Having relationships between different content is the key to any good software architecture. One common relationship I use is a parent-child relationship.
Having a parent content that allows attaching child content or vice versa is a pattern that is useful because it allows for the main data for a product or user to be stored in one place and shared across many pieces of content. It also allows for the parent to list all available options for the parent. This reduces the need to duplicate data, which should be the goal of your software design.
Examples of this can be seen all across the web. Picture that hotel chain that has many hotels with many rooms, or the news site with authors that have written many articles.

So now we know what we might want to achieve, let's look at how EVA Module can be helpful.
How does the EVA module fit into this?
EVA is a great module to know about in Drupal, especially if you want to provide a view of information or data from one content type and attach it to another content type.
EVA works through using a reference field, which means you can build a view of multiple pieces of child content and attach it to the referenced piece of content, as illustrated below.

The powerful feature of the EVA module is that it creates an EVA field on the attached content type that can then be arranged on the manage display page of the entity type (I.e. content type, user type etc.) or in a custom template as an EVA field.

Below is the code you could use in your custom template.
{{ content.author_content_entity_view_1 }}There are many uses for this type of set up, as discussed in the introduction, so let's look at a few examples.
Some Practical Use Cases for EVA
- The author's profile page with all the articles the author has written.
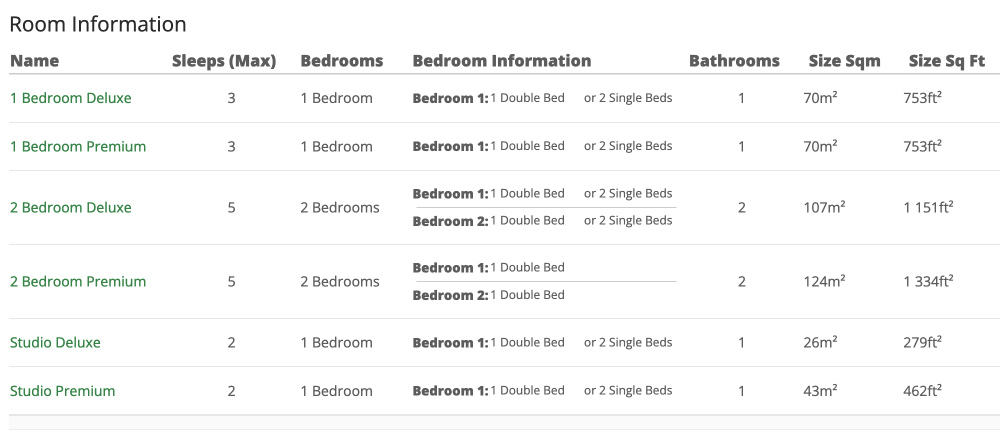
- A master content like a Hotel or home with separate rooms.
Now, knowing what EVA can do, we will install it and set up a profile page with the author's content attached to it.
Add EVA module to your Drupal site
First, we need to add the EVA module.
https://www.drupal.org/project/eva
Module Quick Look
Stable: yes
Usage: ~23,000 sites (on the date this article published)
Once the EVA module is installed, we can use it.
Preparing for the Usage of EVA module
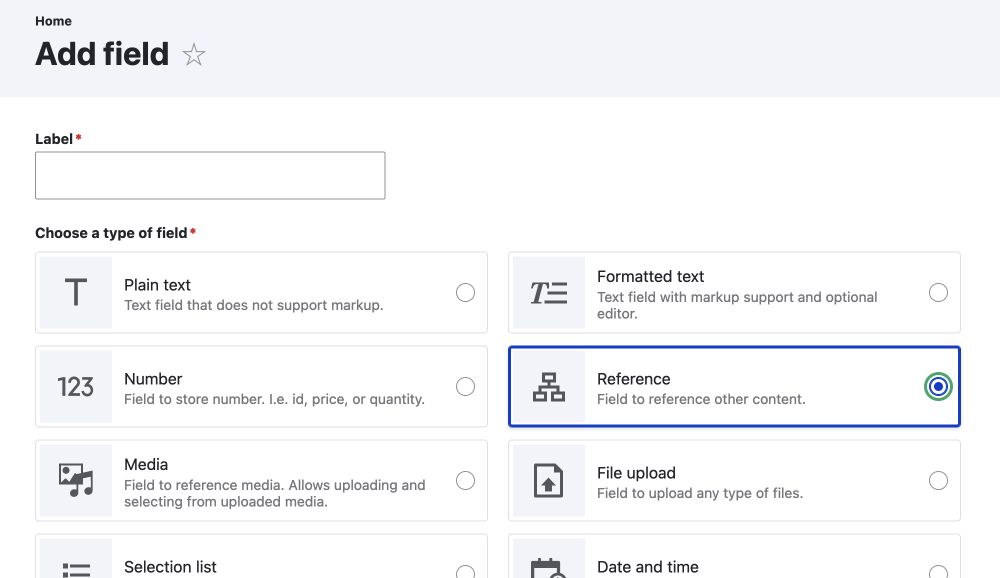
You will need to first add a reference field to your entity types if you haven't already done that.
