This section is fairly comprehensive, but the takeaway is you have so much control over how your content is displayed and managed through powerful tools.
Let's have a look.
Drupal provides intuitive and easy-to-use options to display and manage content from within the UI. We will look at displaying content first and how this is done within the UI and then cover management of content second.
Creating Content Types and adding fields
All content starts with content types and fields. So before you display your content you need to create content types and add what fields you will need. This is easy with Drupal 9:
- You can use the default content types or create new content types and each content type has its own display.
- You can add fields to the content types that also have individual display settings.
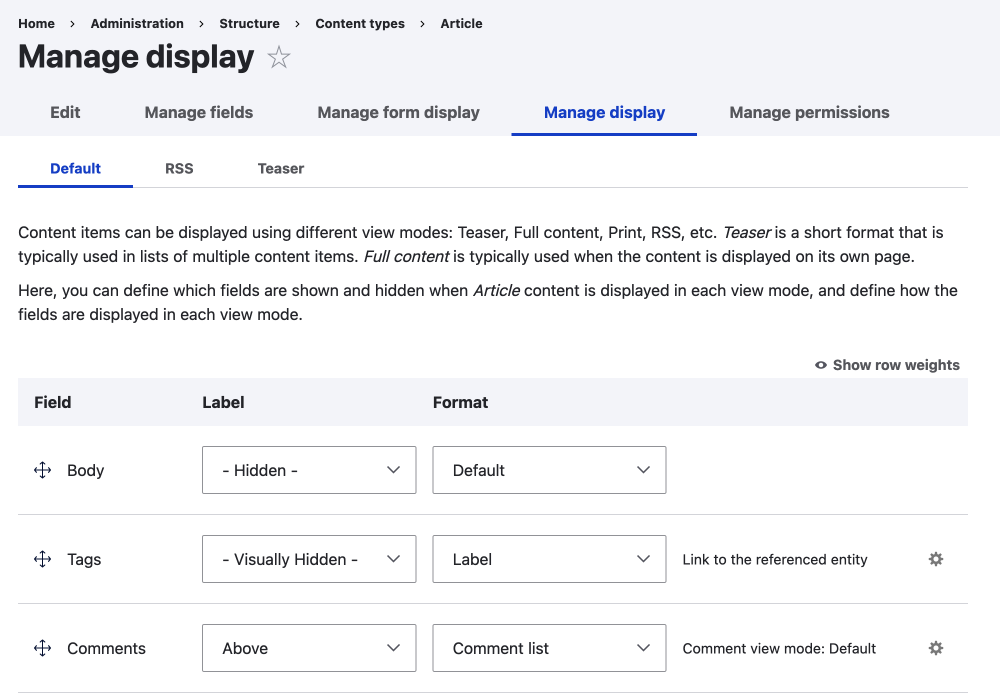
Once you have the content type with the fields you need, you will then want to display it or in some cases not display the content.
You can easily:
- Arrange the newly added fields with drag functionality to order the output.
- Easily hide the field labels.
- Choose how an image should be displayed.
- Hide fields from the front-end display.
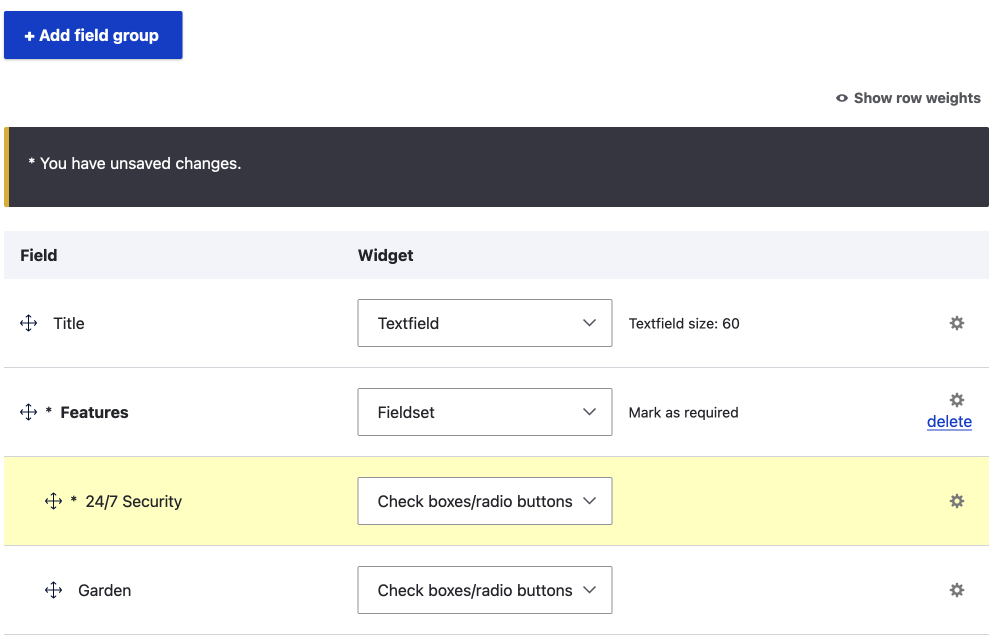
You can also manage the display of the input form and group fields into logical groups for data entry, but more on management later.
Displaying Content
Note that it is possible to restrict users and roles to content and once set up you won't really need to touch the set-up.
When displaying content there are three general solutions, in this section, I have outlined them so you have an idea of what is available.
Building complex content types and content management
Basic out-of-the-box options as outlined prior allow for intuitive drag ordering of fields and formatting.

