As discussed in part one of this series, Using Paragraphs Module in Drupal, if a module provides a field to the add field page, then you can use it in a paragraph type. This opens up a huge amount of field types that are available by only adding a module. Some examples of this are maps and media.
However, there will be a time when you will want to create more dynamic paragraph types. In this article, I will look at a few modules I use to add other types of content, such as lists of user-profiles and contact forms.
Without further ado, let's jump straight in.
Block field
https://www.drupal.org/project/block_field
This is a great addition to your site if you want to use blocks as content. You can use any of the blocks in the system, such as system blocks, menu blocks, custom blocks, and views list blocks, as fields.
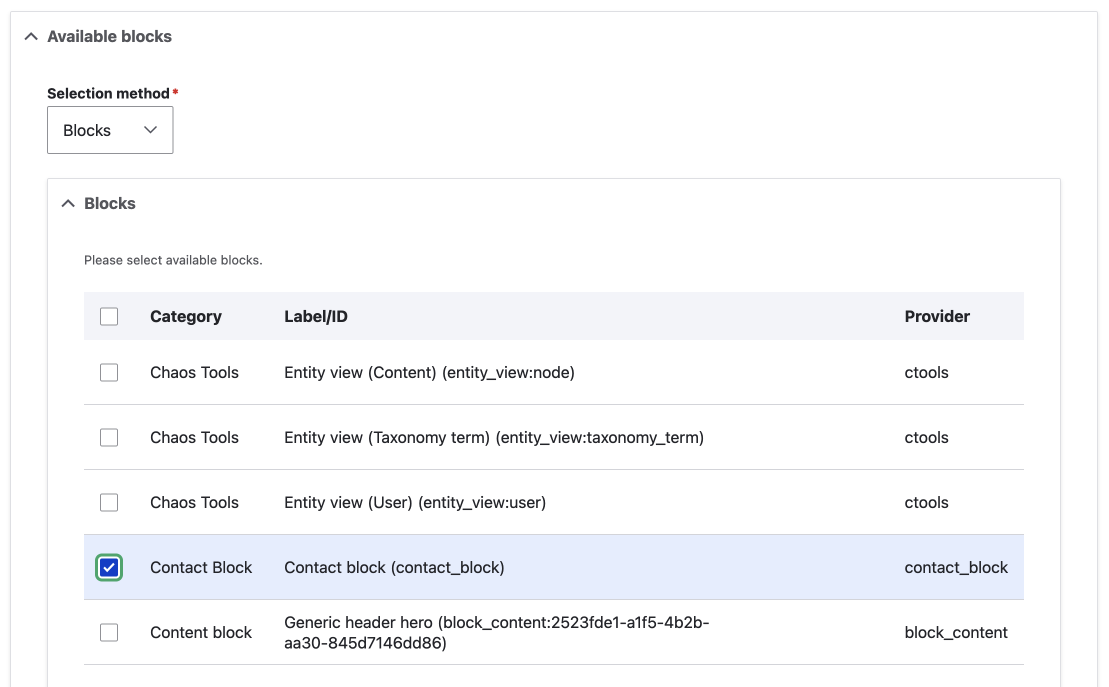
You can restrict to 1 block or allow any block by selecting available blocks during the configuration of the block field.

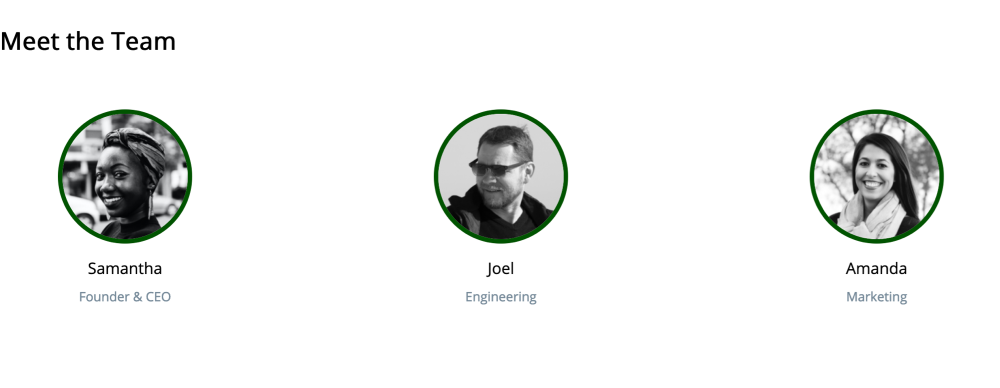
I think this is a great way to add a views list to content, such as a list of team members' profiles, as illustrated below.