Since the author or user entity type is configured like this, every new piece of content is automatically assigned or referenced to the user that creates it, let's use this in the first example. We will add the content of each user to their profile page.

Reference fields are default, so it is easy to create a new content type and add a reference to another content type as well. We will do this in a follow-up article by looking at a case study for a travel agency and property management site.
Note: CER two-way entity relationships. The reference field in Drupal core, the default reference field, is only shown on the edit form on the entity type you add it to. If you want to have the entity reference on both edit forms to see the relationship on both entity types you can use Corresponding Entity References module.

Once we have an entity type with a relationship or reference, the first step in using EVA is creating a Drupal View. You can create a new view on the Views page, or navigate directly to the add view page if you use the admin toolbar module.
Add View and Configure an Entity Views Attach Field
- Navigated to the Views page
Manage > Structure > Views
/admin/structure/views - Click Add View
OR using Admin Toolbar
Manage > Structure > Views > Add view

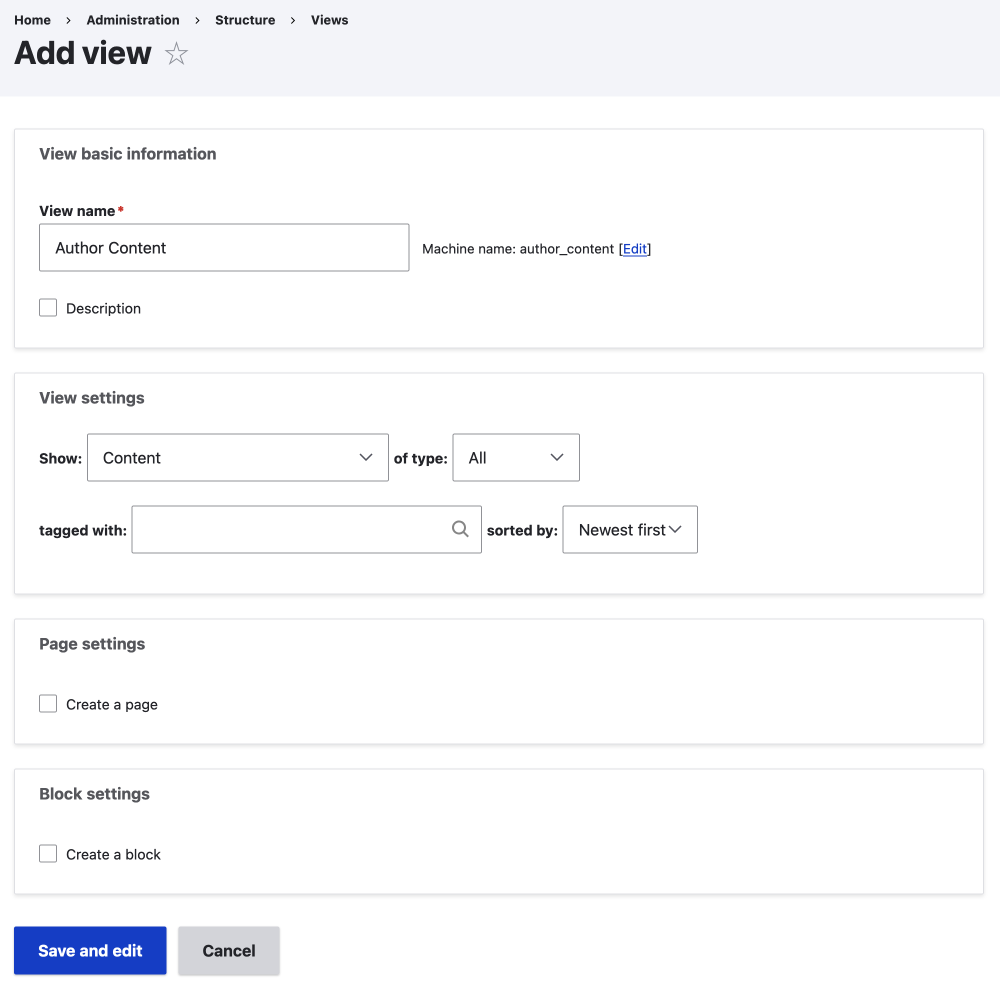
Add View Page
- Give your view a name, edit the machine if needed, and also add a description.
