Fields are the building block of any application and that is no different in Drupal. Drupal though makes adding fields easier than making espresso with your home coffee maker. Not only does Drupal make it easy to add fields it has multiple field types out-of-the-box.
Just as I say fields are the building block of any application they are also the building blocks of entities in Drupal. What are entities I hear you ask? Well here is a quick description;
At a very basic level entities are groups of fields, you will hear sub-entities called a bundle. Since entities are groups or bundles they are configurable, For example, you can have a default setting or settings on how an entity or group of fields will act, think publishing, authoring, and commenting defaults and then you have a bunch of fields that hold the content.
With that quick introduction let's add some fields to our site.
I'm going to add 2 fields to demonstrate how easy it is.
- One field I am going to add to a content type, the Article content type that ships with a fresh install of Drupal.
- I will add an image field to the taxonomy tags vocabulary which also ships with a Drupal standard install.
I am using Claro which is an experimental admin theme that will be the next default admin theme at some time in the near future.
Add a text area to the Article Content Type
I am going to add a Notes field. This field is going to be a hidden field on the front-end for anonymous users i.e only I can view it. I am going to use it to add notes from my publishing workflow; a follow-up, still to-do field.
With the Admin Toolbar module installed, which should be if you installed it as per my recommended get started modules, go to the Manage fields page for the article content type.
Manage > Structure > Content Types > Article > Manage Fields
/admin/structure/types/manage/article/fields
Without the Admin Toolbar the manage fields page is still on the same path, it's just a little more difficult to get to. Admin Toolbar adds nice deep drop-down menus on desktop or accordions on mobile.
On the Manage field page follow the steps to add a text area.
- Click on + Add Field
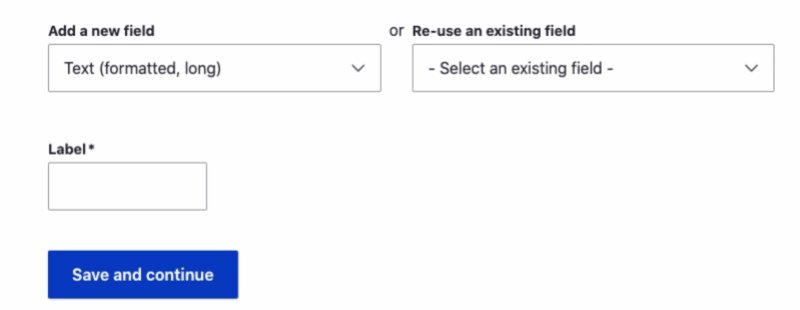
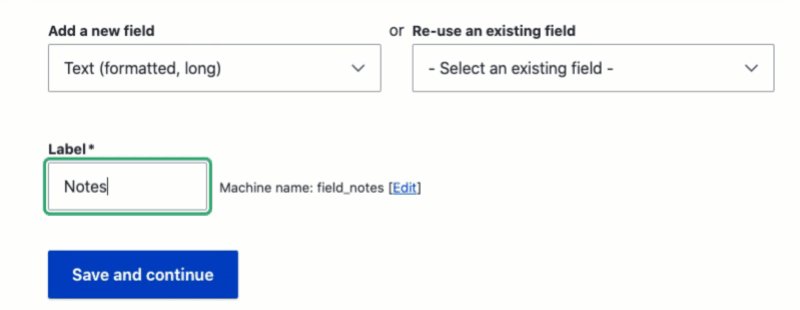
- Add Field: Add a new field or Re-use an existing field.
Add a Text (formatted, long)
I usually add a new field but in some cases you may want to reuse one. This will depend on the application's and system's needs.
