Please note that some of the images in this article need updating to reflect Drupal's new routes and therefore UI layouts that were introduced in 10.1.x(June 2023). From 10.1.x the custom blocks library route was moved to the content route from the structure route. Creating custom block types is still done in the structure section. I have noted this where applicable.
This article is a follow on from What are Drupal blocks? Creating a simple block and placing a block and if you are unsure what blocks are then I suggest reading that first. In this part, I will first look at evaluating a few scenarios that blocks could be used for and then look at what method of creating the blocks would be best.
Now that you know how to create and place a simple block, let's have a look at how we can create more complex blocks. We will be looking at creating blocks by using custom blocks like in the first part of this series, but this time we will look at creating a custom block type to use as a custom block, and then look at creating blocks with views, and last but not the least menus.
We won't cover more advanced topics of exposing modules as blocks but at some stage in the future, I may look at converting a Drupal 7 custom module code to Drupal 9.
When using and creating blocks, the first question to ask is what do you want to use the block for? The following is a list of some possibilities, it's not an absolute list, but it gives us something to look at.
Components we may want to make into blocks.
- Navigation
- List of Items
- Email Sign up form
- Custom CTA
- List of Users
Now you know what you want to create, you need to decide the best way to create what you want. I am going to make a suggestion based on the possibilities discussed in the overview and not resort to custom code or the need to use contributed modules, only use what a vanilla standard installation of Drupal offers.
Looking at the above list of components, I would create a block as follows.
- Navigation - Create a Menu
- List of Items - Use a Views Block Display
- Email Sign up form - Use a custom block of either Basic Block Type or add a custom block type and use that. * It is assumed this sign-up form is from a 3rd party email newsletter service.
- Custom CTA - Use a custom block of either Basic Block Type or add a custom block type.
- List of Users - Create a new view or modify one of the default views displays.
These are only suggestions, and you may have reasons to choose a different method, and that is fine.
Also, remember you may want to get something up fast and then look for a better way of achieving the same result. You may also have a reason to write custom code and expose it as a block in a custom module.
Now that we have an idea of what blocks can be used for and what our options are, I will go ahead and create a few blocks.
Content Blocks & Block Types
(Custom Blocks & Block Types < 10.1.x)
Blocks can be custom, you can add a custom block on the Custom block library page.
Manage > Content > Custom block library
/admin/content/block
< 10.1.x
Manage > Structure > Block layout > Custom block library
/admin/structure/block/block-content
You are also given the option to add a custom block when you click Place Block on the Block Layout page.

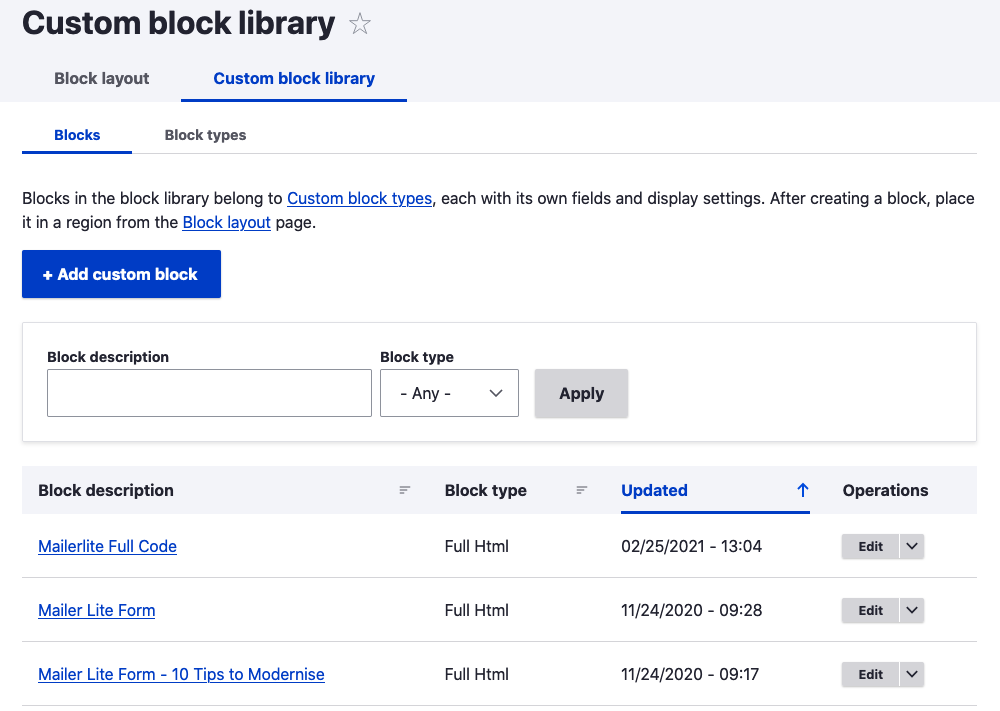
On the Custom block library page mentioned above, there will be two tabs present, Blocks and Block Types.
