Building a multi-section single-page application or website
What we will learn
- Practical use cases for Paragraphs Module.
- How to set up Paragraphs Module.
- Part 2: Useful contributed add-ons modules for Paragraphs module.
- Part 3: Combining with Layout Builder.
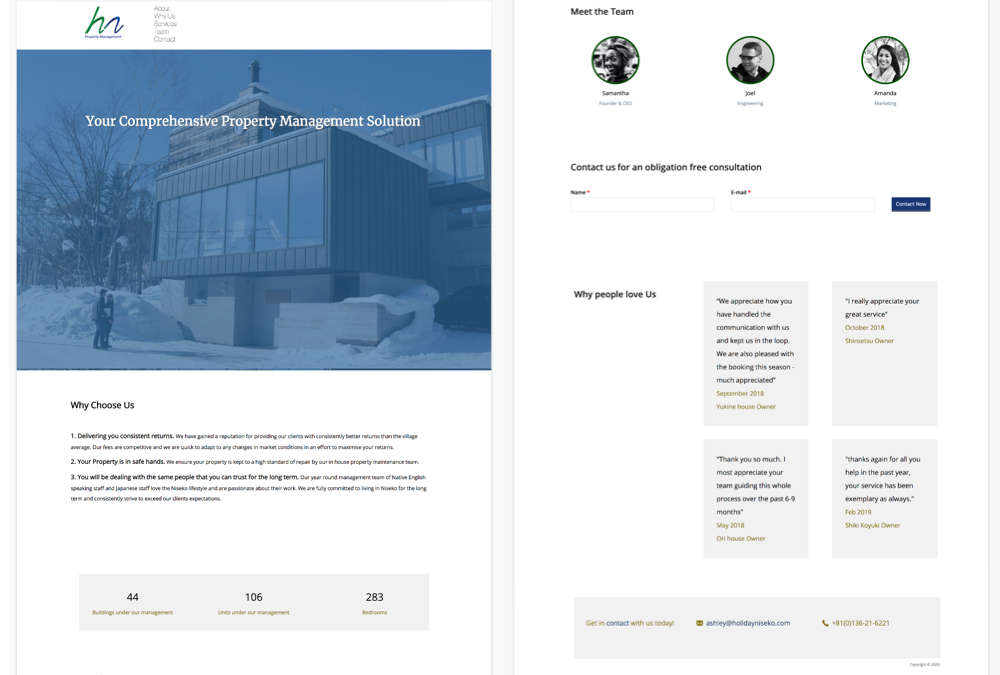
This article series will take a step back in time to look at a set-up I used in Drupal 7 to build a single-page website. I have since re-built it using Drupal 10 and extended it using Layout Builder to create an even more versatile set-up.
The set-up uses the Paragraphs module, so this article is primarily an introduction to the Paragraphs module, using the single-page website as a case study. A few other useful contributed modules are explored in part 2 to add views and form components to create the single-page website. By following this article, it is hoped that you can see the power of using Paragraphs Module to create re-usable components within the Drupal UI.

This is still a good design, and it is still possible to build the same linear style page in Drupal 10. However, as you will see, coupled with Layout Builder we can create an even better solution.
So with that said, let's set up the Paragraphs module so we have a base to work on and then explore the limitations as well as the benefits of working with the Paragraphs module. Spoiler alert, there are only benefits. And then in parts two and three we will add some contributed modules to allow for more complex components and integration with the new kid on the block; Layout Builder.

What is Paragraphs Module?
Paragraphs Module is a versatile module as it allows you to set up complex field arrangements in a content type.
If you have worked with Drupal core content types and fields, you will understand that this ability to group fields into reusable components is a great addition to creating fully unique content.
Another excellent benefit of using the Paragraphs module is that the paragraph components, or as they are called paragraph types, are optional, you add them to your content only when you need them. Also, you can use multiple of the same type on one piece of content.
Finally, the Paragraphs Module comes with a bunch of templates that can be copied to your theme and overridden using template suggestions, so you can fully customize the rendered output.
There are many other benefits to using the Paragraphs module, as you will see when working with it, but first let's look at a few things you should consider when thinking about using it.
Things to be aware of or the cons of using Paragraphs Module
The only real issue with the Paragraphs module is the displaying of the paragraph items; they are displayed linearly, one after another, in the order that they have been arranged on the node edit form page. Most of the time this will not be an issue, as you will see.
You could rearrange the items on the page using templates or even using a modern CSS grid, but this would defeat the purpose of allowing content creators to order the items in the UI. In fact, it would become confusing.