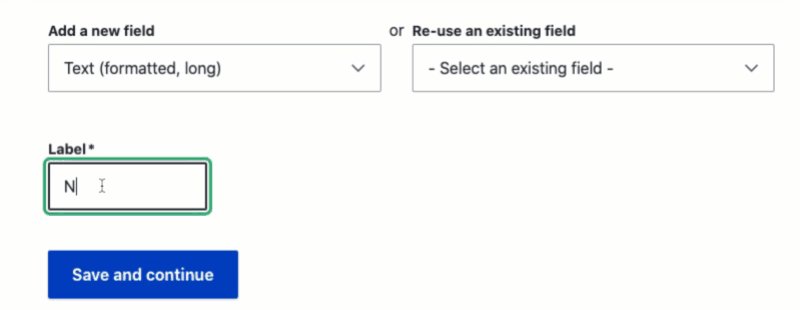
- Label and Machine name
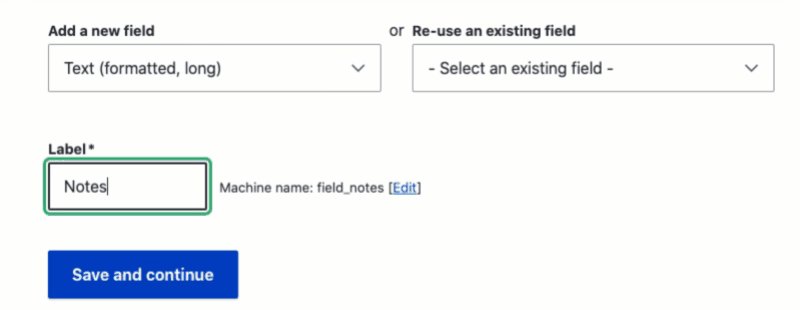
Add a Label to the field and when doing this the Machine name will appear.

Optional
I like to add the content type or entity type to the machine name so it can be easily found later.
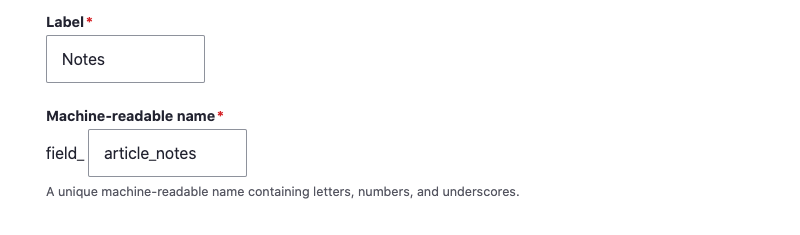
Click on Edit and change the machine name to field_article_notes in the Machine-readable name input.
This input help text appears when you click edit: A unique machine-readable name containing letters, numbers, and underscores.

- Save and Continue
Field Settings
- Allowed number of values - keep this as default Limited 1
You can however allow for multiple fields to be added which may be useful in some use cases.
- Save field settings
You will now be on the Edit Page for the field.
- Some final configurations, fill in what you need to
- Help text
- Require field
- Default value
You can add a place holder text here is you like but generally, I won't as then this will show on the front-end.
Set the default text format. I will leave at Basic HTML.
Text format
If you have many roles make sure that every role that needs access to this field also has permission to use the text format. If a role doesn't have access to the text format type then the field won't be available either. For example, if a user with X role can't use Full HTML and you set the text field to use Full HTML by default then any user with X role won't have access to the field. Powerful stuff that is baked into Drupal.
- Save Settings
Done, go check an article content type to see the new field
Either navigate to the content page or create a new piece of content.
Manage > Content
/admin/content
Edit any article
Manage > Content > Add Content > Article
/node/add/article
Create Article
You should be on the node edit form for an article content type. Scroll to the bottom of the page and you will see the new text area we just added. When you create a new field it will automatically be added to the bottom of the edit form. You can change the position of the field on the edit form if you like. This is done on the Manage Form Display page which we will look at next.
For now:
- Add some notes in the text area.
- Click Save.
When you click save you will be forwarded to the View display, the actual content your website reader will interact with and you will see the new field added, again at the bottom with a label.