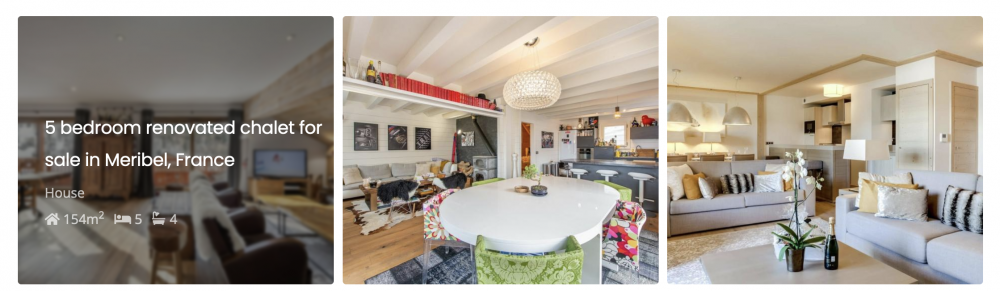
You can also use views to display cards of content on directory-style pages, think product pages or section top pages.

Sophisticated and involved out-of-the-box option
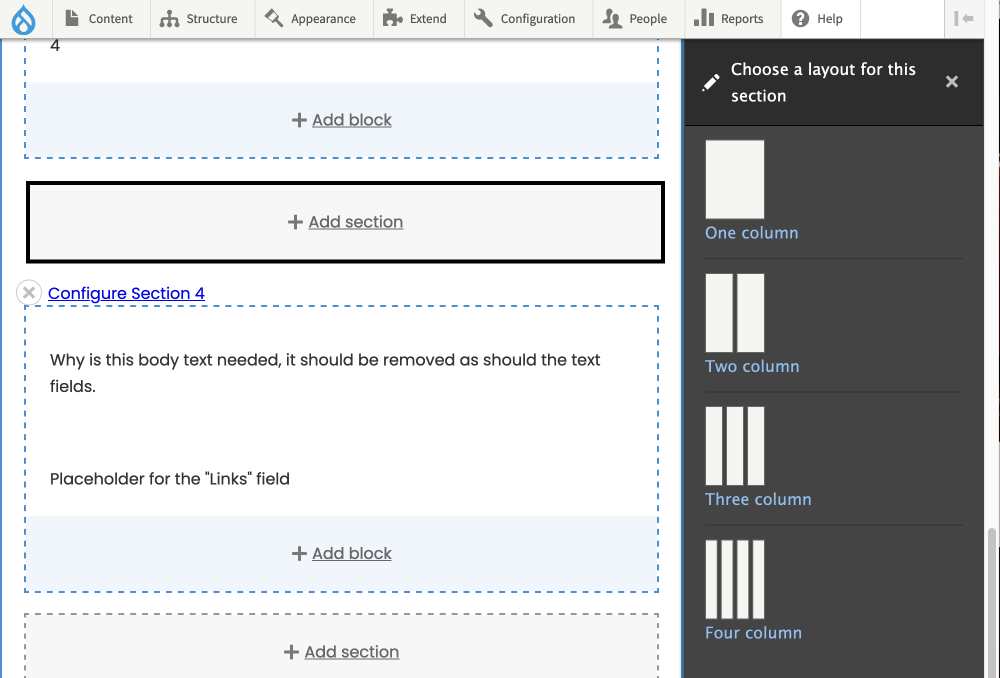
Layout Builder is new with Drupal 9 but has been in development as an experimental module in Drupal 8 and has been considered stable since Drupal 8.7.0.
Layout Builder allows content creators to drag and drop blocks of content in the layout. You can control to which level certain roles can modify layouts so that things don't become too inconsistent too quickly. With a good design system in place, the Drupal layout builder can assist in keeping the design system in check and gives a lot of flexibility in how the content is laid out.

Sophisticated and involved contributed options
These options are good and in a way are the forefather of Layout Builder and they still have their place depending on requirements. Some things that they enable are more control of laying out content within the body of a page. However, they are complex solutions so they take time to configure.
The benefits of using such systems are the easier creation of content and also allows nicely styled and pre-configured presentation of blocks of content in a way that Layout Builder doesn't. I have listed three solutions below but these are not the only solutions, in fact, anything is possible due to the module structure of Drupal.
Paragraphs
Allows for the creation of paragraph content entities that can then be added to the body section of content, allowing for more control of the content area. Paragraph entities can be a collection of any fields that can then be styled by the designer and developer.

Paragraphs with Layout builder
As the heading says you can mix Paragraphs with Layout builder.
Gutenberg
Ported from WordPress, Gutenberg allows for the placement of blocks within the body field, in what seems more like a canvas.
Templates and Theme
If you don't need or want the content creator to control the layout you can always do it at the theme layer and add a template to override and customize the layout. This is good if you want to make adding an article or content fast for a creator, a lot can still be achieved with well-designed content types and a WYSIWYG text format.
JSON:API (and Other APIs)
I will mention this again here because if you want to display the content in a mobile app, on a sub-domain, or on a decoupled front-end, your content is ready to syndicate with a click of a button.
Distributions
This could be a section of its own because distributions provide pre-packaged sites for anything from eCommerce sites to media sites to online course creation sites. However, I will mention them here as it is an advanced topic that could be taken into consideration to kick-start development or prototyping.
So if you are looking for a site pre-packaged with modules and configuration be sure to look at distributions, even if it is only to get an idea of what is used or to do some rapid prototyping.
Happy Users Happy Team
Content Management
Once you have your content types and it is displaying how you like it, you will then have lots of content to manage. This is easy with the content management system being built on views. You can bulk edit content, update content using imports, and view all content in fully customizable lists and tables.
You can also group fields in the input forms to make it easier to enter data.

Some businesses overlook this but as I have stated this is an important part of building a modern business system and Drupal allows this to be done with ease. And the options are endless.
See my soft launch article series: build a site with content with a very basic theme and then after you know what you need, choose a more appropriate solution.