You don't need to change any of the view settings. Leave the page settings and block settings unchecked. - Click Save and edit
This will take you to the view master page.
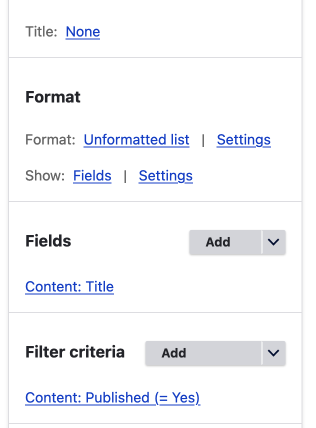
- Leave Default Format Setting, Show Fields, as is for now.
- Leave Fields with Title for now. We will add more fields later.
Setting up an EVA display
In this first example, we will be adding the content of the author to the author's page. To do this we will use Filter and Contextual filter with EVA. Please follow the steps below:
Add Filter criteria
-
Click Add.
Image
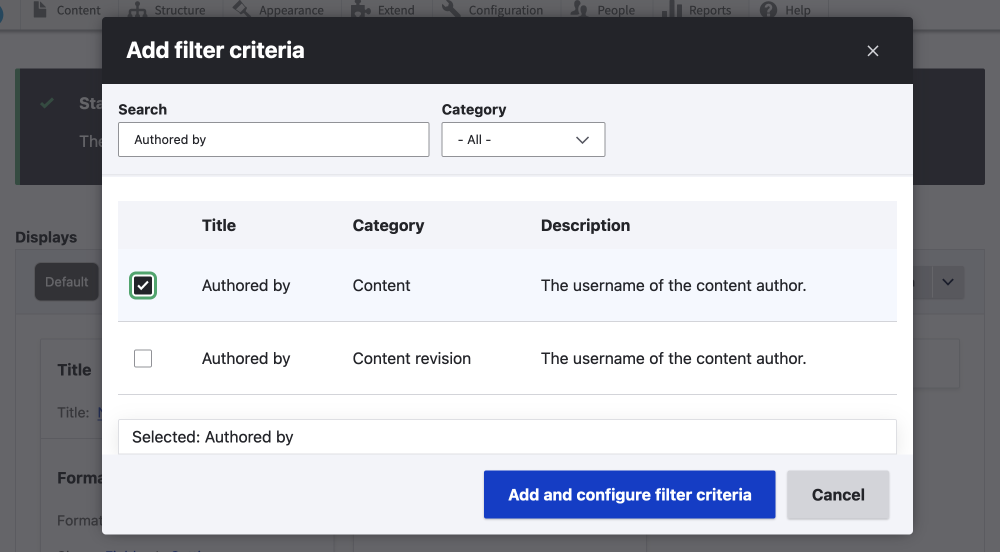
-
Search for Authored by.
