Once you have Layout Builder set up as outlined in the Definitive Layout Builder Module article, you will want to add a few add-on modules.
In this article, we will look at restricting what blocks are allowed in Layout Builder and what layouts can be used. To do this, we will use one module called Layout Builder Restrictions.
I started using this module for restricting blocks allowed as without it, there are just too many. However, after installing and setting it up, I found that it can also be used to restrict Layouts, which is a bonus.
Let's have a look.
Layout Builder Restrictions
https://www.drupal.org/project/layout_builder_restrictions
This module is great; it is easy to use. You can install the module like any other module.
Once installed, all you need to do is visit the content type display page and configure it. For this example, the content type is called SPA Layout Builder (single page application).
Manage > Administration > Structure > Content types > SPA Layout Builder
/admin/structure/types/manage/spa_layout_builder/display
/admin/structure/types/manage/CONTENT-TYPE/display
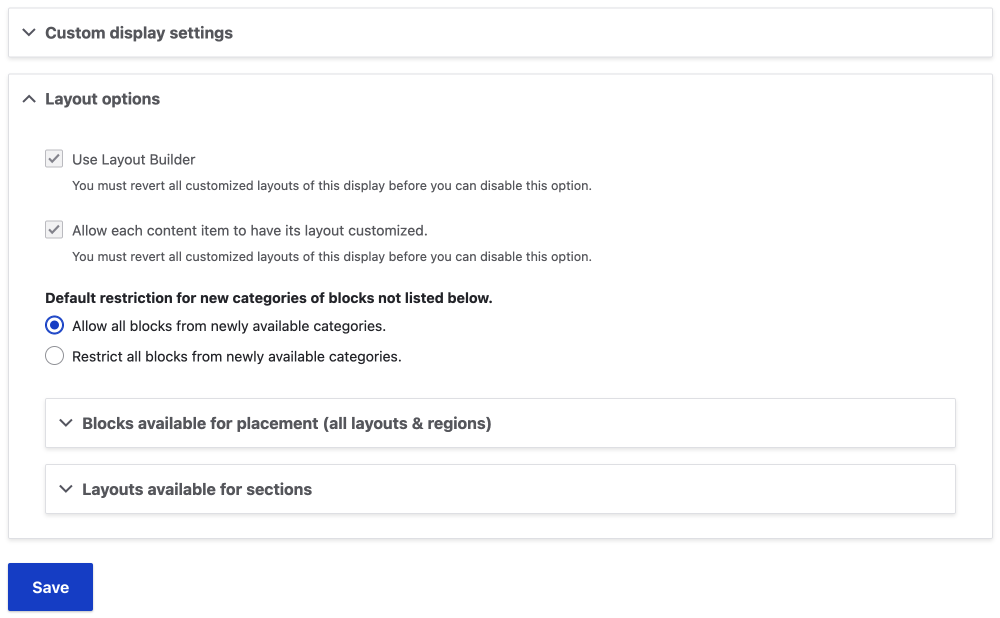
On this page, the Layout options section will have a few more options available.