Note: if you edited an article from the managed content page you will be returned to the content page. The article you just updated will be at the top of that page, you can click on the title to view it.
Okay, so we have added a field that is useable but not really displayed how we want. In the following part, we will be looking at the display of the edit form and the display of the content. To configure both of these we need to return to the Article content type configuration pages.
Manage > Structure > Content Types > Article
/admin/structure/types/manage/article
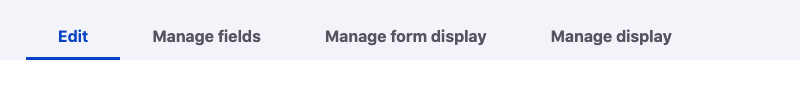
These are the pages that manage the structure of the content type. All content types have the same pages. You will see the tabs across the top and should now be on the edit page. For more details on the content types options make sure to check out the content type entities overview page (coming soon) where you can also learn how to add a new content type.
The manage fields tab is where we added the field and in a normal workflow after you have created the field you would probably also directly configure the edit form display and the field display, so let's assume this little detour didn't happen.

Since we are only adding a field in this lesson and learning about that, let look at the display tabs.
Manage Form Display
/admin/structure/types/manage/article/form-display
On this page as you would expect you can configure the edit form.
A couple of things to note here are:
- All the Admin options such as Publish & authoring information, promoted to front page will be in the right-hand sidebar in both Seven and Claro admin themes.
- Save and preview, publish check box are in the footer in both Seven and Claro.
If you like you can adjust the layout of the edit form but it requires you to add another module, on a basic site the edit form seems well-designed so we won't touch it today.
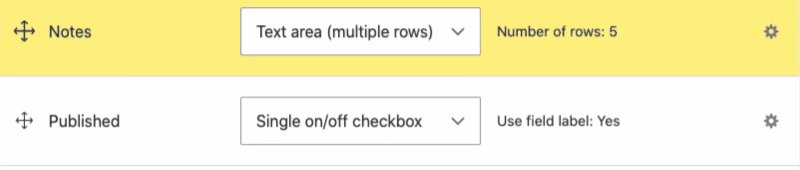
Let say I want to add the notes to the top of the edit form so that someone editing the content can see what needs doing as soon as they open the page.
- Drag to the top.
- Save.

Check the edit form and walla the field is now at the top. This might seem a bit strange to have this right at the top but this is just a demonstration. However, moving the fields into a logical order makes sense so that content managers are guided through the process of adding and updating content. Nice edit forms are just as important as a nice display in my opinion.
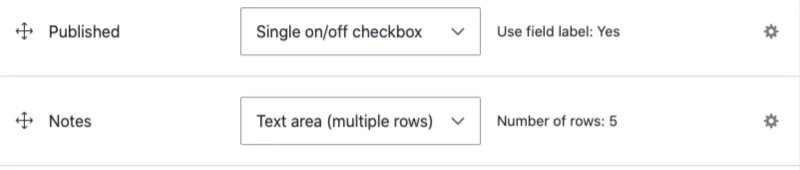
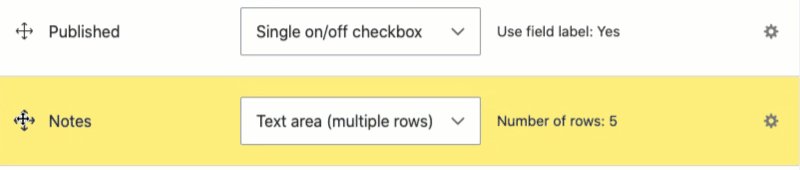
Other settings you can modify are Widget and then also the widget settings.
Most fields only have one type of widget but fields that have multiple values to select will allow you to choose the selection method. For example, Taxonomy has 4 widget options: Autocomplete (Tags Style), Select list, Checkboxes/radio buttons, or Autocomplete. Moreover, system options that have a boolean value such as published, front page, allow you to have checkboxes or radio buttons.