Image
-
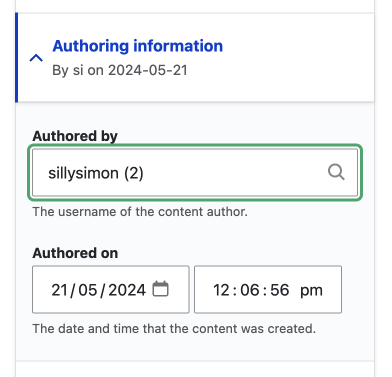
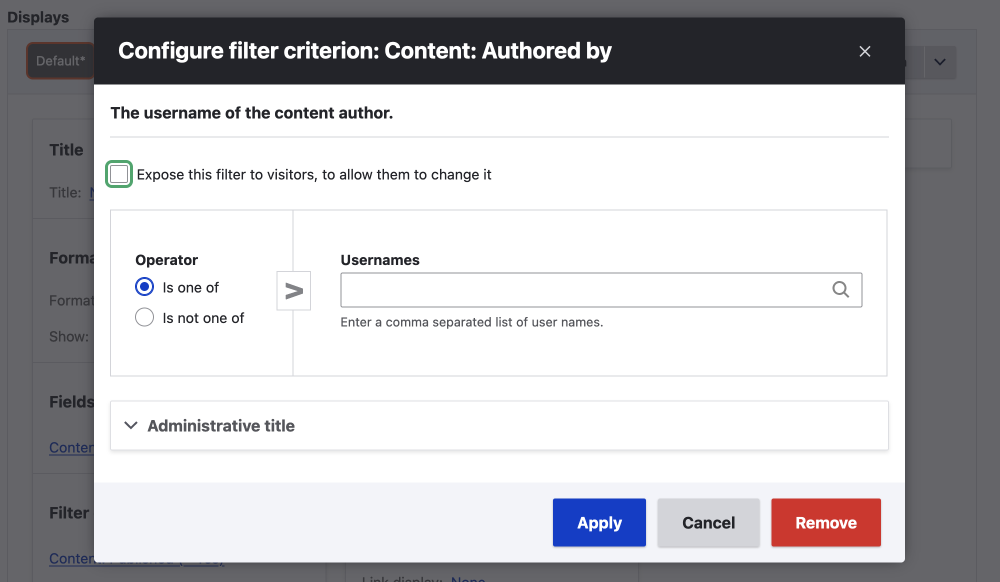
Add and configure filter criteria.
Image
- use operator Is one of.
- leave usernames empty.
- Click Apply.
It will show as Content: Authored by (in Unknown)
- Click Save.
Add Contextual Filter
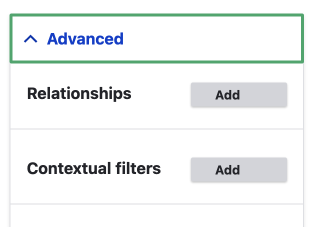
-
Click Add.
Image
-
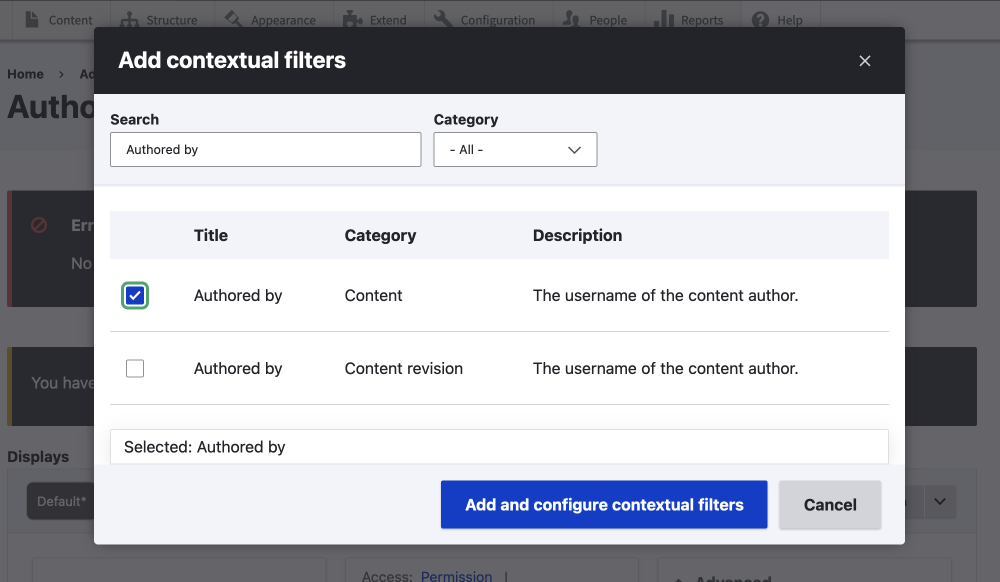
Search for Authored by and check it.