Default restriction for new categories of blocks not listed below.
The option is simple: You can Allow or Restrict all blocks from newly available categories. This means if you add a new way of adding blocks to Layout Builder, then by default, all the blocks in the category will be either allowed or not allowed. Setting this to restrict is possibly the best option. If you create a new category of blocks, then you will need to come to the page explicitly and allow which blocks are allowed in the new category. This will we look at next.
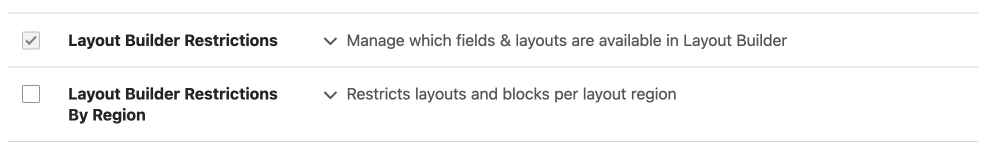
After that, there are 2 main settings sections:
- Blocks available for placement (all layouts & regions)
- Layouts available for sections
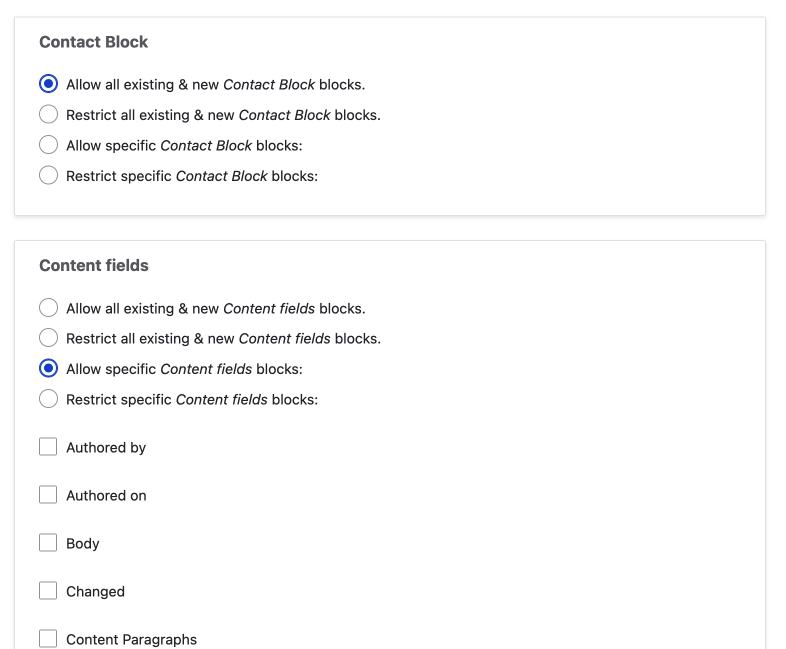
Blocks available for placement (all layouts & regions)
This one is gold. For all block categories, you can do the following.
- Allow all existing & new Content fields blocks.
- Restrict all existing & new Content fields blocks.
- Allow specific Content fields blocks:
- Restrict specific Content fields blocks:
In the above example, the Content fields blocks that are being restricted. If you choose allow or restrict specific blocks, you get checkboxes as illustrated below.

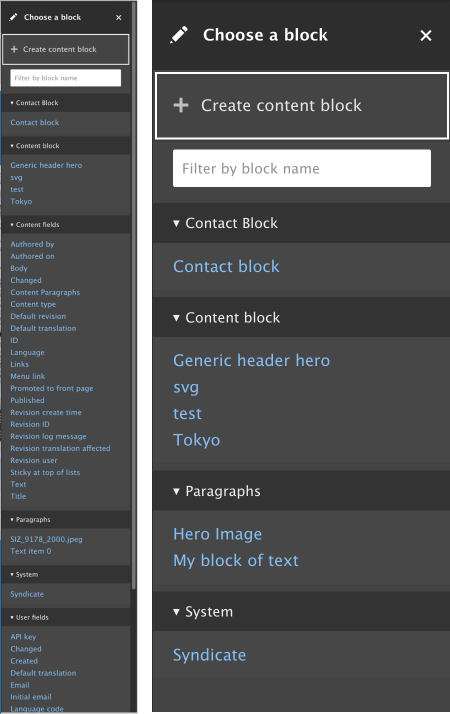
I specifically illustrated content fields here, as I feel no content fields are useful most of the time, especially if you use the Paragraphs module to build content. See below for the difference in the UI when you click add block in the Layout Builder UI.

