the odd giveaway. Thanks for reading and until next time, carpe diem!