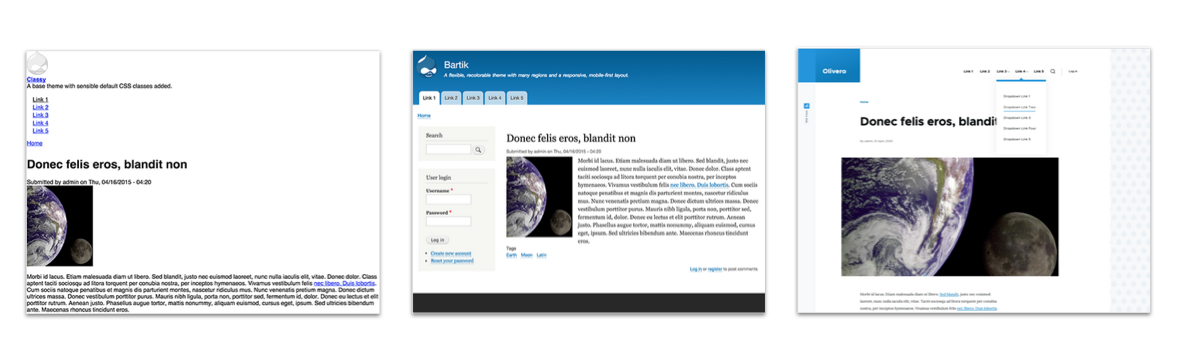
Drupal comes with a fairly dated default theme, that said it can be easily modified using a child theme or you can use the new theme Olivero which is a modern design with some nice navigational and layout features to get started fast.
The Olivero Theme has been included with Drupal core since 9.2 as an experimental theme and is a new modern alternative to the Bartik theme. Since Drupal 9.4 it is the default enabled theme. The Olivero theme just like any other theme can be modified using a sub-theme for nice effect.
Alternatively, you can build your own using the Stable theme which is the raw theme
There is also a base theme called Classy which adds extra BEM5 like style classes to the elements in the Stable theme giving designers more classes to use to modify the theme. Since Drupal 9.4 there is a start kit theme and script you should use if you want to use Classy. The starter kit is a copy of Classy and uses Stable 9 as the base.

The basic premise of theming in Drupal is you use one of these themes as a base theme and add your modifications to that. Your new theme is called a sub-theme and sometimes you may only need to add a few lines of CSS (styles) and/or a modified template to achieve a new look or layout.
That said you may not even need to modify a template as Drupal has an amazing content type builder and also a layout builder built-in. For more information on the content type builders and layout builders, see reason 10, Many ways to manage & display content.
Drupal uses Twig, a dependency from Symfony.
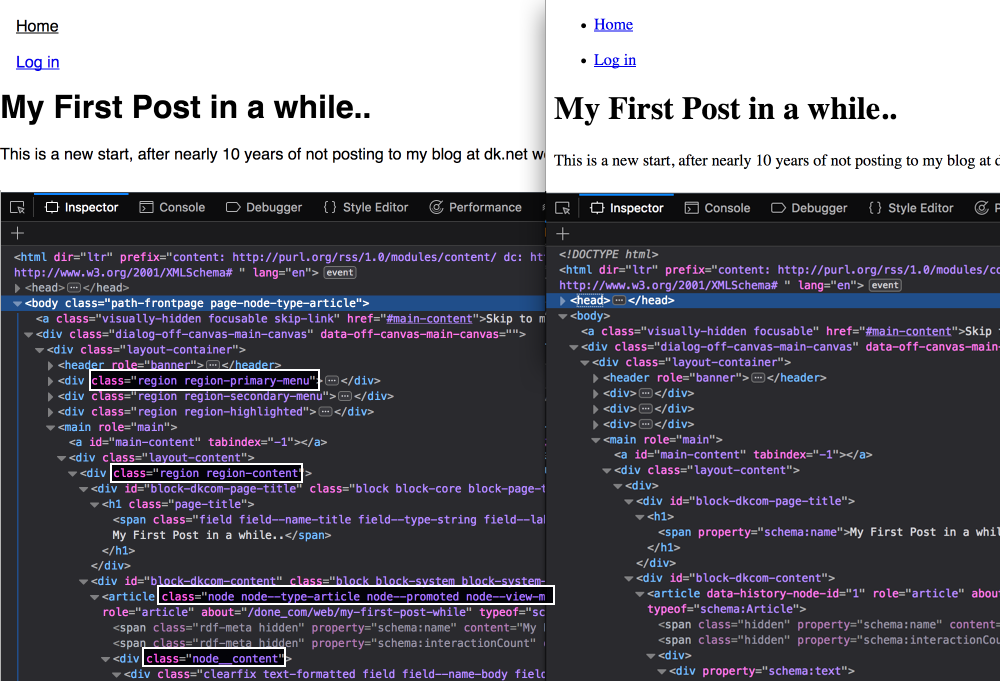
Twig is a secure PHP template engine. Moreover, it uses the concept of theme template suggestions where you can suggest new templates in your custom sub-theme to override templates of the parent theme. The system is smart, it looks for the templates in the default theme, your chosen theme, then to the parent theme and then to the system theme. If a template is present it will use it otherwise it will go further up the chain.
It also manages the CSS in the same way, it orders the stylesheets where the sub-theme is ordered last, meaning it overrides everything in previous parent themes. This is the opposite of how the theme template suggestions work but it is a standard implementation of Cascading Style Sheets; CSS.
Aggregation6 of CSS and out-of-the-box caching at a click of a button makes all this very fast.
If you use Stable or Classy then you pretty much have a clean canvas to start with but all content is registered for easy rendering so it is effortless to build custom layouts around your content.

Theme Shops
As well as many great themes available for free on drupal.org (https://www.drupal.org/project/project_theme) I shouldn't forget to mention that online theme shops sell an array of nice themes that can be installed at a click of a button. If you do find a nice theme for free or a paid theme you will still need to configure it to work with your content. To do this you will still need a bit of know-how.
5BEM Block element modifier: A convention, or concept for naming elements with a syntax that is understood by most developers or easily learnt.
6Aggregation and Caching
Built-in from the start all the code is aggregated & minified and then cached to make loading fast. If you are developing it is probably best to turn this off which can be done in the UI. If you intend on doing a lot of development there are other ways to disable caching mechanisms by adding special development settings files to your files system.