Blocks
For blocks in sites running 10.1.x or greater, the block tab is in the content primary tabs menu. Other than that, the add content (custom) block button, filter, and custom block list remains the same.
The tab shows you all your custom blocks.
We can also create a custom block by using the + Add content (custom) block button.
As great as the default Basic Block type is, if you want to add images to your block other than in a WYSIWYG, you will first need to create a Block type or add an image field to the basic block type that ships with a Drupal website. That also applies to using other field types. You can create are many block types as you like which can then be used unlimited time. Let's have a quick look at block types.
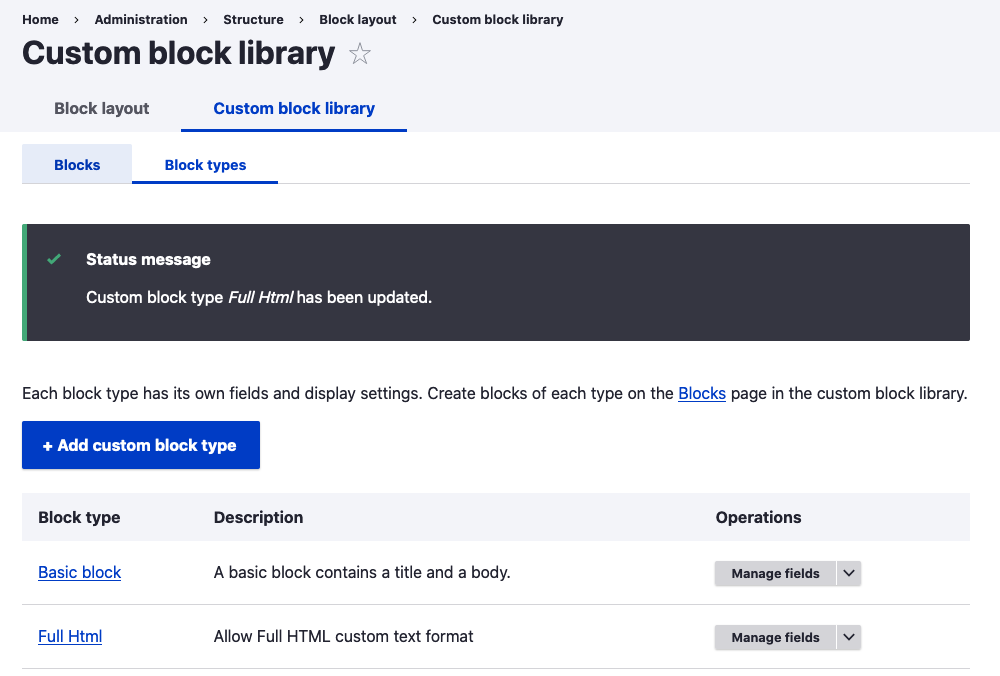
Block Types
Manage > Structure > Block types
/admin/structure/block-content
< 10.1.x
Manage > Structure > Block layout > Custom block library (Block types tab)
/admin/structure/block/block-content/types
Block types are the real power of blocks. You can add any type of field to a block type; be it a field type that come with Drupal or one that is added by a contributed or custom module.
For text fields, any type of text format can be used, which enables you to add plain text, read HTML and CSS, into a block.
Let's add a new block type using the following steps.
- Click Add (custom) block type
- Add a label and description
- Click Save
On clicking save, it will return you to the create block types tab and your new block type will be in the table of available block types.

- Click on your newly created block type and navigate to the Manage fields tab
or
Use the Manage fields button in the Operations column.
It would have created 1 field, a Text (formatted, long, with summary). This is the same as the basic block type.
- Click Add field.
- Choose and Configure the field you need.
The process of adding a new field is the same as adding a field to any Entity type, I have written about that in the adding a field article, please go read that and come back if you feel the need.
