If you want to add rich media to your tweets when content is shared from your own site, then you will want to add Twitter Cards to your site. The primary reason for doing this is to drive engagement and who doesn't like engagement?
This article will look at how adding a Twitter card to your site is done by looking at the meta tags you need to add to your HTML, and then in the second part, I will show how easily we can add them to Drupal 9, which is what this site is built on.

How Can I add Twitter Cards to my site?
You can add Twitter cards by simply adding a few lines of markup to your webpage head. The meta tags you add supply the needed metadata for Twitter to populate & generate a rich media card from a URL link added to a tweet.
To enable this to happen you need to add meta tags with the name attribute and content attribute like this.
<meta name="twitter:card" content="summary_large_image" />Note the name is pre-fixed with twitter: for all meta tags you can go here. It is possible to add links to your app and video content, in this article I'll just look at website page content.
Below are the meta tags you need. At the very least the top 2 are required but if you want an image then you need to add that too, which I definitely recommend.
twitter:card summary or summary_large_imagetwitter:titletwitter:site @handletwitter:descriptiontwitter:imagetwitter:image:alt
It should be noted that if twitter meta tags aren't present that Twitter will look for og: tags or open graph tags and a summary card may be rendered. From the Twitter documentation If an og:type, og:title, and og:description exists in the markup but twitter:card is absent, then a summary card may be rendered. I haven't tested it but the may be rendered seems to make me think that providing Twitter card meta is the best option to always have Twitter cards generated.
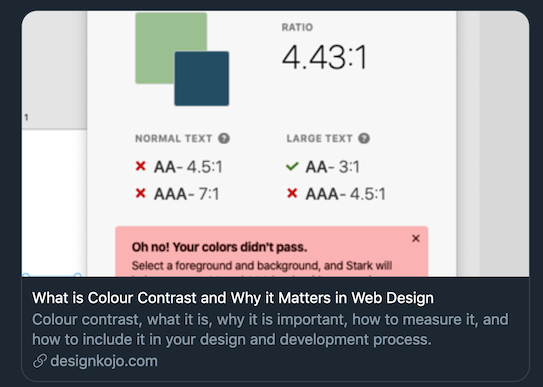
This is the meta added for an article on colour contrast and why it is important.
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="Colour contrast, what it is, why it is important, how to measure it, and how to include it in your design and development process." />
<meta name="twitter:site" content="@designkojo" />
<meta name="twitter:title" content="What is Colour Contrast and Why it Matters in Web Design" />
<meta name="twitter:image:alt" content="colour contrast" />
<meta name="twitter:image" content="https://designkojo.com/sites/default/files/styles/large/public/2020-11/accessibilty-twitter-card_0.png?itok=ZbqKqhF8" />
It is best to have a post image in the content that you will be posting. This could be an image that is used within the article or could be something specifically for twitter, the former is perfectly fine, no need to add an extra image just for Twitter. However, make sure the size is correct and crops nicely to the size that Twitter requires.
That is it, add the Twitter meta tags with the content attribute populated with values related to your site and content and you'll be good to go.
If you are interested in how easily this can be done using Drupal 9 then read on, otherwise skip to the bottom to find out about testing you Twitter card meta tags using the Twitter Card validator.
Add Twitter Cards to you Drupal 9 site
With the basics out of the way, let's see how we can easily implement Twitter cards in Drupal. The first thing we need to do install is the Metatag: Twitter Cards module. Metatag: Twitter Cards module is a sub-module of Metatag module, check the article on Drupal SEO for more information on that and how to install it if you haven't already.
Why I use Drupal
I use Drupal as it is a powerful content management framework, it provides a lot of what I need out-of-the-box, is easy to modify with its modular architecture, and it provides unmatchable security for an open-source CMF/CMS. This saves me a lot of time with back-end and allows me to concentrate on the front-end and content.
To install the Metatag: Twitter Cards module visit the Extend page of your Drupal site.
Manage > Extend
admin/modules

Find Metatag by using the filter or scrolling down the page.
- Check Metatag: Twitter Cards
- Install
Configuration
Adding Metatag to your content
Manage > Configuration > Metatag
admin/config/search/metatag
We have 3 choices here, we could set up the Twitter cards globally, for all Content, or we can Add a new default Metatag.
I am going to go with adding a new default meta tag because the field I'm using for the image is specific to the article type. The steps necessary are following.

- Click + Add default meta tags.
- Select Type - Content Article or the content type you are using.
- Add values to the inputs.
Add the Twitter Card details you need
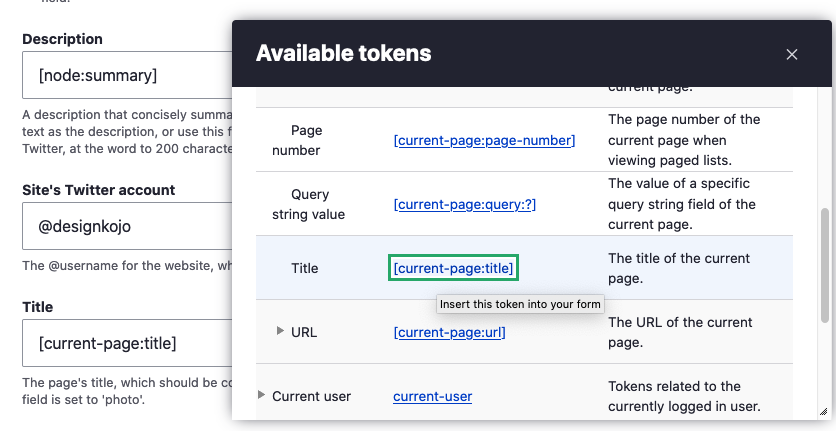
The page you are directed to after you have added a new default meta tags will be a page with all the Twitter card meta tags available with a text input. In text input you can reference the fields from your content type that should be used. These can be tokenised so they are dynamic.
You can use untokenised but if you do then all your Twitter Cards would be the same, which defeats the purpose, so do use tokens. Token is a contributed module. If you have Metatag installed then Token will be as it is a dependency.
You can use the browse available tokens pop up modal to fill in the data values in the text field. Find the token, put the cursor in the input and click on the token to populate.

Drupal Media images tokens
If you want to use Drupal Media to populate the twitter image card you need to use the below pattern to work. Media image URLs are not present in the Token modal window.
[node:field_article_media_image:entity:field_media_image:large:url][node:field_article_media_image:entity:field_media_image:alt]
- Save the settings after you have all the values relevant to the type of Twitter card you want to create populated.
Testing your Configuration
Once you have it set up either manually or dynamically, you can check that it is working correctly by using the Twitter validator. Go to your content page and make sure that the fields are filled in and save the content. Copy the URL of the page and test it in the Tweet Composer of Twitter. You can use the Twitter Cards validator for debugging purposes but it won't preview the images.
That's it, now you can add nice rich media tweets to your timeline to get more engagement. Definitely worth the time to set this up whether you use Drupal or build your sites without the help of a CMS.
Happy SEOing & Tweeting.