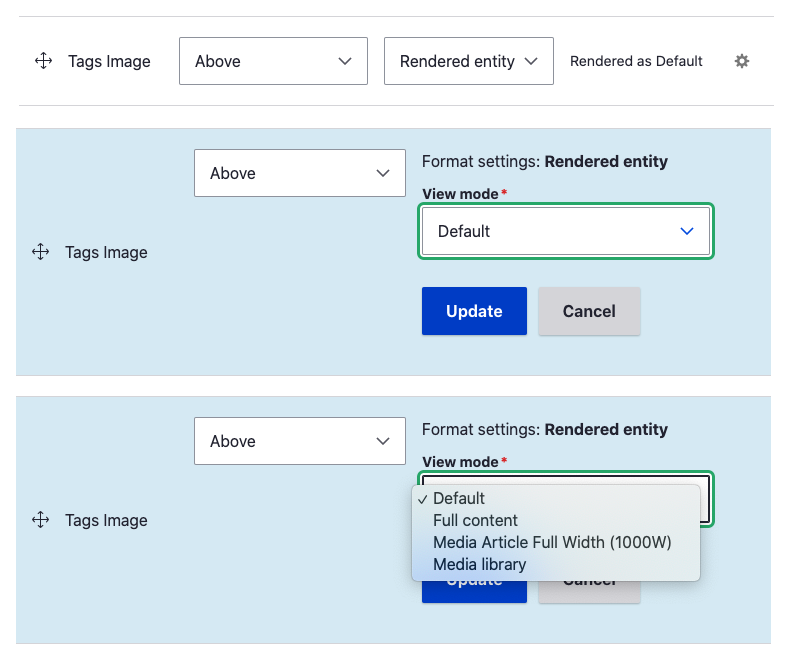
Finally, for each field, there are settings you can change to help guide the content mangers or editor as to what they should enter. These settings are accessed using the small gear icon to change them. The current settings are shown on the table next to the widget. Have a look to see what you can add, not all settings are necessary, or change here so you can advise or ask your stakeholders or editors for the best set up for their use case.
![]()
Adding fields to field groups
Make more fine controlled edit forms for content managers and creators by adding the Field Group module. This module allows you to add field groups making it easier to group fields to like content i.e have all information regarding bedding on a travel site grouped together or all nutrition information on a food site. Field Group Module can be installed like any other module and is easy to use.
Manage Display
The final tab in the content type or entity type configuration page is the Manage display tab. The manage display page allows you to modify how the content will be displayed to the readers and users of the site. There a 2 basic concepts to grasp here but on a basic site you really only need to be concerned with how the fields will be displayed by default.
Display Modes
On the Manage display page, you will see a second level of tabs and by default, there will be Default, RSS, and Teaser tabs. These are the basic displays available to use. The default display is used for the content page unless you set up a new display specifically for Full Content. To learn more about display types please check out the section about display and view modes & Custom Display Setting. (Coming soon)
Default Display Mode
Let's look at the default display type to get an idea of what is available and in specific let's look at our new field since this article is about adding a field.
All manage display pages are the same, you have the field name on the left and then a label column and format column. You will notice that none of the backend fields, used to promote or display comments on the page are present, just purely front-end data or content fields.
As with the Manage form display page we covered in the previous section you can drag the field into any order you like including disabling the field. When a field is disabled it is hidden from the front-end display. For the notes field, I don't want it to display on the front-end so I'll drag it to the disable section and then click Save.
Another option is to use permissions. For more control over the fields, you can use Field Permissions module. This allows you to hide fields on the front-end for a certain role and show them to other roles.
Since this article is about adding a field lets also have a quick look at the other 2 options for each field on the manage display page, namely label and format.