Image
-
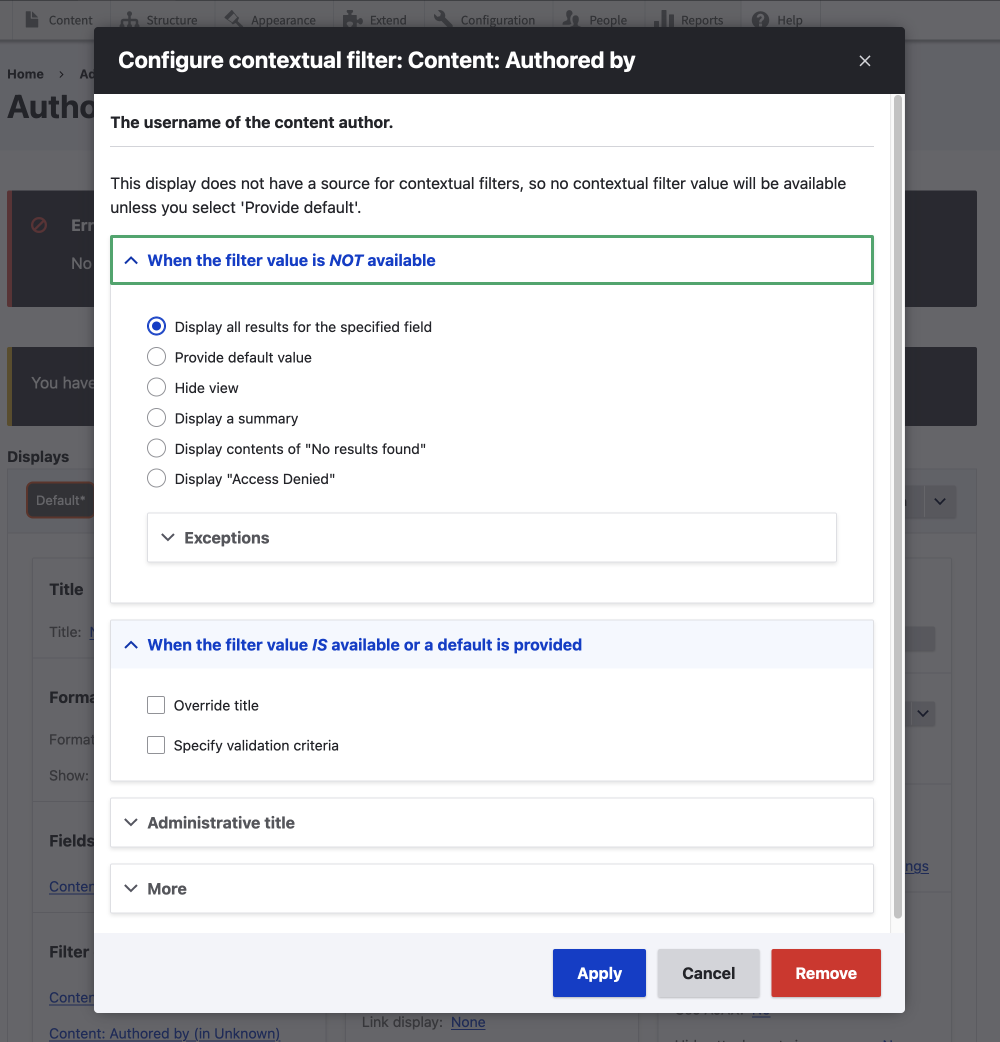
Click Add and configure contextual filters.
Image
- You can hide View for no content.
- Change nothing.
- Click Apply.
-
Save the View
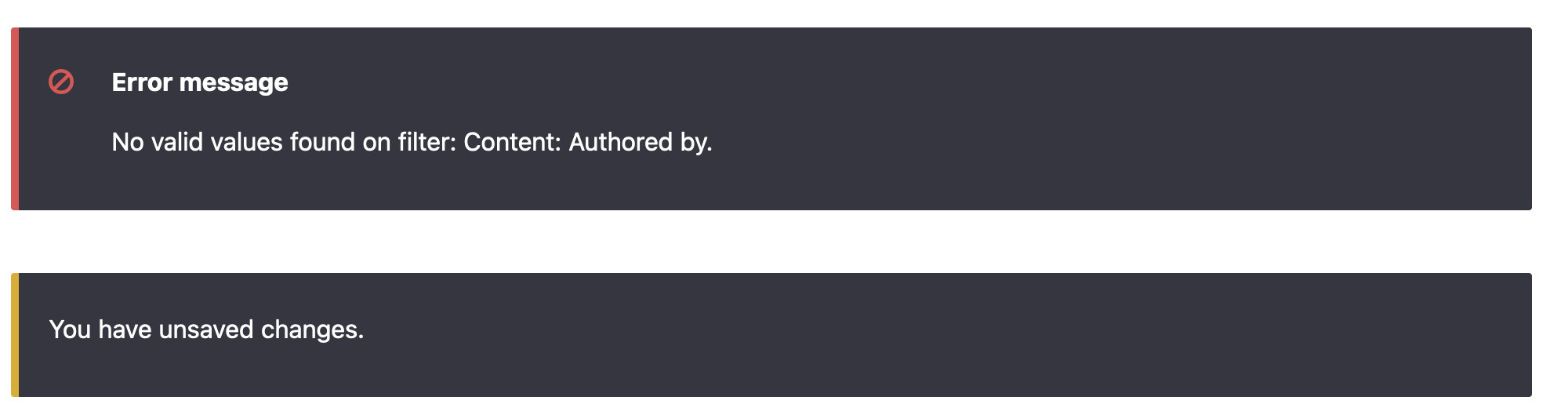
You will get a message; No valid values found on filter: Content: Authored by. This is fine and will disappear on the next step.