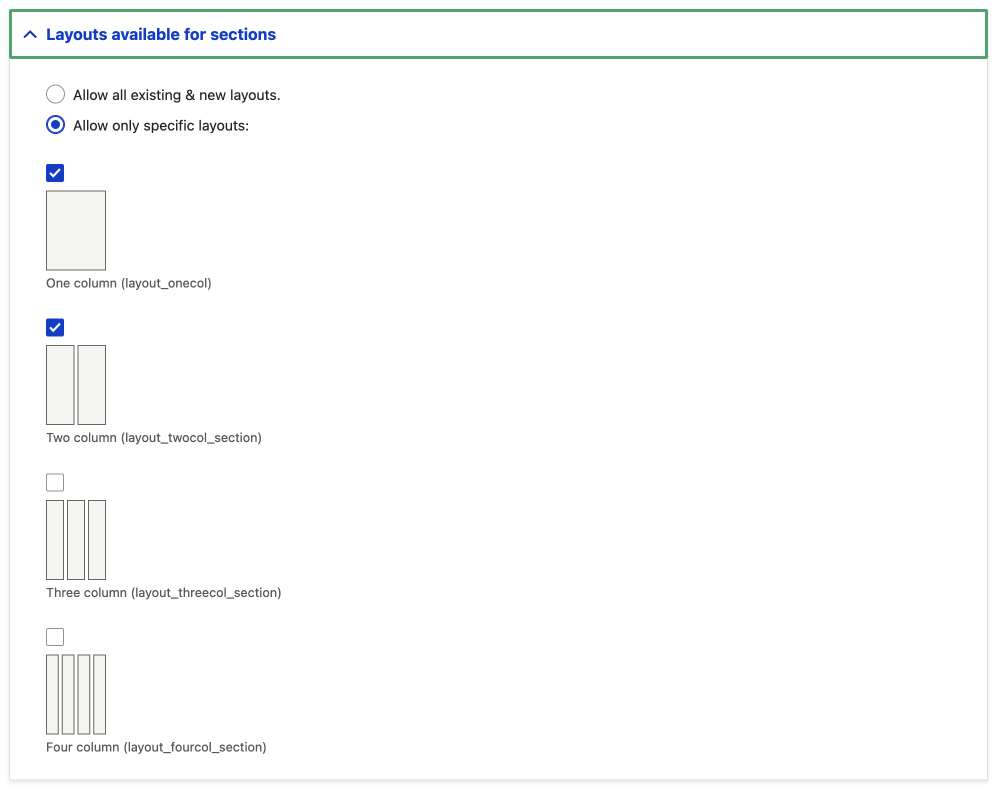
Layouts available for sections
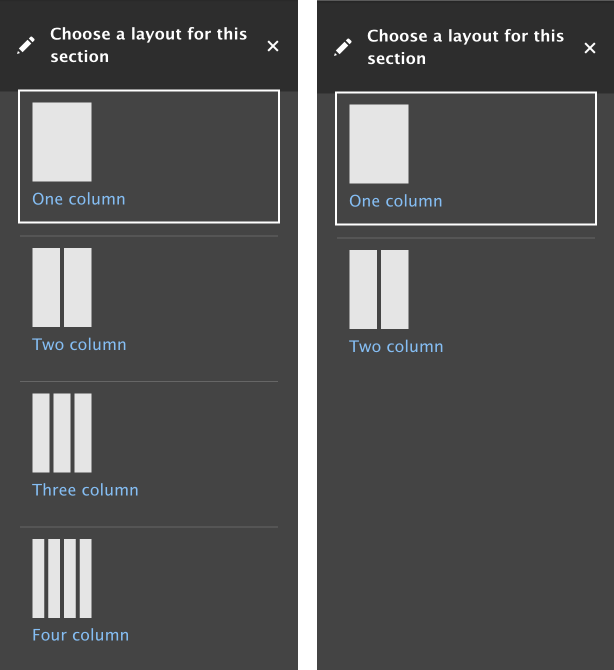
This is a great addition too. I definitely would recommend using this as restricting the layouts allowed in sections is important. Usually, your design and therefore code will be set up for specific layouts, so disallowing unstyled layouts is necessary. Below I illustrate how easy the configuration is to restrict layouts per content type and the before and after of the UI.


Layout Builder Restrictions By Region
Layout Builder Restrictions By Region is a submodule of the Layout Builder Restrictions module. If you want to use it, you will need to go to the extend page and install it or use drush en layout_builder_restrictions_by_region if you use Drush.

I haven't used it, but I see the usefulness, and if a site needs such restriction, I would configure it.
An example use case could be not allowing elements designed for a sidebar or narrow column to be allowed in a 1 column wide section.
The Support of Layout Builder Restrictions
The module is well-supported at time of writing: It has a stable version and over 30,000 sites report using the module.
One thing to note is that there is work being done in core to alleviate some of the pains of how many blocks are available to Layout Builder without the help of this module.
The good thing is that in the roadmap to fix the issue, the Layout Builder Restrictions module is taken into consideration. This should mean any solution introduced in Drupal core will work with this module.
If you want to find out more, here is the issue: Add the notion of a 'configured layout builder block' to solve a number of content-editor and performance pain points
Summary
Layout Builder Restrictions module is on my must-have modules list if you want to use Layout Builder effectively.
We have learnt that is can be used to restrict blocks allowed in the Layout Builder UI, and it can also be used to restrict layouts that can be used for sections.
There is also a useful submodule that can restrict what regions in a layout blocks are allowed.
More detail can be found in the Drupal docs for Layout Builder Restrictions module.
Thanks for dropping by the kojo. I write about making Drupal easier for you and also front-end design and development. Be sure to sign up to my newsletter in the pop-up over there to the right or below.
Until next time, seize the day!