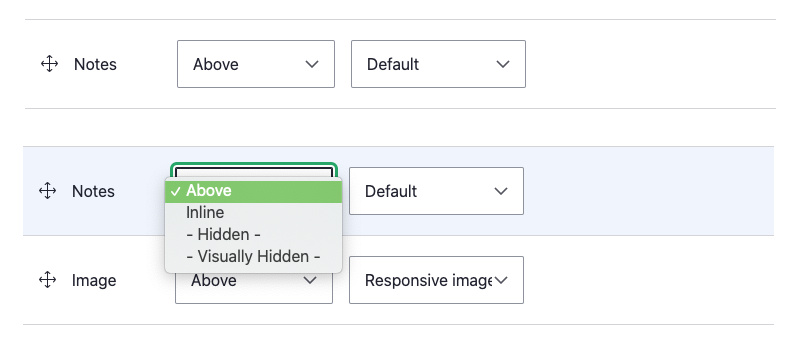
The Label option allows you to display the label if you wish to, the options are self-explanatory; they are
- Above
- Inline
- Hidden
- Visually hidden
The format option allows you to format the display of the field. The format options will differ depending on what type of field it is, plain text, formatted text, Image, tags (taxonomy) or any of the other field types. Formatters can also be created, for example, if you have a field with multiple images you could add a gallery module that would ultimately expose a Gallery formatter.
A quick look at Text and Image Formatters
So you can see the power of Drupal and how you can easily modify the display of field let have a quick look at the text formats and image formats that come with a fresh vanilla install.
Text Format Options

Media Image Format Options
So that's how you can add a field to your content types, pretty powerful stuff and If you have a well-designed theme then you will be able to add new fields and populate them with data from day 1 and they will be displayed exactly how you like, with Labels, no labels, full text, a full-size image or a custom image style.
Layout Builder and more advanced options such as Paragraphs or going headless.
If you want to get more control over the front-end layout of you content type you could use Layout builder. Layout builder is an advance feature and you really need to think about how it will be used, and then get the correct theme or get your current theme to work with it. There are also other options for page layouts that are solid contenders, however, Layout builder is built-in and under active development so definitely worth a look.
Next up we will have a quick look at adding a field to the taxonomy entity, mainly so you can see how all entities are based around the same concept.
Taxonomy Type Tags Vocabulary
Taxonomy entity types like all entity types can have fields added to them, as you will see the UI is almost identical; In fact, you'll probably find it hard to see any difference. One difference you will notice however is that there are no fields added by default to a taxonomy entity type.
Taxonomy Entity Type Overview
With Taxonomy each term is like each article, so when you add a new term or tag you get a page just like you do when you add a new article. The difference is since you can add an article to a tag, or you may say add a tag to an article, you will also see that all the articles in each tag are also on the page. Since I will cover taxonomy in greater detail at a higher level in another article for now I will add an image field to the Tags vocabulary. Remember the image field can be added to any entity and the process, options and formats are available across the board.
Adding a field to the Tags Taxonomy
To the Tags entity type I want to add an image, this image will be an icon or header image. I'm not quite sure yet but let's add it. I say an image field but in fact, I will be using a Media field which is an Entity type in itself. You could use an image field but I recommend setting up Media to manage your images.
Drupal has an initiative to have Media boxed up; enabled, configured, and shipped with a fresh install of Drupal but if you need to set it up I have written about setting up Drupal Media. To to make it clear everything you need to use Media entities is included with Drupal 9, it just isn't enabled or installed.
To add a field to a taxonomy type, in this case Tags, is exactly the same as adding a field to the Article type. You'll want to navigate to the Manage fields page and then follow the steps. As stated before by default there are no added fields present but here is a description field that doesn't show on the Manage fields page.
Manage > Structure > Taxonomy > Tags > Manage Fields
/admin/structure/taxonomy/manage/tags/overview/fields
- Click on + Field
- Add Field (options) Add a new field or Re-use an existing field
I usually add a new field but in some cases, you may want to reuse it.
