In this article, we will be looking at a few enhancements to the CK Editor that ships with Drupal 9 core. The first few are related to the link functionality and the latter to adding code snippets to your articles, read on to find out more.
Link Options
See our installing Drupal modules guide to install any of these recommended modules.
There are no dependencies other than in core so you can install easily in the Drupal UI, we do however recommend managing your site with composer for modules that do require external libraries.
Please note that since writing this article I have replaced the CKEditor Entity Link module with Linkit Module. I also wrote about why I changed to Linkit module and why I feel Linkit module is a better solution. CKEditor Entity Link module is still a good solution if you are looking to provide a separate link dialog for links to internal content.
CKEditor Entity Link
This module adds a nice pre-emptive search for internal site content, without this functionality internal linking is somewhat clunky, to put it mildly, I definitely recommend adding this to the must-have modules if you want to add links to other related content from within the text of your articles.
Info
Actively maintained: Yes, stable release available.
Requires: No extra requirements.
https://www.drupal.org/project/ckeditor_entity_link
Basics
After you have installed the module you need to configure it. visit /admin/config/content/ckeditor_entity_link
or from the Extend page follow the configure link next to the module name.
- Select what Entity types to enable, all are possible. File, Content, and Taxonomy term are selected by default.
- You can also limit to certain Content bundles (types). If you want all content bundles to be linkable leave this.
The same goes with other Entity types you have selected in step 1.
Permissions: Administer the module. no advance permissions.
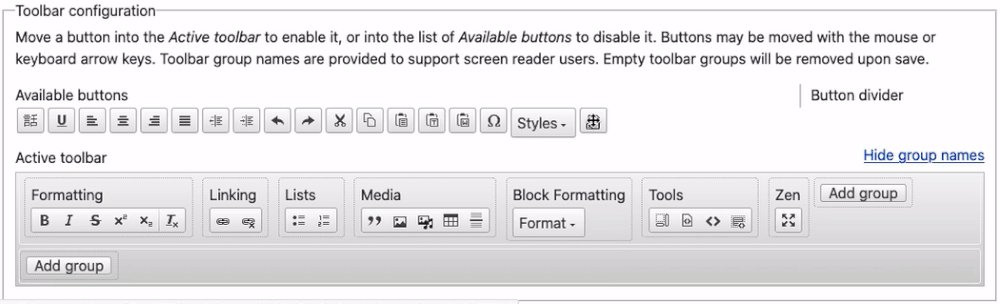
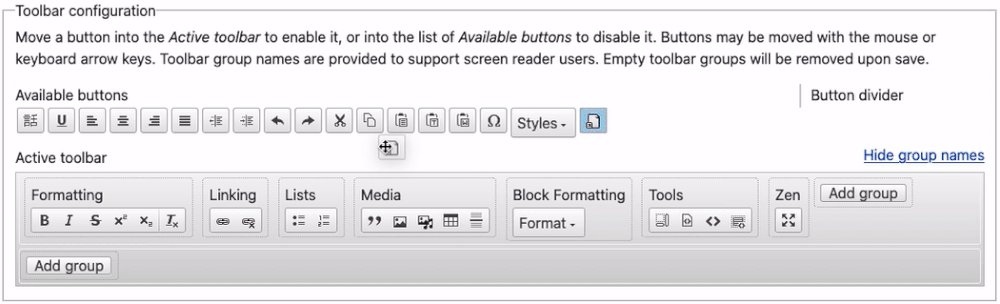
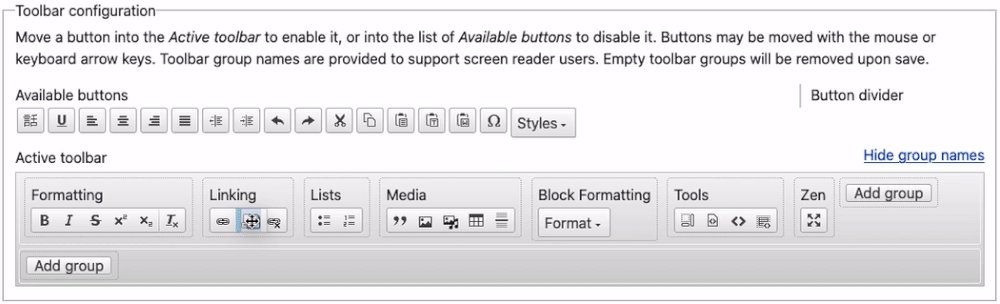
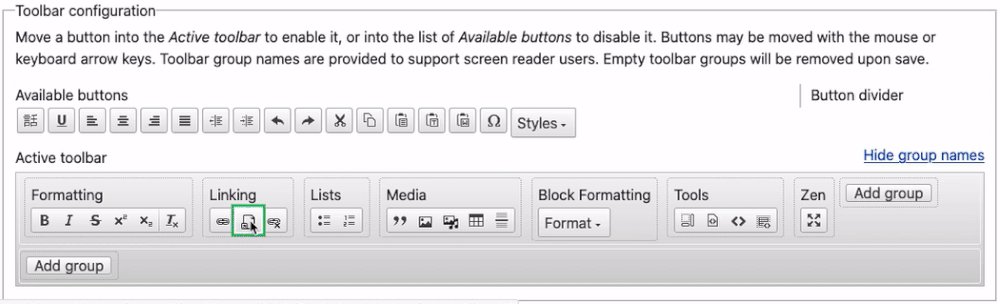
Add the new link button to the CK Editor
/admin/config/content/formats

Drag the link button from the available buttons to the active toolbar. I have added the new link button to the Full HTML text format but if you have multiple text formats in use you will need to repeat the process of adding the link button.