Paragraphs for body content I think it is still a good solution if used right, but I wouldn't use it for creating long piece articles as it breaks the content up into separate "blocks" of content. Personally for long piece content I prefer using a well set-up CKEditor 5, but this is going to be objective so test your ideas with the end users; content creators, writers, and editors for example.
Later in this article series, you will see that using Paragraph types as blocks with Layout Builder is the way to allow unique multi-column non-linear layouts.
Paragraphs Module in a Nutshell
In a nutshell, the Paragraphs module allows for the set-up of re-usable paragraph type "blocks" of complex field configurations that can be attached to the content region of a node entity. This allows for more consistent design across all uses of the paragraph type and the easy adding and editing of the unique data that populates the fields.
There are far more benefits to using Paragraphs Module than not using it, and with a well-thought-out implementation it is one of those modules that I almost use with any website built on Drupal.
Let us set this up so we can see it in action.
Installing & Setting up the Paragraphs Module Overview
The first thing we need to do is install the Paragraphs module.
Installing Paragraphs Module
When installing Paragraphs module, you will also need to install Entity Reference Revisions module. If you are using composer, this will be done for you. If not, you will need to add it manually to the modules directory.
When enabling Paragraphs module, it will inform you that both modules will be enabled. Normal Drupal magic.
Paragraphs Module Quick Look
Project Page: https://www.drupal.org/project/paragraphs
Dependency: https://www.drupal.org/project/entity_reference_revisionsUsage: At time of writing 240,903 sites report using this module
Support: Stable Release available that works with Drupal: ^9.3 || ^10
Okay, we have the module installed. Let us now set it up.
Paragraphs Module is a two part set up
-
The first thing you need to do is set up a paragraph type. Imagine the paragraph types as the individual blocks of content that can have multiple fields and then used in a content type or another paragraph type. (You could use them in any entity type as they are attached using a reference field as pointed out next.)
Image
-
The second piece of the puzzle is the Paragraphs reference field, or the dependency Entity reference revisions. This is the glue that adds your paragraphs type to the content type. In the reference field settings, you can restrict which paragraph types can be used.
Image
Okay, time to add paragraph type.
Setting Up Paragraphs Module
Add Paragraph type
Visit the paragraphs types page.
Manage > Structure > Paragraphs types
/admin/structure/paragraphs_type
- Click + Add Paragraph type
-
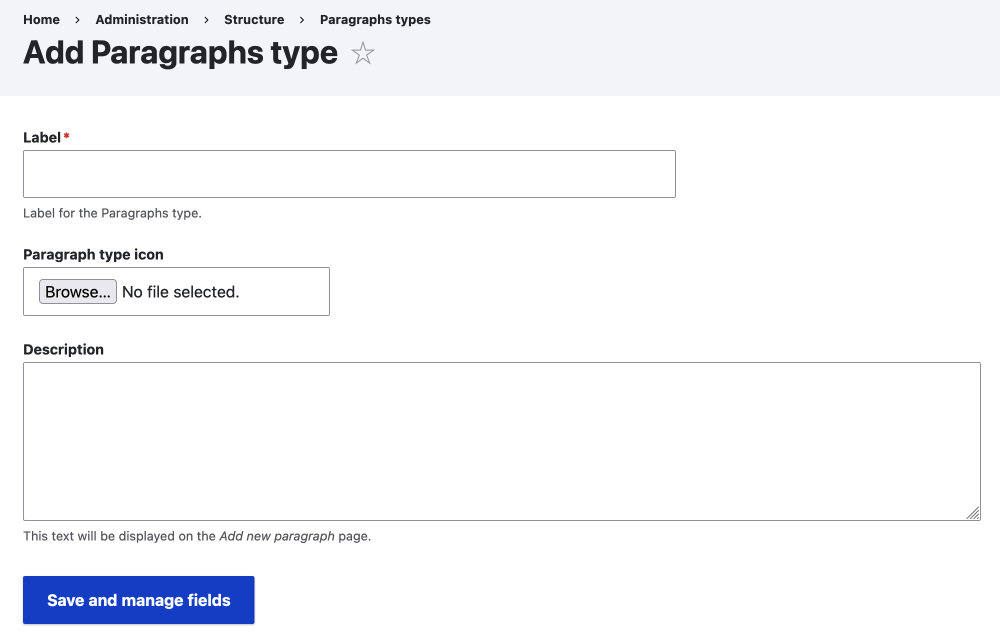
Add relevant values
- Name
- Icon if you want one to show in the add paragraph UI
- Description
Image
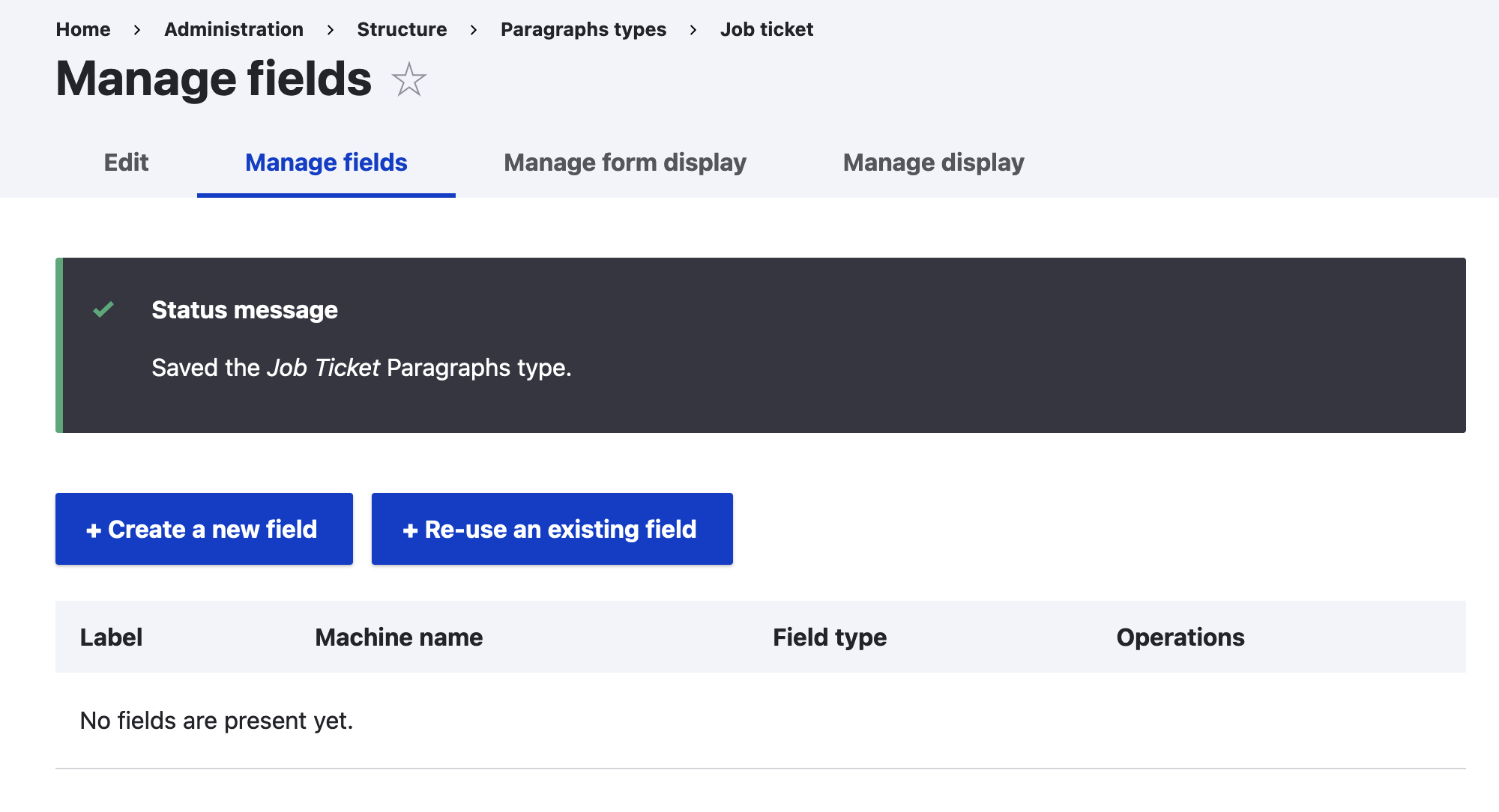
- Save and manage fields
You will be forwarded to a page where you can now add fields.