Add a Media (reference field)
- Label and Machine name
Add a Label to the field and when doing this the Machine name will appear.
Optional
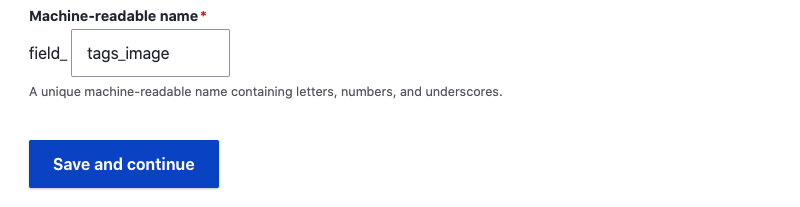
I like to add the entity type or taxonomy type to the machine name so it can be easily found later, click on Edit, and change it to field_tags_image in the Machine-readable name input
Appears when you click edit. A unique machine-readable name containing letters, numbers, and underscores.
- Save and Continue
Field Settings
- Type of item to reference - can be changed but leave as Media.
Allow number of values - keep this as default Limited 1 - Save field settings
Edit
- Some final configurations, fill in what you need to
- Help text
- Require field
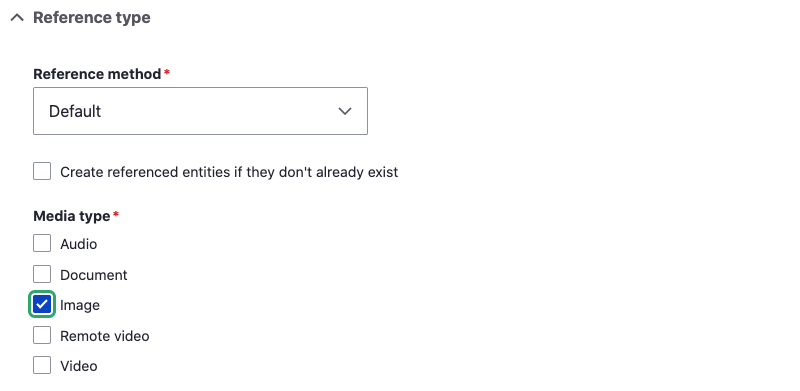
- Reference Type:
Reference method: leave as default.
Medis Type: We only want to allow Images so check Image.

Image default: You can add a place holder if you wish, I won't here as some Tags won't have an image.
- Save Settings
Taxonomy edit page
On the Edit page there are no:
Submission form settings
Publishing Options
Display Settings
Menu Settings
This is because when you add a tag it is automatically published, you can unpublish a tag if you like.
You will find that on the Taxonomy Entity Type edit page you will find a list tab page, this is like the content page, you can edit each term, and if you wish you can unpublish it.
You can also modify its relationship. This is like a menu where you can have a hierarchy of Tags if you want.
Remember though that Tags are free in the respect that content creators, managers, and editors can add a new Tag to an article and it will then create a Tag page. If you wish to restrict this you can by using permission and roles.
Manage Form Display & Manage Display
The rest of the process is the same, you can manage the form display and manage the display in the same way you do any entity type, so check the former instructions.
For the front-end display, the Taxonomy type pages are placed in the main content section of the template, it is however wrapped in its own wrapper so if you are working with a custom theme you will need to make sure that the taxonomy entity types are styled or positioned correctly.
Other entity types
Other entity types that are present with a vanilla standard install of Drupal are:
- Media
- Comments
- User Profiles
- Block or more specifically Custom Blocks
- File
- Contact forms
These entity types can have fields added to them in the same way and thus the possibility is endless. Moreover, if you use Reference fields you can make relationships between any of these entity types.
Well, that's about it for fields this time. I hope to go through adding a few fields and looking at what settings are available you can see that Drupal is really flexible. I'll be writing more about Drupal and how it can be used to make awesome front-ends so be sure to sign up for the tech X design newsletter. Thanks for reading!