Pagination is one thing you may not think about when building and designing a new site; possibly because you only have limited content when starting out. However, there will come a time when you will want to add pagination.
What is Pagination?
Pagination is the breaking up of content into pages and being able to navigate between the pages using a pager.
Why you may want to use pagination
The main reason to use pagination is to make the user's experience more pleasing and manageable by dividing results up into pages; the old less is more adage.
Other reasons you may want to use pagination are:
- SEO benefits of spreading content across many pages. This allows for better indexing due to the content being distributed across multiple page.
- Pagination doesn't only need to be used for content index pages or catalogues, but can also be used to break up long piece content. Dividing up content means you can target different long-tail keywords for each page.
- Analytics and tracking of user behaviour on your site allows you to find out what parts of your content are working best.
- Readability is enhanced, meaning people will spend more time on your site and visit more pages.
- Loading too many elements on the page isn't good for loading speeds. If you check PageSpeed Insights, you may be warned to avoid an excessive DOM size, as I was.
So you can see, there are many good reasons to implement pagination. Moreover, it can be implemented for different content types, such as catalogues of products or long piece articles.
Now let's have a quick look at the types or design of the pagination component.
The Design of the Pagination Component
Generally, there is only one type of pagination; you click on a next, previous, page number, or sometimes a page title, and you are forwarded to a new page.
The new page may be served using AJAX (include reactive paradigms such as React or Vue.js) or it may load a completely new page each time.
So when it comes to types, we are talking about the pager.
Pager Types
Let's have a look at some pager types, from the most basic to more complex.
- At its most basic, you could have a more or next link. This will usually take you to a new page, where you will then have a pager.
- Simple next previous.
- Previous next with page titles.
- You can also have a hierarchy where you have a top page. An example of this is the Drupal Book module functionality.

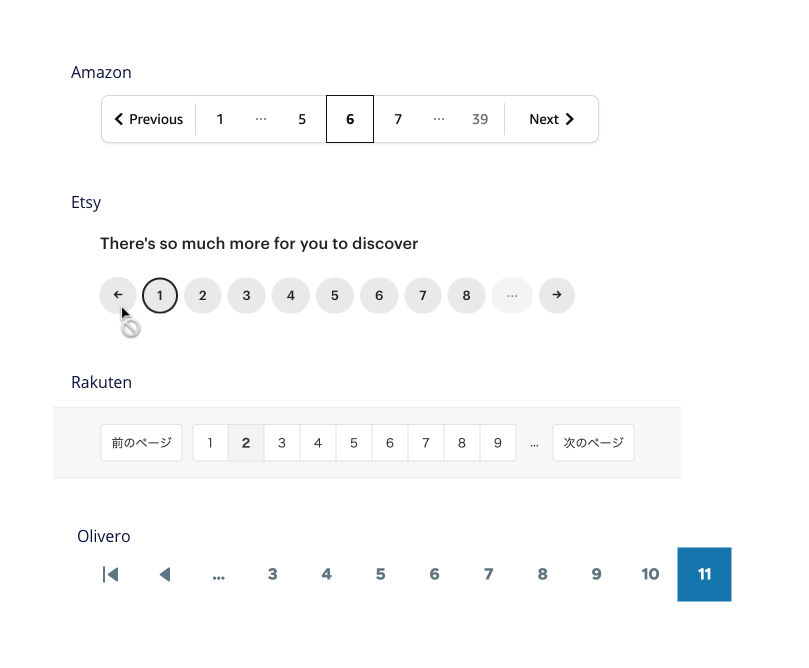
- Previous next and first last with page numbers to indicate which page you are on.
- There are variations of this more complex pagination for smaller screens.

As you can see, there are many styles of pagers to facilitate pagination, and most content management frameworks or systems allow creating these easily.
Infinite scroll
Even though infinite scroll isn't pagination, or should I say it doesn't come with a pager. However, it is a way of restricting how many items will be loaded when the page loads.
The best way to implement infinite scroll is to use a show more button so that the footer content can be viewed. So if you do use a show more button, it can be seen as a basic pagination.
In the part 2 of this article, we will look at implementing pagination in Drupal for views, and Drupal Books and how we can theme it.
I hope this article has shown you how useful pagination and a pager can be. If you want to learn more about front-end development and design, please sign up for my newsletter below. A newsletter about what I have been working on recently: design, UX/UI, front-end development, and technology.
Thanks for reading, until next time, seize the day!