-
Click Create a new field
Image
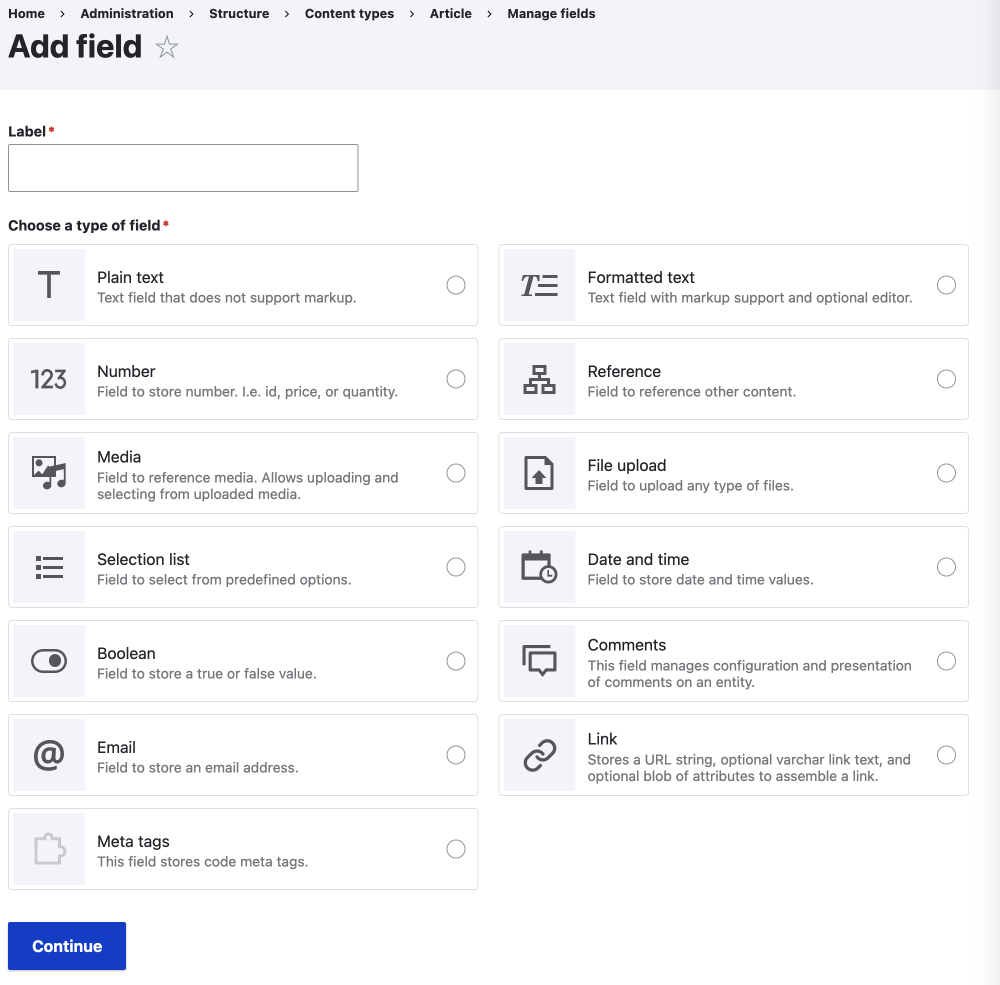
- Add a label and select the field type
- Click continue
You can use any of the standard Drupal fields to make your paragraph type. The thing to remember is, the main reason to use the Paragraphs module is so you can group fields into a usable component block. To illustrate this, I am going to list a few example paragraph types following.

Types of Paragraph Types you can add
These are only a few idea to illustrate how Paragraph types can be used:
- Statistic Block - Using a number, plain text fields, and media image.
- Simple Image Block - Using a Media image.
- Multiple Image Gallery - Using multiple Media image.
- Text Block - Using formatted text.
- Related Content - Using unlimited reference field.
Using paragraph fields to style background colours or modify layout
As well as adding fields for data to be rendered as part of your paragraph type you can also use fields to toggle different design options. For example, you may want to have a few different background colours or different alignment options. These can be added using a select list of options or a checkbox field.
You can then use the values I in your paragraph twig templates to add classes that can then be used to apply CSS rules.
If you want to add the values to HTML or body element of the document you will need to do a little extra work. Please read the following article.
Related: How to add a paragraph value to HTML or body tag
Exposing other types of content as paragraph types
Other field types
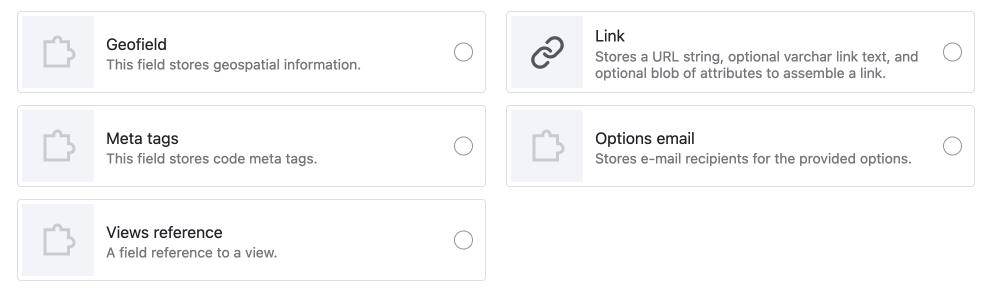
If a module provides a field widget you can use it. An example of this would be mapping and using Geofield. It is no different from using the field directly in a content type. You can see in the below image other types of fields I have added that can be used in the same manner as any default field type.