That's it, now you can link to content on your site easily.
Note that links become hardcoded into the WYSIWYG field text and therefore lose the relationship once added. If you use redirect module and are not in maintenance mode, redirect does not work when in maintenance mode, then links will redirect if the pages URLs are changed.
Linkit
https://www.drupal.org/project/linkit
Linkit looks like a nice alternative to CKEditor Entity Link and is well supported. Having not used this, I am unsure about it but it could be worth a look for more control over the settings.
I have since switched out CKEditor Entity Link for Linkit. You can read about why on A better Link set up for Drupal and if you want more info on setting it up and what setting it comes with I have written about the Drupal Linkit module.
Editor Advanced link
If you need to give content creators and editors more control over the link appearance or functionality, the Editor Advanced Link module adds attributes to the modal dialog.

Info
Actively maintained: Yes, stable release available.
Requires: No extra requirements.
https://www.drupal.org/project/editor_advanced_link
Basics
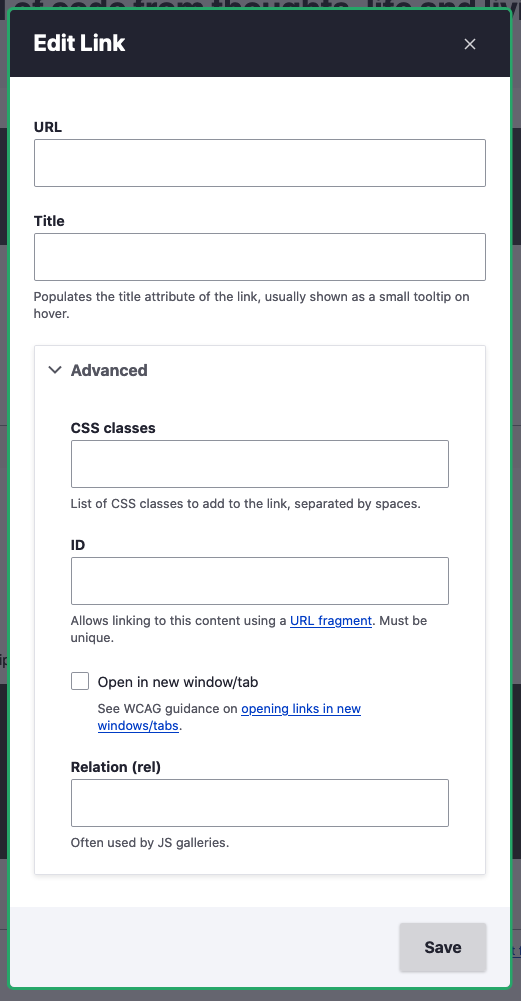
Once installed the following attributes are able to be added to a link.
- title
- class
- id
- target
- rel
You will need to add the title, class, id, target and/or the rel attributes to the allowed HTML tags field in your text format (only those whitelisted will show up in the dialog) if you are using limited text format profiles, if using Full HTML there is nothing to do. Visit the text formats pages mentioned above to set up the text format if need be.
As such the module has no configuration and hence no permissions.
Add code snippets to your articles
To add inline code and code snippets I wrote another article covering this, you can read about this in the second part of this CKEditor enhancement series.
Thanks for reading and make sure you hit subscribe below and I will let you know when other great content, mainly focusing on modern front-end technology, think HTML, CSS, and JavaScript and also web development and design are published.