With a newly installed instance of Drupal, you get basic file management and an image field. However, with the click of a button and a bit of know-how you can set up a powerful image and media management solution.
Basic File Management
Using the basic image field you can add CK Editor and field contributed modules so images are re-useable. If you don't want or need a fine-grained media management solution this is perfectly useable.
However, if you want better management of images and other media resources or assets then the Media module is the way to go and I highly recommend setting it up from the get-go. The roadmap is to include Media enabled in core so by using Media now you are future-proofing your media management.
Media
I've been working with Media since Drupal 7 and it has been part of core since Drupal 8.4.
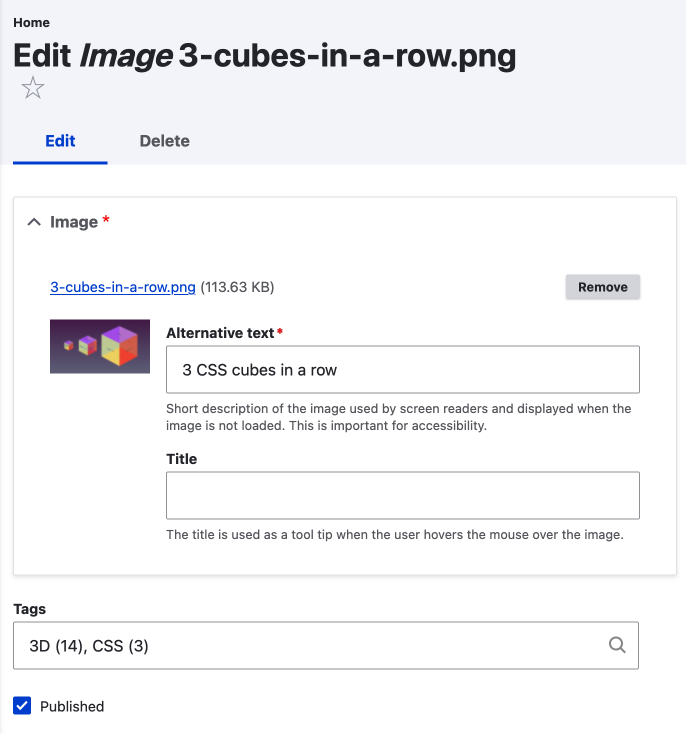
Using Media makes each item, be it an image, pdf, video, audio or media file, into a separate content entity or piece of content. This means you can add any field to Media entities.

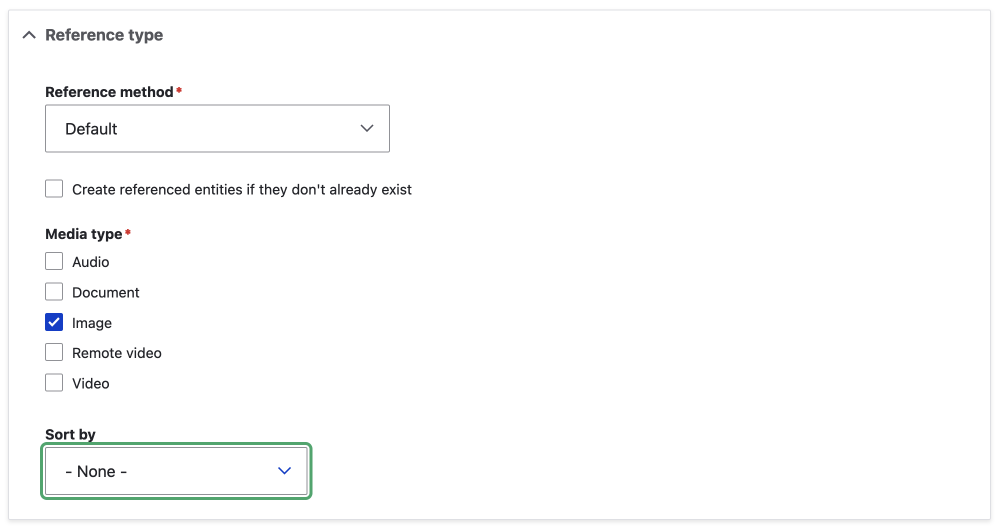
By enabling Media you are enabling the Media entity type which comes with the Image, Document/PDF, Video, Audio, and External Video bundles meaning you have control over whether someone can add just one type of media to a field or any of the said media types.

With the management of individual files, be they images, videos, or files, taken care of with either Media or the default file management functionality let's look at other built-in features of Drupal that provide amazing power to site builders and theme developers in respect to how the media is optimized for display.
Image Styles, Sizes, Optimization, & built-in Responsive Images
This really deserves a lot more time but to keep things simple, it is possible to set up size restrictions for image uploads or you can upload a full-size image and then set a style on the image when it is rendered to a page. Or you can do a combination of both.
You can also set up different styles for different device sizes and device screen resolutions with the included but not installed responsive image module.
With a few contributed modules you can also configure modern WebP7 formatted images to be rendered and also fine-turn optimizations for retina screens.
The takeaway from all this is that with Drupal core and a few contributed modules you can have a top-of-class automated image and media management system, for some businesses this is possibly going to be the deal maker with Drupal.
With media and media management out of the way and this recurring mention of contributed modules, in the next section, we will look at that.
Lazy Loading of images was snuck into version 9.1.8 by default which means images are only loaded when they come into the viewport. In 9.4 Lazy loading configuration was added allowing image fields display to be set to lazy or eager.
7WebP
WebP is a newer image format that can see up to a 25% reduction in the size of your images without much difference in quality. For general usage they are good but for high-quality photography, it is possibly better to stick with JPEG.