Other content types
If you want to add other paragraph types based on using Views or contact forms, we need to add new modules as well. Below is a quick idea of what could be created:
- Views - a list of users filtered on their role.
- Views - testimonial from clients that are in another content type.
- Contact Forms - add a contact form.
These additions require a combination of modules to add. To learn more about this, please check out part two of this series.
So we now have a few paragraph types, we can add their usage to a content type.
Adding Paragraphs to a Content Type
Paragraphs can be added to an existing content type or a new content type. For this example I will add a new content type called SPA or single page application. Visit the content type page and click add content type. If you want to add paragraphs types to a current content type you can go straight to the manage fields page of that content type.
Manage > Structure > Content types
/admin/structure/types
- Click + Add Content type
Add relevant values to set up the content type.
- Click Save and manage fields
Okay, easy that. We now have a new content type which we can any types of fields to. Let's add a paragraph type as a field.
Add a Paragraphs Reference field (Entity) reference revisions field
- Click + Create a new field.
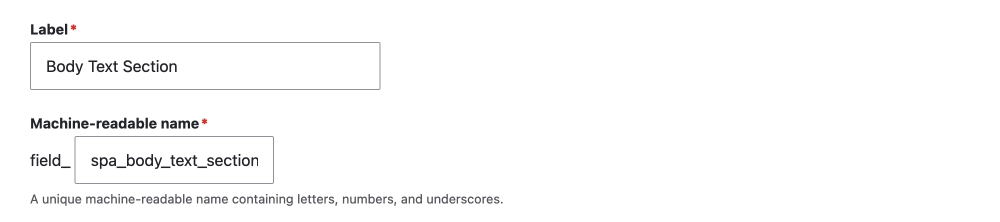
-
Add a label and a machine name. I like to change the machine name to have the content type proceed the field name, this makes it easier to find and use later.
Image
-
Select Paragraph (Reference revisions field)
Image
- Click Continue
Please note that this article is updated to reflect Drupal 10.2.x set up workflow. If you are using an older version the steps maybe a little different
On clicking continue you will be presented with few more setting including the field storage and the reference type amongst other things.
Field Storage
Type of item to reference: Paragraph (default)
Allowed Number of Values: Unlimited / Limited: number
Depending on the end use of your paragraph field is what you will choose. Since I am using paragraphs to build a pre-set page I will choose Limited.
If you are using paragraphs as a way to layout content, possible the reason Paragraphs Module was developed, then you will probably want to use unlimited.
Configure other settings to your liking such as:
- Required field
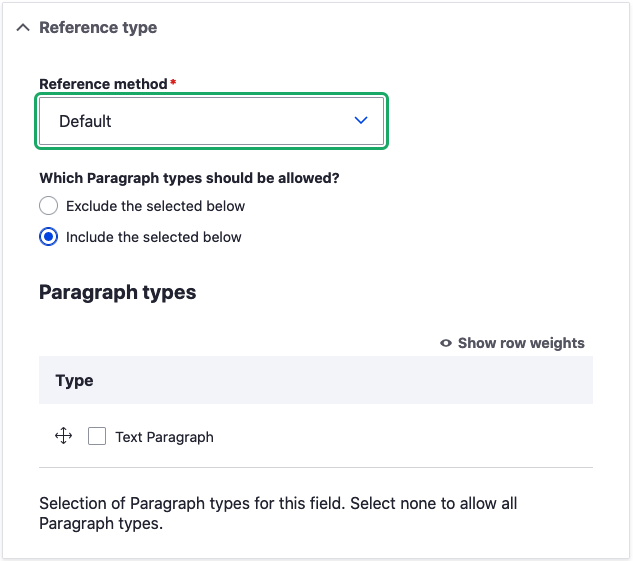
- Reference type
- Reference method: default is fine, view reference is advance feature.
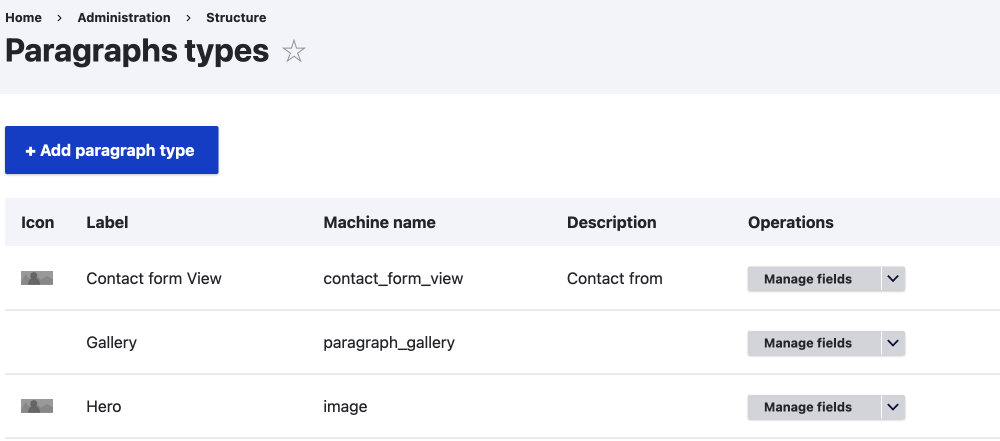
- Which Paragraph types should be allowed?