Image
Thus far, we have configured the master display. If you want to, you can preview your view by adding an ID to filter on. In this case, we need to add the ID of an author into the preview window at the bottom of the view UI. Good, so our contextual filter is working.
The next step is to add a new display. This display will be the EVA display, which will be added as a field to the page we stipulate. Let's do that now.

Add EVA Display
-
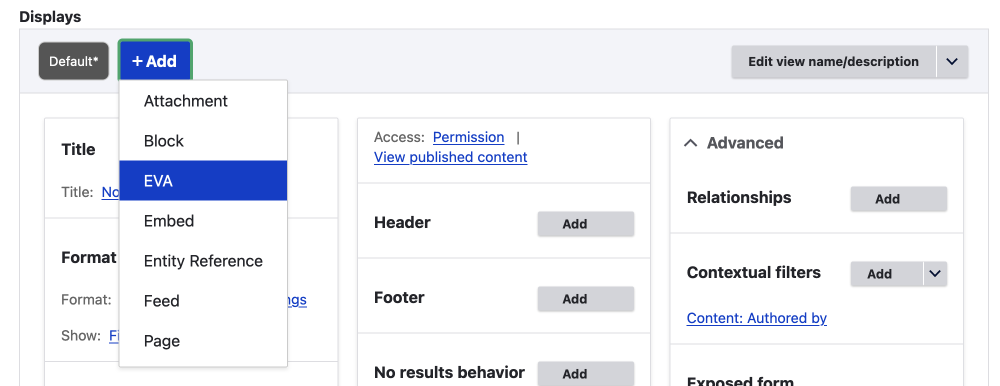
Click the +Add button at the top of the Displays section.
Image
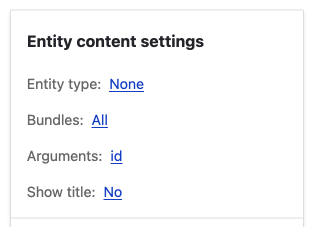
Configure Entity content settings
This is what your view will be attached to. For this set up, we will attach our view to the user.

Click on the links next to the four properties and choose the relevant values, and click apply after each selection. For the set-up of the author page, use the values below:
- Entity type : User
Attach this display to the following entity type - Bundles: User
Attach this display to the following bundles. If no bundles are selected, the display will be attached to all. - Arguments: id
Use the ID of the entity the view is attached to - Show Title: No
- Click Save
Let's only show articles on the authors page.
Add a Filter for Content if needed
This is the same as adding the original filter.
- Click Add
- Search for Content type
- Check Content type
- Configure the filter
- Is one of
- Check Article
- Apply (all displays)
Note: (all displays) If you have multiple displays in you view, you can use the dropdown at the top of the modal and select this entity_view only (or the particular display you are creating). This allows for the same master display to be used across multiple displays with minor modification. For more info on this checkout Views getting started.
Check out your wonderful work
If you now visit your authors page, you will see a list of articles on the page. Great!