- Save Settings
Something you need to think about when adding a custom block type is the fields you add might need to be made mandatory. Otherwise your blocks will look inconsistent as content creators and managers may decide that they don't need to add the information.
Okay, so now you have a new Custom Block Type with a new field. Let's now add a content (custom) block with the custom block type we just made.
If you are using Drupal 7 you can use BEAN module to the same effect.
How to use the Custom Block Type
To use a custom block type, navigate back to the custom block library page.
Manage > Content > Custom block library
/admin/content/block
< 10.1.x
Manage > Structure > Block layout > Custom block library
/admin/structure/block/block-content
- Click Add custom block.
- Choose Custom block type.
- Fill in the fields.
As a developer and designer it is more than likely that if you have created a custom block type that all the details will be required or mandatory, this is because you will want consistency. - Click Save
You will be taken to the settings page, which was discussed in part 1. This where you can choose to show or hide the block title and control visibility and place it in a region. You should already be familiar with placing blocks and configuring them, but if not, do not pass go and go back to part one.
Related: Using Paragraphs in Custom Block Types to Use in Layout Builder.
Setting up a custom block type and creating a content (custom) block is straightforward, but you may sometimes want to create something more dynamic, this is where using views comes in.
Using Views to Create blocks
Out-of-the-box, Drupal comes with some useful Blocks that are made using views. These are available on the place block modal, as shown in part 1. You can also check them out on the views page.
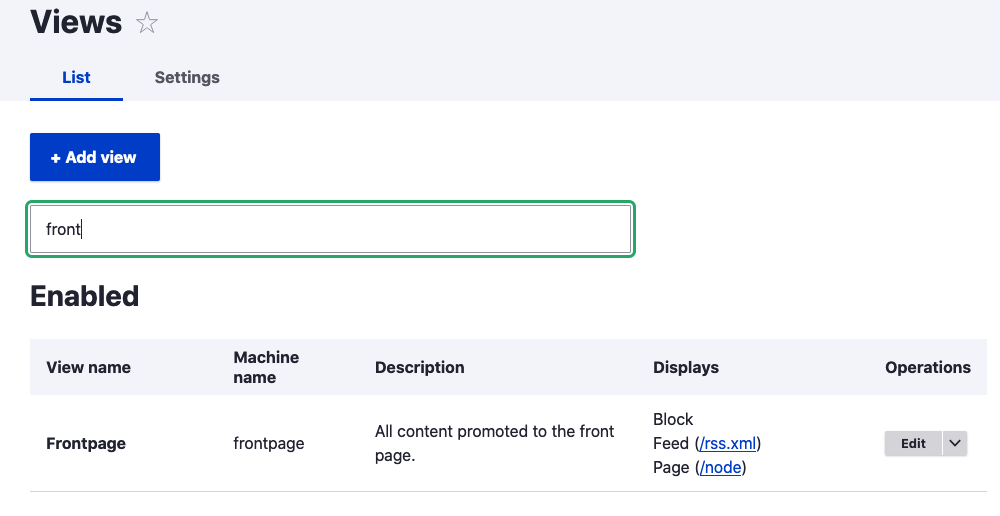
Manage > Structure > Views
admin/structure/views
On the views page, you will see in the display column block type. By using the edit button, you can check how they are created.

Following is a basic overview of what you can do with view.
For a more thorough guide into the power of Drupal views, please check my Drupal view quick start guide, 5 types of view every Drupal developer should know. (Coming Soon)
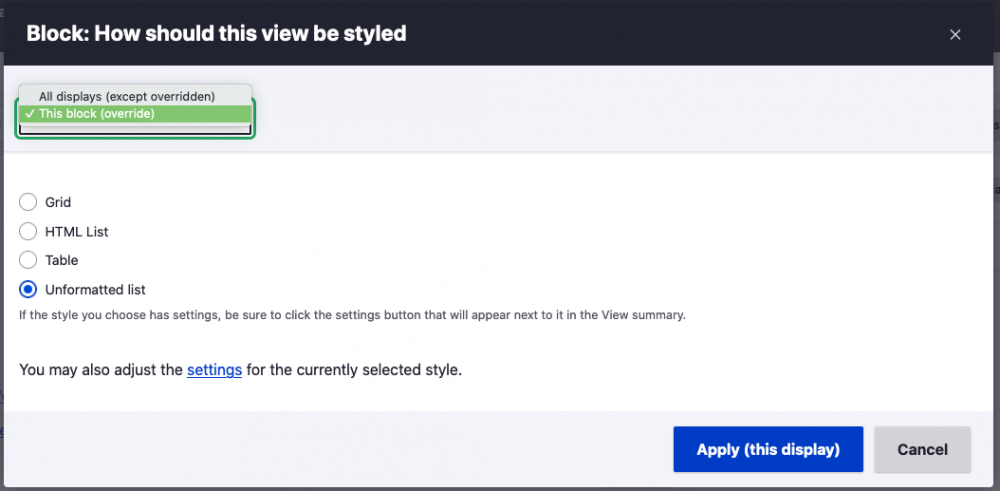
Modifying, duplicating, and overriding setting of View displays
Drupal Views has great options to modify views, the options are:
- Modify a default Views block view if you didn't want to use it as is.