-
Select the ones created in the first step Add Paragraph type.
Image
- Set default value: The default value for this field, used when creating new content.
If you have Block Paragraph installed, you can enable this here.We will explore this in Part two.
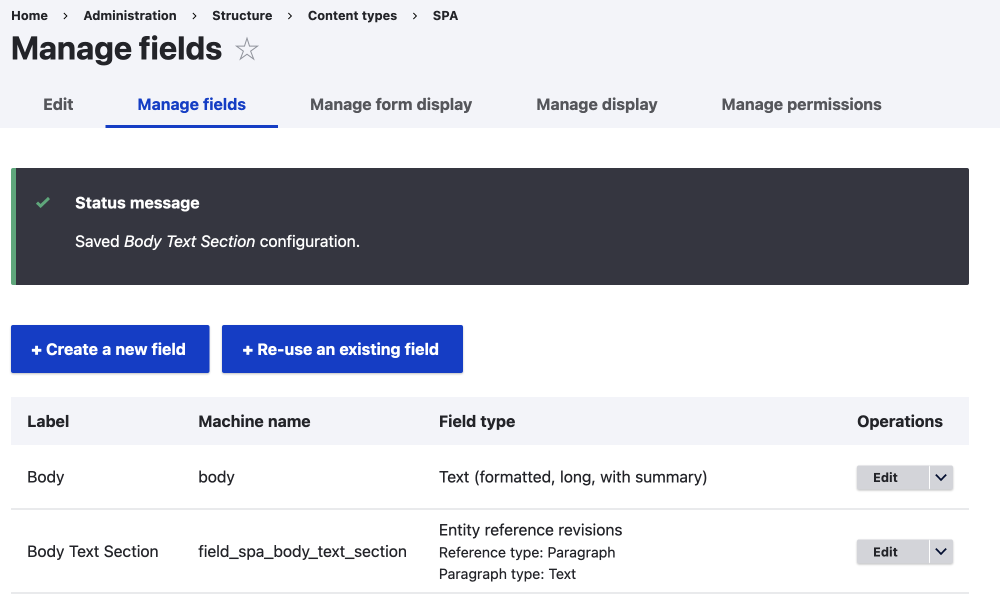
- Save settings
You will then be returned to the manage fields page.

That is it for now. Later we will look at the settings available for the manage form display. Manage from display is where you can change how the edit form is displayed for each field. But before we do that we will check out the edit form by using our new field in the next section.
Add a Paragraph Entity reference revision field to another Entity type (Paragraph type Entity)
You can also use the reference revisions field on any entity type, including paragraph types. Having the ability to have nested paragraph types can be powerful.
Using Paragraph Types in other Paragraph types
It is also possible to reference other paragraph types in a paragraph type using the reference revisions field. I have used this approach to allow for fully customized Paragraph fields on content types. This works in the same way as adding a paragraph type to a content type as done above.
Using your New Paragraph Types
By checking which paragraph types that can be used in the previous part, you can now use the paragraph types in your content type.
Add a new SPA Content type as you would add any new content.
Manage > Content > Add content
/node/add
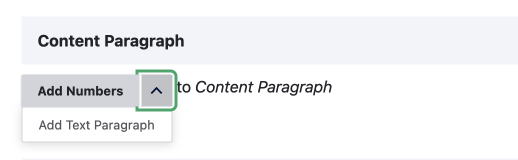
On the edit form, you can see the new field with the dropdown button for your paragraph types.

- Click on the Paragraph type you want to use and fill in the fields.
- Click save
On save you will be forwarded to the content view and you will see the new content you just added. Isn't this a great solution for having optional content blocks on your edit forms? Let us add some more content and rearrange the order.