Contact Block
https://www.drupal.org/project/contact_block
This module, as the name suggests, adds a contact form to a block, which can then be used in paragraphs by using the above Block field module.
If you have many forms, all of them will be available as a block, so be aware of that.
It also allows the disabled forms to be selected, which is a little strange, so at the time of writing I have added an issue to the Drupal issue queue for the module.
Another option to add a contact form is to use the recipe below with the Views block area module. If you use the Views block area module, it is restricted to only one form; the default contact form. See below for more info.
Views Reference Field
https://www.drupal.org/project/viewsreference
View References Field module is a great addition if you want to add views to your pages easily. The module allows you to add a view as a field. An example of this is a team member's view. You can achieve the same as mentioned above, the team members' profiles, using the block field module. However, you can also use view displays other than block displays.
Views Reference Field Configuration
Generally, you need to be very specific about which views are allowed. I usually allow 1 view per reference with a descriptive title. When I set up one view, I will also set it as the default so it is pre-populated.
If you do want to allow multiple views, then it will be best to use a select list widget on the manage form display. The other option is an autocomplete widget that is a blank input without any hint as to what you can choose.
You can also make the add button for the paragraph type precise to make it easy for the user to understand. I.e. Add Team Profiles.
Views is a powerful module by itself, and being able to add them as a field in a paragraph type is powerful stuff.
Views block area
The Views block area module can be used to add a contact form in combination with the Views reference field module.
https://www.drupal.org/project/views_block_area
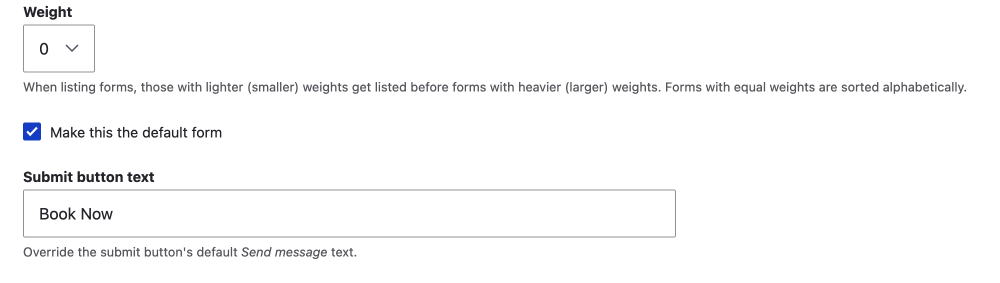
This will use the default form as selected by checking the make this the default form option on the edit contact form page.

Even though I originally used the Views block area module in this way successfully (in Drupal 7) because I didn't know about the block field module, I think using the block field module is a better way to go unless you want to restrict the contact form to only the default form I.e. one form. This is because the setup seems a little hacky, as you add the block to a Views' module footer and add a blank field to the view. If you want more info, please reach out.
Paragraph Usage and Permissions
The following modules are submodules of the Paragraphs module, if you already have Paragraphs installed you will find the modules on the extend page of your Drupal site.
Paragraphs Type Permissions
I am an advocate for restricting users, so this is a good addition. If you have user roles that do not need to use a particular paragraph type, this is the module to use. You can control create, view, edit, and delete for each paragraph type. For a well set-up site with multiple user roles, this module is essential.
Paragraphs Library
Requires: Entity Usage
https://www.drupal.org/project/entity_usage
You will need to require the additional Entity Usage module to use this.
I haven't used Paragraphs Library yet, but per the module description, it provides a library for reusing paragraphs.
I think this could be a useful module as, by default, paragraphs are marked non-reusable and are restricted to the node they are created on.
Well, that's about it for a few modules I find useful to use with the Paragraphs module to create more dynamic pages, add views lists, and contact forms.
Summary
In this article, we looked at the block field module that allows you to add any block to a paragraph type.
Then we discussed how you can add contact forms to your paragraph types. This is a powerful feature as it allows you to create landing pages with opt-in forms.
We then looked at the Views Reference Field module that enables you to add a view to a paragraph type. We discussed how you may want to be very restrictive on the views you allow per Views Reference Field.
With these few modules and other modules that come with a field, as discussed in part one, you can build some pretty awesome pages. And you can create an endless number of these pages on one site.
Combining Paragraphs Module with Layout Builder
This far we have been using the Paragraphs module to lay out the page, and therefore the page is linear, that is the paragraph types are set out one after another.
If we want to break out of the box, the linear ordering of the paragraphs, then you'll want to use Paragraphs with Layout Builder. Layout Builder is a powerful layout tool for Drupal pages. I have written an extensive guide on using Layout Builder, of which the using paragraph types is covered. To jump straight to the section on using Paragraph type in layout builder, use previous link. For the Layout Builder Guide, you can check out my Drupal Layout Builder Module Guide.
Thanks for reading, and if front-end development and design is something you want to get better at, be sure to sign up for the newsletter below. A weekly newsletter on the intersection of development and design: Design, HTML, CSS, JavaScript and using tools such as Sketch, Drupal and Vue.js. And a lot more.
Until next time. Seize the day and happy developing.