- Use it to build a new overridden display.
- Don't modify the view, but duplicate and then override the settings.
- Create a new view.

Create a new view
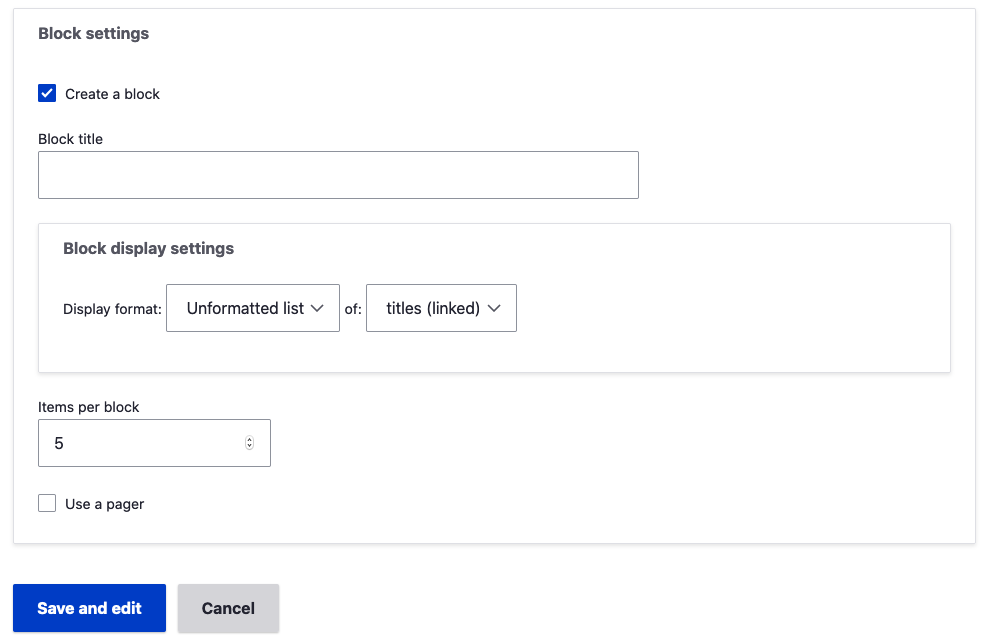
You can create a new view easily and on creation make it of block type by checking Create a block in the block setting section of the Add view page.

Check out the using Drupal Views for more details on different types of views and how to create them and their usage.
Views are great to create lists of content dynamically, you can add any fields from your content types, in fact, you can add fields from any entity type.
The great thing about views is you have so many options from duplicating a view to creating a view just to use as a block. You will probably find you will use views a lot for block creation.
Menus
Sometimes, you may only want to make a menu of links. Menus can be added manually on the Menus pages.
Once a menu is created, you can also automate how page links are added to the menu on the edit content forms. By this I mean when a piece of content is created the content creator can select to add the content to a menu, this is not automated so you would need publishing guidelines for this to work.
If you do use menus, you can change the configuration of the menu in the block setting page when placing it as mentioned in part 1.
Generally, I don't use menus to create custom blocks, as I feel you get way more control using views. However, if you want to use Menus, check out the menus page.
Creating Blocks Summary
Well that about sums it up, blocks are a powerful way to place relevant and related content in template regions easily, and creating various types of block is also easy for even the most novice Drupal user. One thing you really need to think about when creating and using blocks is the need to keep the design of the site consistent. You can add blocks willy-nilly, but that won't help your site or the site visitors. To find more about style blocks, you can read the themeing basic article.
Thanks for reading.
Design Kojo is a site about web development by Simon Ramsay. It mainly focuses on front-end development and design. If you want to get a digest of design and development inspiration, then be sure to sign up below.