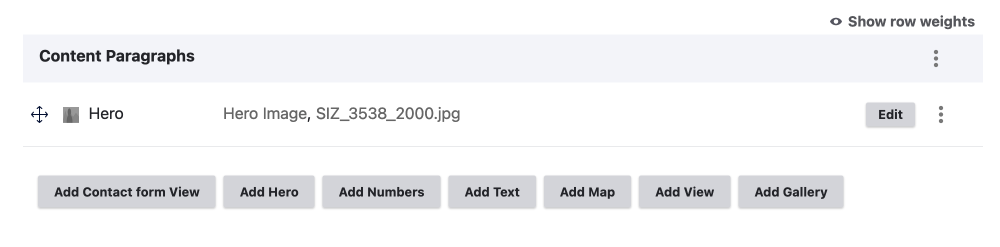
Adding more Content Paragraphs and Re-ording Paragraphs
Paragraphs come with a nice native drag and drop UI so if you want to add new content and then rearrange the order you can.
There are two ways to reorder:
- Use the form drag re-ordering that is used Drupal wide that allows ordering of fields.
- The Paragraphs module also comes with an excellent Drag and Drop UI.

The Paragraph Modules drag and drop is a better option for major changes. Just remember to click Complete drag and drop once you are finished.
So that is it, you have created a new piece of content and rearranged it how you like.
Modifying the Content edit form
The default add method for a Paragraph entity revisions field is the dropdown button. If you want to have buttons or another way to add the paragraph types you can change that on the manage form display page when setting it up.
Back to the Manage content type section and in particular the manage form display for the content type you are modifying.
Manage > Structure > Content types > [content type] > Manage form display
/admin/structure/[content_type]/form-display
There are quite a few options here so have look to find the best option for your use case.
Ones I like to use:
- Closed by default. For pages with many paragraph blocks making up the content, having the Paragraphs reference revisions field closed by default gives a better overview of the content.
- For closed mode there are two options: Summary or Preview.
- Add mode has four ways: Select List with an add button, dropdown button(default), buttons, or modal. Each of these has their use. I like individual buttons if there are not many, otherwise one of the other options might be better.
As I say have a check over the option and test them out, I haven't used them all but closed mode threshold and auto-collapse could be useful I some UIs. Check them out.
When editing field display options. After click update you still need to click save for the options to take affect.
What we have done to this point is the basis for any Paragraphs module implementation. In the next section we look at the basics of themeing, applying styles and modifying or creating templates.
Styling the Front-end of the Paragraphs Module
Now we have the basis for a Paragraphs module implementation and our SPA, you will want to style the front-end. *Note
Since this article is about setting up Paragraphs module I am not going to go into depth as the chances are the paragraph types you make will be built with specific components in mind. You will probably also have a design comp. that you have used to guide the fields needed.
The tools Drupal offers to make your themeing and development easier is the Twig debug tools. Once hidden behind a development setting in the development info YAML, it is now available at a click of a check box on the development settings page.
Manage > Configuration > Development > Development settings
/admin/config/development/settings
- Check Twig development mode.
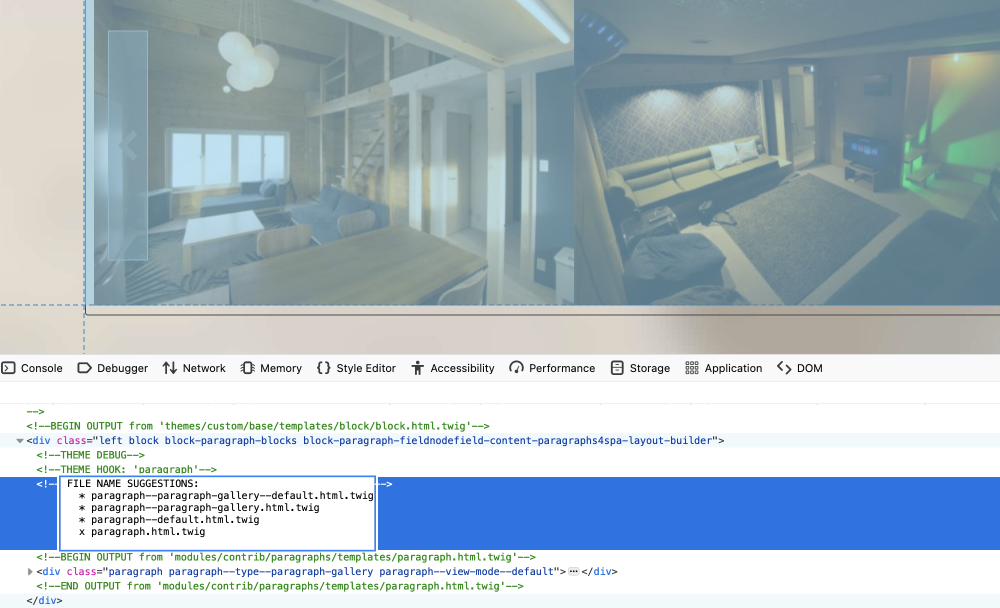
After development mode is enabled and the caches are cleared, you can access the twig template suggestions illustrated below.

