Adding the styles to the CKEditor to reflect how the content will look once published is a nice feature you can add to the editing experience in Drupal.
By default, CKEditor will use the user agent styles to style the WYSIWYG editor if you don't tell it otherwise. If you are setting up your own custom theme from a starter base theme, this will be true, so the editing experience won't be that great, to put it mildly. Also, if you are using a theme from a theme shop or the Drupal.org site, you may need to do this. Just for example, on checking the Barrio Bootstrap theme, I noticed that it doesn't style the editing experience.
For your own site, this may not be a big issue, but if you are setting the theme up for someone else then you will probably want to set the WYSIWYG to reflect the design on the front-end. This helps with the correct selection of headings and gives a better idea of what the piece of content will look like. So how do we do this?
How do I add the styles to the CKEditor?
This is a pretty easy thing to do once you know how. All you need to do is add the below snippet to your theme info YAML file, and Bob's your uncle!
ckeditor_stylesheets:
- css/typography.cssFor CKEditor 5 the format is a little different. Make note of the - (hyphen) in place of the _ (underscore).
ckeditor5-stylesheets:
- css/typography.cssNote that this topography.css file can also be included in the theme libraries YAML file in the global styling block, which is fine. In theory, you could add a totally independent CSS file that duplicates the style rules that are used for various body elements that are used in the CKEditor, and on a complex site this may in fact be the best option.
Separate File for CKEditor5
For best results with CKEditor5, do use a separate file and prefix your styles with .ck-content.
Add a unique file and reference it in the theme info YAML.
ckeditor5-stylesheets:
- css/typography-ckeditor5.cssAdd CSS prefixed rules like below.
.ck-content h2 {
font-size: 2.441em;
color: #2f8c25;
max-width: 1200px;
}
.ck-content blockquote.warning {
padding: 1rem 1rem 1rem 6rem;
color: hsl(2, 48%, 34%);
background-color: hsl(29, 100%, 79%);
border: 1px solid hsl(31, 92%, 75%);
border-left: 5px solid hsl(29, 96%, 68%);
font-style: normal;
position: relative;
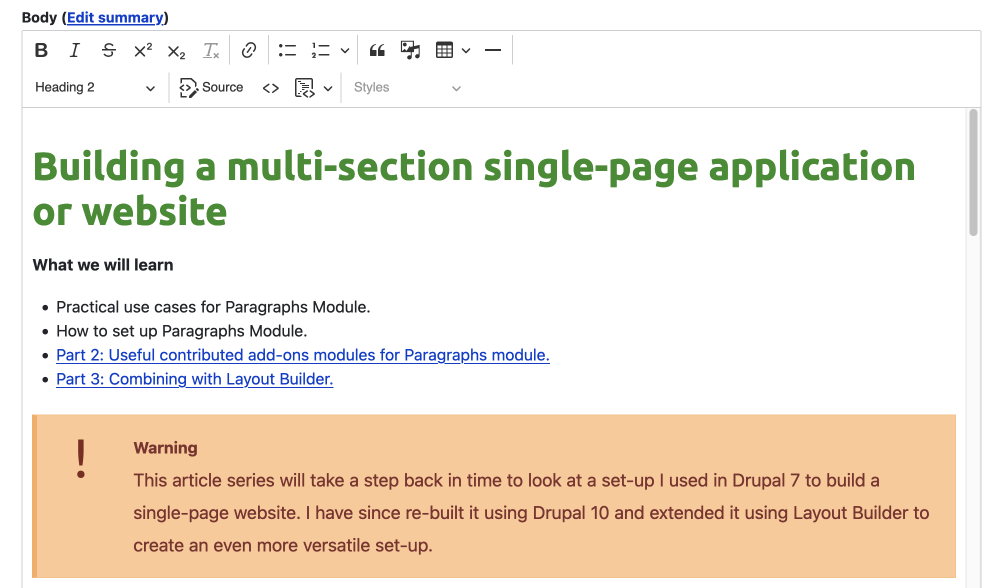
}Below you can see the custom styles in action. We have the green h2 and a blockquote that is styled as a warning. Learn how to set up custom styles in CKEditor by reading How to Add Custom Styles to Elements in the Drupal WYSIWYG.

Restricting usage of headings and markup in the CKEditor
Not exactly related to the CKEditor styling, but you may want to limit people from using h1 in the WYSIWYG, which you should, so you will probably want to edit your text formats too. By default, the basic HTML text format is set up to restrict h1 usage, but if you have set up Media or allow other HTML markup you may have left the "Limit allowed HTML tags and correct faulty HTML" unchecked. You can edit the allowed tags on the text formats page for each text format that content editors can use. For more information on this, check out the article on text formats in Drupal. But to get an idea of how it works I wrote about how to allow media in the CKEditor in my Drupal 9 Media article or if you want to have a poke around I have added the Text formats and editor path below:
Manage > Configuration > Content authoring > Text formats and editors
/admin/config/content/formats
That's about it for modifying your theme so it shows the correct styles in the WYSIWYG CKEditor. If you enjoyed this tip for Drupal and would like to receive more front-end and design goodness every week, sign up for the newsletter by providing your best email below. Thanks for reading and see you soon.