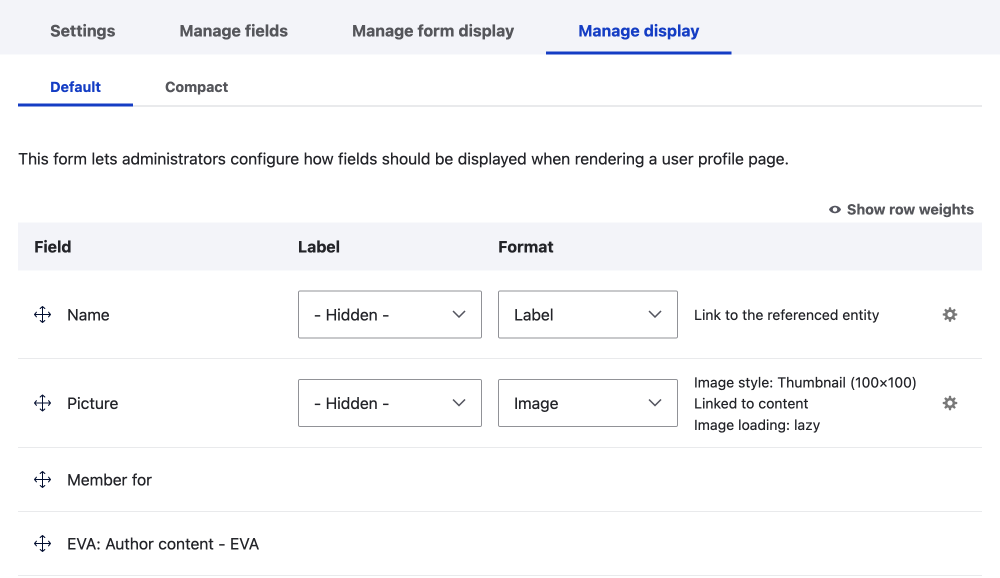
You will also find on the Manage display page for people the new EVA: Author content - EVA field. You can change the order of this easily like any other field. Furthermore, you can also place it using Layout builder or using the field in a twig template.
Now it's your turn
Modify the profile page
- Adjust the output of the view
- You can either add fields or create use a view mode.

Create a content to content reference
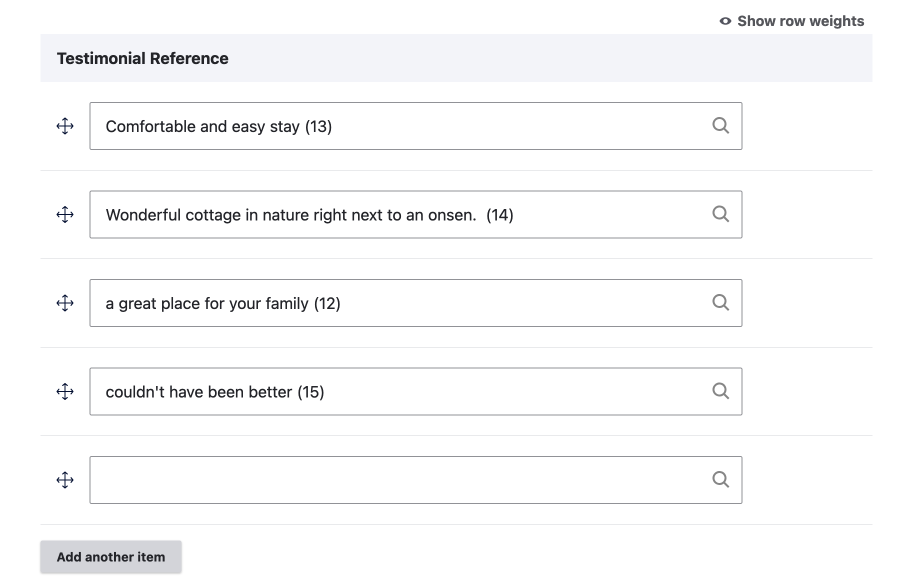
- Why not try and build a set-up where you have a many-to-one relationship with two content types. This could be a hotel with many rooms, or a product with many reviews or testimonials.
- You will need to use a reference field.
If you need help, please send me a message or check out the Views article if Views in Drupal is new to you.
Summary
In this article, we have looked at how easy it is in Drupal to add referenced content to the parent page: in this case, adding all the author's articles to the author's profile page. This is a powerful feature and all you need to do is add one contributed module, the EVA module, and configure it. I ended up by giving you a few challenges.
Thanks for reading, and I hope this is helpful to you to make your sites' data more sharable between different content or entity types. Be sure to sign up for the weekly design and tech newsletter below.