As you can see the template being used is the Paragraphs default template, shown by the line <!-- BEGIN OUTPUT from 'modules/contrib/paragraphs/templates/paragraph.html.twig --> .
You can create a new template by using one of the template suggestions. Double-click in the inspector to get an easier-to-read list as shown below.
FILE NAME SUGGESTIONS:
* paragraph--paragraph-gallery--default.html.twig
* paragraph--paragraph-gallery.html.twig
* paragraph--default.html.twig
x paragraph.html.twigThis block also shows the used template, denoted by the x.
To create a new template, copy the default paragraphs template into your theme and rename it to the level of specificity you want.
Once you have the new template created you can modify the mark up, add classes, and content field values as you wish. Once saved and caches are rebuilt, your new template will control the display.
For more on templating and twig I have written an article you can read.
That is it, you can now create new paragraph types, add them to your content types or other paragraph types, and now style them.
If you have followed along this far you will see that we can now:
- Add any number of paragraph types.
- Moreover, then use as many of these paragraph types as fields in your content.
In the next section I am going to cover the modification I made to turn this into a SPA. I am only going to cover this briefly, as with Layout Builder we now have a much better tool to achieve the same and better.
Steps needed to create the SPA
I know starting out I said we would be looking at building a Single page app and I even went as far as creating a new content type for this. However, now that I have got this far I am only going to touch on what you could do as I think using Layout Builder with Paragraphs module is a much better solution to build out a single page application.
To create a SPA using only Paragraphs module you will need to:
Add a menu
Add a menu and you'll also need to add IDs on anchors if you want to scroll to each paragraph section on clicking a menu item. This could all be hard-coded in the template since this set up will be fairly rigid. You could also add a field as discussed above (Using paragraph fields to style background colours or modify layout) to allow the adding of an ID that can then be rendered in the template.
Restrict Paragraphs that can be added
Since you will be able to add as many Paragraph types to the page and also have duplicates, you may also want to restrict how many can be added.
If you really want to restrict this you might want to pre-create the page and then hide the drag and drop functionality and add more buttons as I did using CSS. I did this as I wanted to keep the page restricted to the five types in the order designed. I used Paragraphs module so I could group fields into components and then style them.
This, as I said, was a fairly rigid set up but it served the purpose back in Drupal 7.
If you wanted to restrict it only to allow one of each paragraph type now you could use the Paragraph limits module. It has been available for Drupal 8 onwards.
Thougths
This is not going to be the perfect solution for all sites but if you have a few content elements such as stats, text, images and also forms and other views-based content as we will see later, this is a solid solution as it allows easy updating of information. With a few minor tweaks to themes or permissions to restrict ordering and adding more paragraph's blocks it can go along way to getting a business started with a nice single-page app.
You could also use the content type as a landing page and have multiple versions on your site. You could have a pre-populated version and use node clone to make copies in abundance or use the paragraph limits module to limited each paragraph type to only one usage per page.
As noted, this is a linear page layout; you add paragraphs to a list and they are rendered in that order.
Using Drupal Paragraphs as a Content Layout Tool
The main use of the Paragraphs module is for creating content that has different elements such as images and diagrams in between text blocks and the ability to add as many blocks of content of the various paragraph types as you want. That is what it was designed for I am sure.
I am still out on whether this is a good idea as having to break up paragraph text is possibly not the best solution, especially for long-piece articles. Maybe a Gutenberg-style canvas or a well-set-up CKEditor could be better? A conversation for another day.
I mention this more because I feel the Paragraphs module is useful, but not for its original purpose or its name sake.
Summary
We now have the Paragraphs module set up and can create paragraph types and use an entity reference revisions field to add a reference to our paragraph types from our content type.
We learnt that the entity reference revisions field can be used not only in content types but also in paragraph types, allowing for even smarter paragraph types.
Paragraphs Module is a powerful tool which has three main benefits.
- Group fields into components (paragraph types) which can be re-used.
- Allow for more control of the design of the components.
- Allow for smart creation of content for content creator within a pre-defined system.
In the next article, we will look at a few modules we can add to make even more dynamic paragraph types and then look at how we can combine Paragraphs module with Layout Builder.
Thanks for reading. I hope this was helpful for you to get started with using Drupal and Paragraphs module. I write about front-end development and design and leveraging Drupal and Vue.js to building simple and self managed and hosted sites. If this interests you, be sure to sign up below!