This is a final part in the Paragraphs Module series. As we have learnt, the Paragraphs module is a great way to create structured content by grouping fields into paragraph types or components. Once we have these paragraphs types set up, we can re-use them on any node they are allowed on.
However, Paragraphs module is a very linear way of building pages, you can add your paragraph types one after another and re-arrange them with a drag functionality. If you want more flexibility in placing your paragraph types, then you'll want to use the Layout Builder module.
To use Paragraph types instances in Layout Builder, we need to use the Paragraph Blocks module. Let's have a look.
Paragraph Blocks
This module is the key to using Paragraph with Layout Builder.
https://www.drupal.org/project/paragraph_blocks
Use greater than 4.0 so you can use Tokens to add the admin title; more of this below.
Install and enable like any other module, and you are ready to use your Paragraphs in Layout Builder.
By default, blocks are marked "not global" or for use only on the node/entity they are created on. For, now this is good, but it is good to know it is possible to re-use them globally.
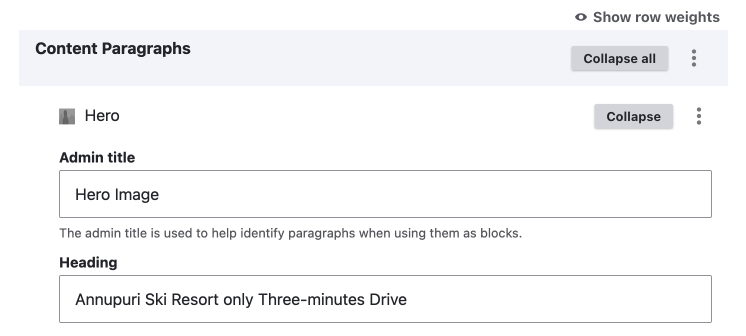
Admin title
It adds an administration title to paragraph instances that make it easy for them to be found on the add a block slide out tray we look at next.

If you don't use an admin title, you get a name like Content Paragraphs item 3 and may even get an error when trying to add via the layout builder UI, "title field is required". If this happened to you, you will need to delete the paragraph, save the entity, clear the caches, and then create the paragraph again and add the admin title.
The admin title is not a required field, and there is no way to make it required to enforce it.
There is debate on this in the issues, and there is one solution for version 4.x that allows you to automatically set the admin title using tokens. I have written about how to use token module and have used admin title as the example. In that article I have come to the conclusion it is a great solution so I suggest you use Paragraphs block greater that version 4.0.Tokens are generally a good option, so when I test this, I will add notes here.Enable tokens on admin title field https://www.drupal.org/project/paragraph_blocks/issues/3285015
Other suggestions are discussed here: Admin title field added to paragraph types should be visible in bundle fields UI and editable like any normal field, but is mark outdated due to tokens being support.
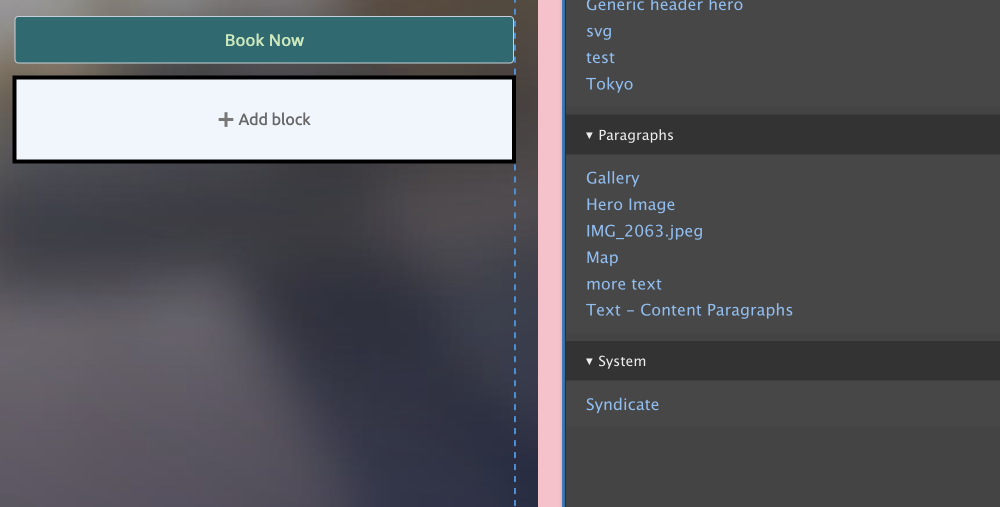
Adding the Paragraph to a Layout Builder Section as a block
I won't go into details here, as I have written a detailed article on Layout Builder and how to create sections and add blocks to the sections. However, once you have installed the Paragraph Blocks module, your Paragraph will be available in the Paragraphs section of the choose a block tray. To open the tray, click add block in the Layout builder UI.

Summary
In this article, we looked how you can prepare your paragraph components to use with Layout Builder. This is done with the Paragraph Blocks module and is as easy as installing the module.
We discussed how using the 4.x version is possibly best to use; so you can automatically set the admin titles using tokens. Otherwise, things can get confusing if you don't add an admin title.
To find out more about Layout Builder, please check out my article The Definitive Layout Builder Module.
That's about it for this part, thanks for reading, and please sign up for the newsletter below if you want to keep up to date with Drupal and learn about front-end development and design.
Until next time, carpe diem.
Add new comment