From part one, we learnt how we can get and set the height of an element in JavaScript and jQuery. In this part we will be looking at how to use the resize event in JavaScript and jQuery with the end goal to reset the height of an element on resizing the browser.
If you want more details why I am demoing JavaScript and jQuery, please read the first part or read How to Copy an HTML Element to another Element in JavaScript and jQuery.
Okay, let's get stuck in.
If you read and coded part one, you will already have this set up. Please grab the code from part one if you don't already have it.
Setting up the Element Variables & Height Variables
So we have the HTML, CSS, and JavaScript from part one now. We will keep everything for now and add our resize at the bottom of the action.js JavaScript file.
In the end, however, we only really need the first two lines and the height variable of last week's code for the resize to work, and everything else will be in the new function we pass to the resize events.
So at the top of the JavaScript, make sure you have these four lines.
const $jquery = $("#jquery");
const JavaScript = document.getElementById("javascript");
let $jqueryHeight = $jquery.height();
let JavaScriptHeight = JavaScript.clientHeight;Resize Events Type in JavaScript and jQuery
Here are the resize event listeners. Add these to the bottom of the file, under the above two lines.
window.addEventListener( "resize", resizeJavaScript );
$( window ).on( 'resize', resizeJQuery );The first line is the resize event listener in JavaScript and the second one is jQuery.
You can see that the syntax is different, but they do the same thing. They listen to the window and add the resize type.
Both these event listeners take a second parameter. The second parameter will be a function in our case.
If you want more details on event listeners, I suggest reading MDN.
That said, it hoped that you don't need to have a deep understanding of event listener methods to complete this exercise.
Creating our Listener functions
We will create two functions; one will be called resizeJavaScript and the other resizeJQuery.
function resizeJavaScript() { }
function resizeJQuery() { }Inside our functions, we can use code from last week's exercise. Let's also add a few console.log() instance methods so we can see things happen in the developer tools console.
function resizeJavaScript() {
console.log('JS Resize fired');
JavaScript.setAttribute("style", "height: 300px");
console.log('Height: ', JavaScriptHeight);
JavaScriptHeight = JavaScript.clientHeight;
console.log('New Resized Height: ', JavaScriptHeight);
}
function resizeJQuery() {
console.log('jQuery Resize fired');
$jquery.height('400px');
console.log('jQuery Height: ', $jqueryHeight);
$jqueryHeight = $jquery.height();
console.log('New Resized Height: ', $jqueryHeight);
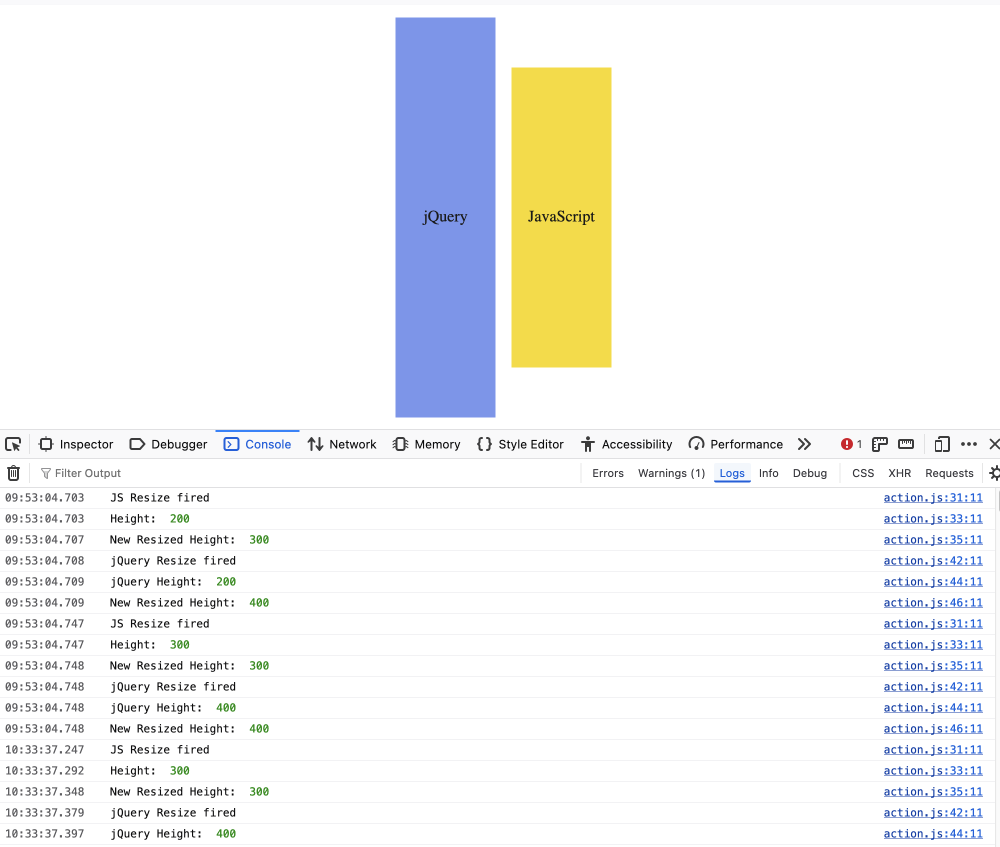
}So that is it; now if you resize the browser window, your elements will resize.

It is worth noting that the resize function will continue to fire as shown above, however, since the listener only has a fixed value, the elements won't resize past the first resize.
In the next part (coming soon), we will look at how we can check the height of an element that is set to auto (an unknown height) and set our element to that height.
Thanks for reading. If you are interested in front-end development and design, be sure to sign up for the weekly newsletter below. Be the first to read my content: short thoughts on new features of programming language, frameworks, and new technology and design.
Until we meet again, seize the day.